
この記事では主に、vue2.0 コンポーネント間の値の転送と通信のさまざまな方法と注意すべき重要なポイントを紹介します。必要な方は参考にしてください。まず、フロントエンド コンポーネントの開発がより合理的かつシンプルになります。今回は、vue2.0 コンポーネント間の値の転送と通信のさまざまな方法について説明します。
1. パラメータ付きルーティングで値を渡す①2つのコンポーネントAとB。Aコンポーネントはクエリを通じてorderIdをBコンポーネントに渡します(トリガーイベントはクリックイベント、フック関数、等)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B②コンポーネントAからコンポーネントBに渡されたパラメータを取得
2.Session Storageキャッシュを設定して渡す①コンポーネントAとコンポーネントBの2つ、コンポーネントAにキャッシュorderDataを設定
this.$route.query.orderId
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))(1) 親コンポーネントが子コンポーネントに値の props を渡す
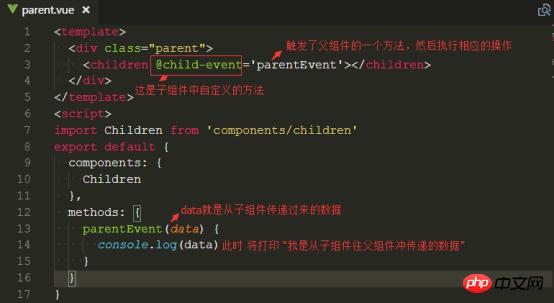
① 親コンポーネントを定義し、親コンポーネントは子コンポーネントに値の数値を渡します。渡されるパラメータが多いため、json 配列 {}② の形式を使用してサブコンポーネントを定義することをお勧めします。サブコンポーネントは、親コンポーネントから props メソッドを通じて渡された値を取得します。受信できるデータ型は props で定義できます。一致しない場合はエラーが報告されます。 
