
今回は vue-devtools の使い方をゼロからお届けします。vue-devtools を使用する際の注意点は何ですか?実際の事例を見てみましょう。
vue-devtoolsは、vueアプリケーションをデバッグするために使用されるChromeブラウザベースのプラグインです。中国ではGoogleストアにアクセスできないため(科学的にインターネットにアクセスする必要があります)、インストールはさらに面倒です。それを記録する記事です。
ステップ 1
vue-devtools をローカルにクローンする
git clone https://github.com/vuejs/vue-devtools.git
ステップ 2
vue-devtools ディレクトリに依存関係パッケージをインストールする
cd vue-devtools npm install
ステップ 3
コードをコンパイルします
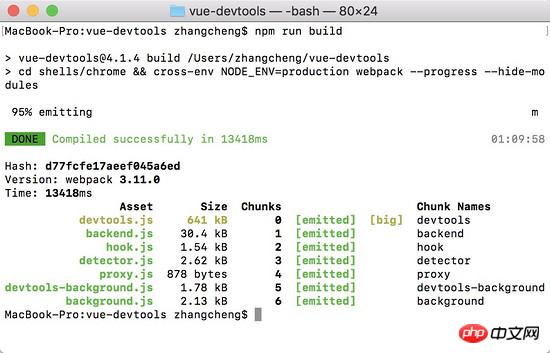
npm run build

ステップ 4
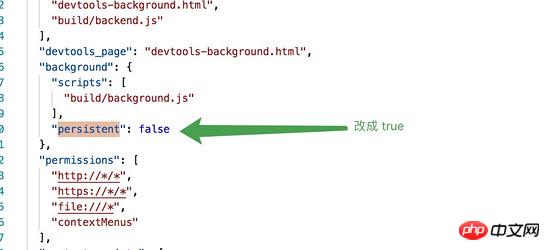
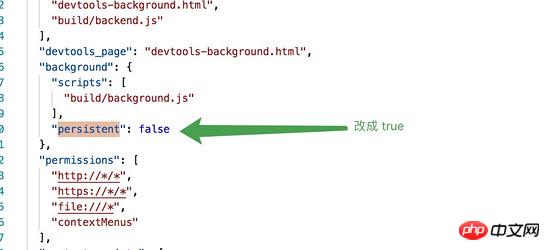
vue-devtools/shells/chrome/manifest.json ファイルを変更し、永続的な変更に変更しますtruevue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/
 ステップ 5
ステップ 5 Chrome を開き、
Chrome を開き、 chrome://extensions/ と入力して、Chrome 拡張機能の設定ページに入ります
右上隅にある開発者モードを開きます

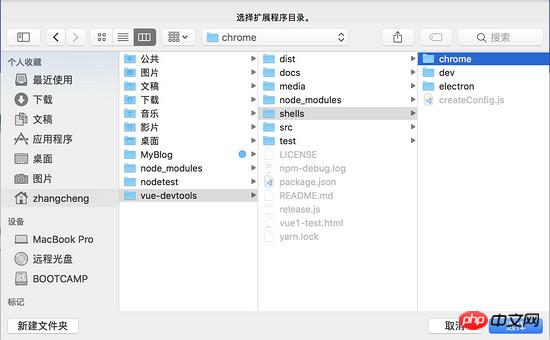
クリックして解凍した拡張機能をロードし、vue-devtools/shells を選択します/chrome

注: ファイル URL へのアクセスを許可するにはチェックを入れます

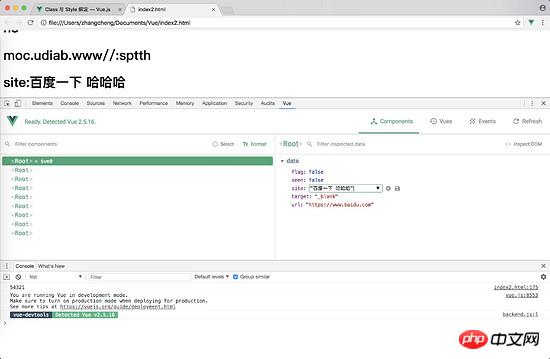
この時点で、vue-devtools はインストールされています。お楽しみください!
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
React アプリケーション開発のスキャフォールディングのユースケース
🎜🎜🎜🎜🎜以上がvue-devtools を最初から使用するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。