
今回は、express+mock がフロントエンドとバックエンドの並列開発でどのように動作するのか、また、express+mock がフロントエンドとバックエンドの並列開発で動作する際の注意点について説明します。以下は実践的なケースです。見てください。
通常、プロジェクトを開始するときは、バックエンドの開発が始まったばかりなので、開発プロセス中にフロントエンドにデータとインターフェイスのリクエストがないことが多いため、偽のデータを作成するか、モックを使用してデータを作成する必要があります。しかし、この場合、無駄なコードが誤って入力されてしまうことがよくあります。それまでに削除する必要があります。
フロントエンドとバックエンドの並行開発を可能にする一種の Express + Mock を導入しましょう。
前後のデータ形式や一連の詳細について説明する必要があるため、詳細には触れずにコードに直接進みましょう
app.js
'use strict';
const express = require('express');
const app = express();
// port
let NODE_PORT = process.env.PORT || 4000;
// 监听 /user
app.use('/user', function(req, res) {
// 让接口 500-1000ms 返回 好让页面有个loading
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, Math.random() * 500 + 500);
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});次に、現在のコマンドウィンドウを開きますファイルを作成してノード app.js を実行します
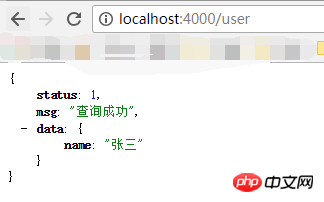
次に、ブラウザーで http://localhost:4000/user

と入力して、簡単なシミュレーション データを完成させます。次に、時々異なるものを使用する場合は、要件を改善します。ローカル開発でポートを使用すると、クロスドメインの問題が報告されるため、他のポートまたは他の IP イントラネットでアクセスできるように、コードを app.js
const cors = require('cors');
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
})); に追加する必要があります。同時にアクセスしてください)。 app.js 添加一下代码
// './' 根据自己的需求自己配置 app.use(express.static(path.join(__dirname, './')));
这样就可以在别的端口访问或者别的ip内网(你同时)访问了。
如果我们需要访问一些静态文件的可以添加一下代码
var nodemon = require('nodemon');
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});// 配置nodeman热更新
'use strict';
const express = require('express');
const cors = require('cors');
const path = require('path');
var nodemon = require('nodemon');
const userRoutes = require('./user');
const areaRoutes = require('./area');
const nameListRoutes = require('./name-list');
const app = express();
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));
// port
let NODE_PORT = process.env.PORT || 4000;
app.use(express.static(path.join(__dirname, './')));
app.use('/user', userRoutes);
app.use('/area', areaRoutes);
app.use('/nameList', nameListRoutes);
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});接下来继续完善, 在开发中我们不可能只有一个接口,所以我们在优化下。
app.js
'use strict';
const express = require('express');
const Mock = require('mockjs');
const apiRoutes = express.Router();
let random = Math.random() * 500 + 500;
// 访问 /user/ 时
apiRoutes.get('/', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, random);
});
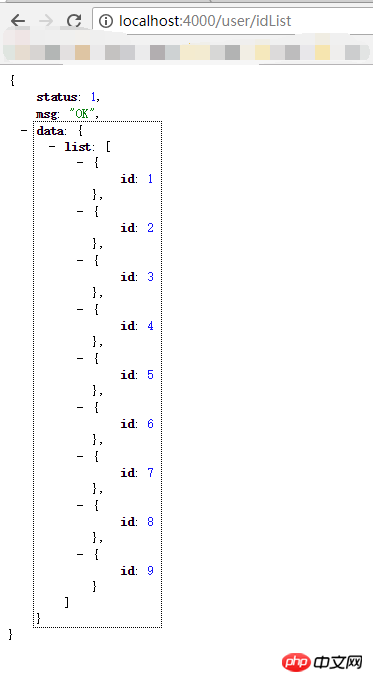
// 访问 /user/1111 时
apiRoutes.get('/idList', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: 'OK',
data: Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
})
});
}, random);
});
module.exports = apiRoutes;我们需要在同级目录添加以下文件./user/index.js , /user/area.js, /name-list/index.js