③v-model形式の入力コンテンツなど、受け取ったパラメータが動的である場合



 4. EventBus を介して異なるコンポーネント間で値を渡します (eventBus は小規模なプロジェクトに使用されます)。ページ数が少なく、複数ページの大規模なプロジェクトにはeventBusが使用されます) vuex)
4. EventBus を介して異なるコンポーネント間で値を渡します (eventBus は小規模なプロジェクトに使用されます)。ページ数が少なく、複数ページの大規模なプロジェクトにはeventBusが使用されます) vuex)
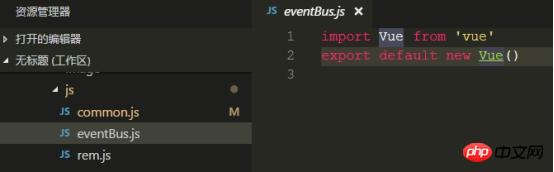
① データの受け渡し専用に新しいvueインスタンスを定義し、エクスポートします
② 渡されたメソッド名と送信内容を定義し、クリックeventBus.emit イベントをトリガーするイベントまたはフック関数
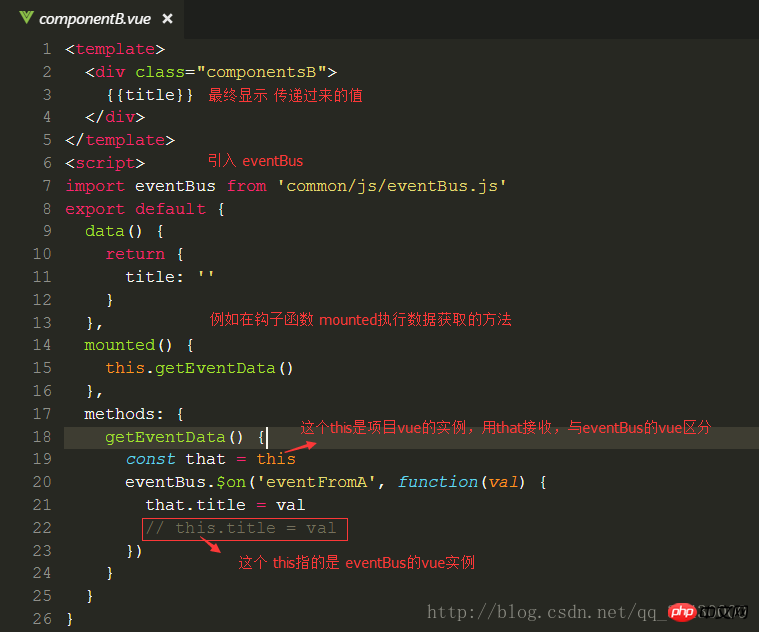
 注: enentBus は新しい Vue インスタンスであり、これによって表される 2 つの Vue インスタンスを区別します
注: enentBus は新しい Vue インスタンスであり、これによって表される 2 つの Vue インスタンスを区別します
 5. vuex値を転送します
5. vuex値を転送します
vuex を使用する理由 vuex は主にデータのやり取りに使用されますが、兄弟コンポーネント間でも値を渡すのは簡単です。兄弟コンポーネントの下に親コンポーネントと子コンポーネント)、または多くのページと 1 つのレイヤーが埋め込まれた大規模なスパ単一ページ フレームワーク プロジェクトの場合、1 つのレイヤーで値を転送するのは非常に面倒ですが、共有状態を維持するには vuex を使用する方が簡単になります。またはデータ。