./user/index.js 中的内容如下
// 判断是否是本地开发
const isDev = process.env.NODE_ENV ==='development';
// 设置 host 本地走mock 生产环境走相对路径 /user/
const host = isDev ? 'http://localhost:4000' : ''
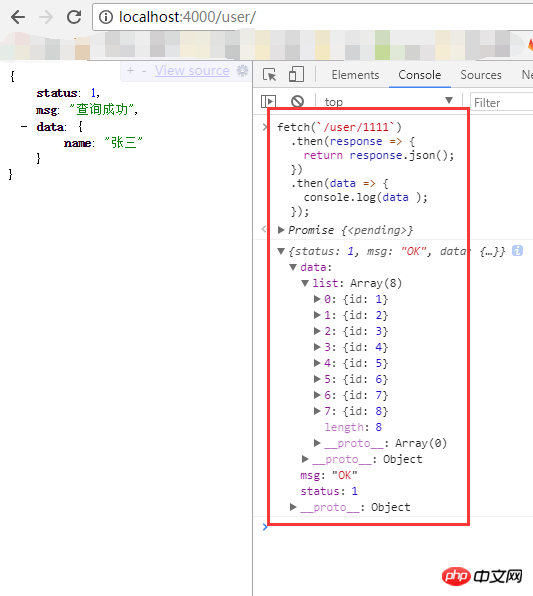
fetch(`${host}/user/`)
.then(response => {
return response.json();
})
.then(data => {
console.log(data );
});我们现在在浏览器中访问


我们初步模拟数据基本就完成了。
接下需要在项目中用了
先区分环境
rrreee假设我们在本地访问

数据都能拿到了, 在试一下 别的域名访问

跨域问题也OK。
我们在设置下 package.json 在你本地开发的命令后台添加 && node xx/aap.js
rrreee
// ノードマンのホットアップデートを構成しますrrreee
次に、開発中にインターフェースを 1 つだけにすることはできないため、最適化を続けます。app.jsrrreee同じディレクトリに次のファイルを追加する必要があります
./user/index.js, /user/area.js、/name-list/index.js
./user/index.js 内容は以下の通りですrrreee
現在閲覧中です ブラウザでアクセスします
 🎜 🎜
🎜 🎜 🎜 🎜事前シミュレーション データはほぼ完成しています。 🎜🎜次に、プロジェクトで使用する必要があります🎜🎜まず環境を区別します🎜rrreee🎜ローカルにアクセスしていると仮定します🎜🎜
🎜 🎜事前シミュレーション データはほぼ完成しています。 🎜🎜次に、プロジェクトで使用する必要があります🎜🎜まず環境を区別します🎜rrreee🎜ローカルにアクセスしていると仮定します🎜🎜 🎜🎜データはすべて利用可能です。別のドメイン名からアクセスしようとしています🎜🎜
🎜🎜データはすべて利用可能です。別のドメイン名からアクセスしようとしています🎜🎜 🎜🎜クロスドメインの問題も問題ありません。 🎜🎜
🎜🎜クロスドメインの問題も問題ありません。 🎜🎜 package.json 設定の下のローカル開発コマンドのバックグラウンドに && node xx/aap.js を追加するか、別のコマンド ウィンドウで実行します🎜🎜この記事を読んだあなたはケースメソッドをマスターしました。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨書籍: 🎜🎜🎜Angular CLI で Angular プロジェクトを実装する方法🎜🎜🎜🎜🎜 実際のプロジェクトで jquerylayur ポップアップ レイヤーを使用する方法🎜🎜🎜以上がExpress + Mock がフロントエンドとバックエンドの並行開発を運用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。