要件: 2 つのコンポーネント A と B。vuex によって管理される公開データはレストランの名前です。デフォルトのレストラン名は Feige Restaurant です。そのため、A と B のページには Feige Restaurant が表示されます。 A がレストラン名を Restaurant A に変更すると、ページ B にはレストラン A が表示されます。B の変更も同様です。これが vuex が公開ステータスやデータを維持する魅力です。データを 1 か所で変更すると、プロジェクトの他のページでもそのデータになります。
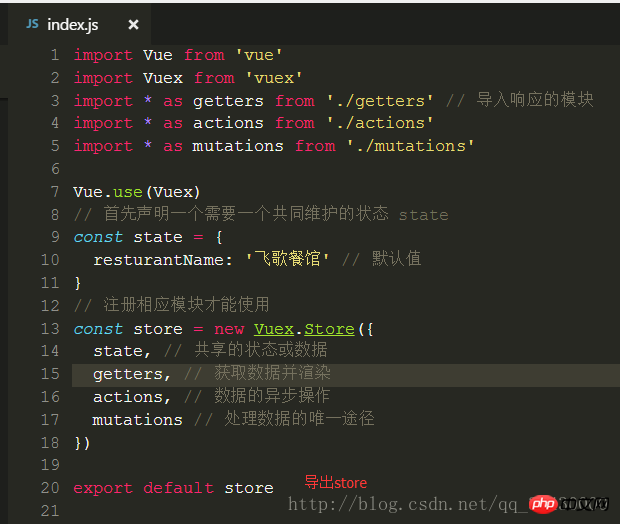
①まず sotre フォルダーを作成し、それを別に管理します

actions mutations getters
 *このファイル内のすべてのコンテンツをインポートすることを意味します。各インスタンスをインポートします。
*このファイル内のすべてのコンテンツをインポートすることを意味します。各インスタンスをインポートします。

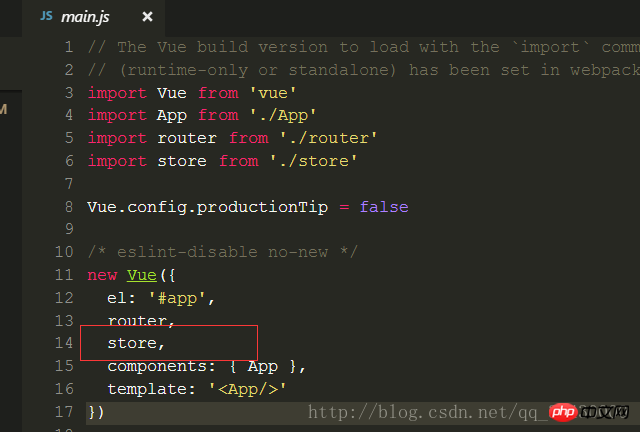
③在main.js中导入 store实例

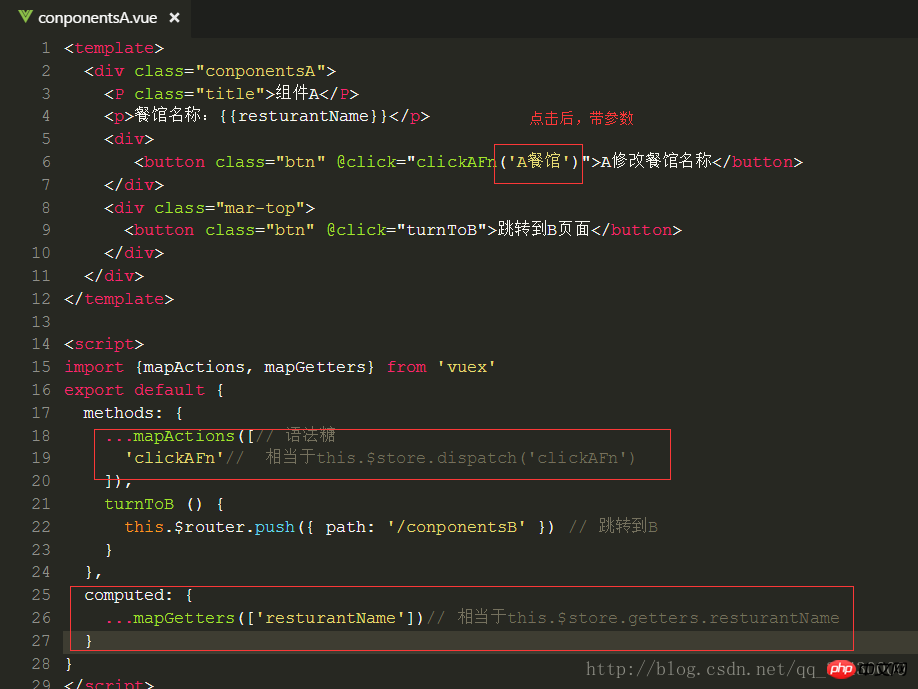
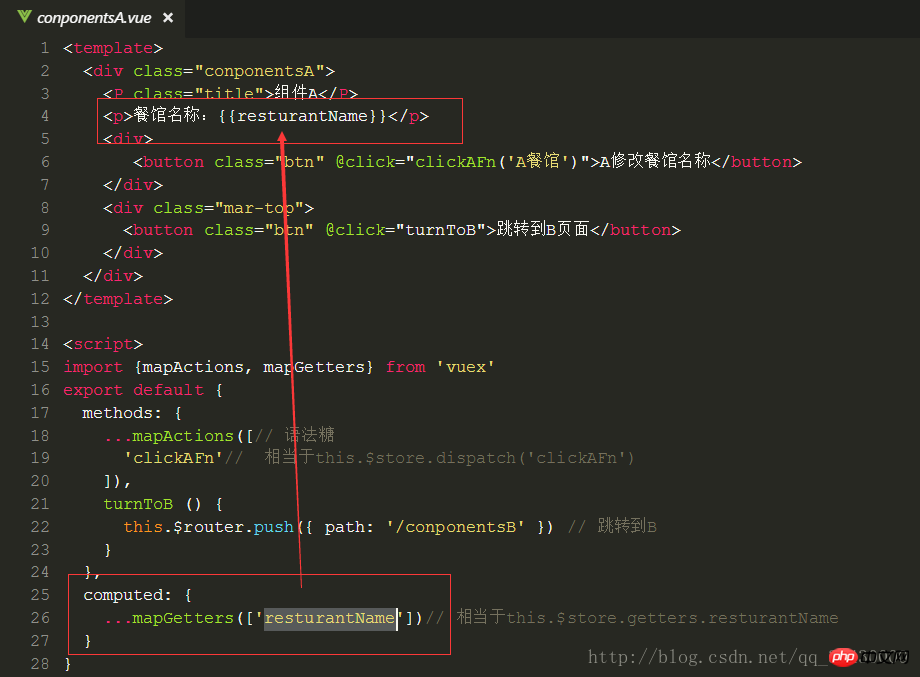
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

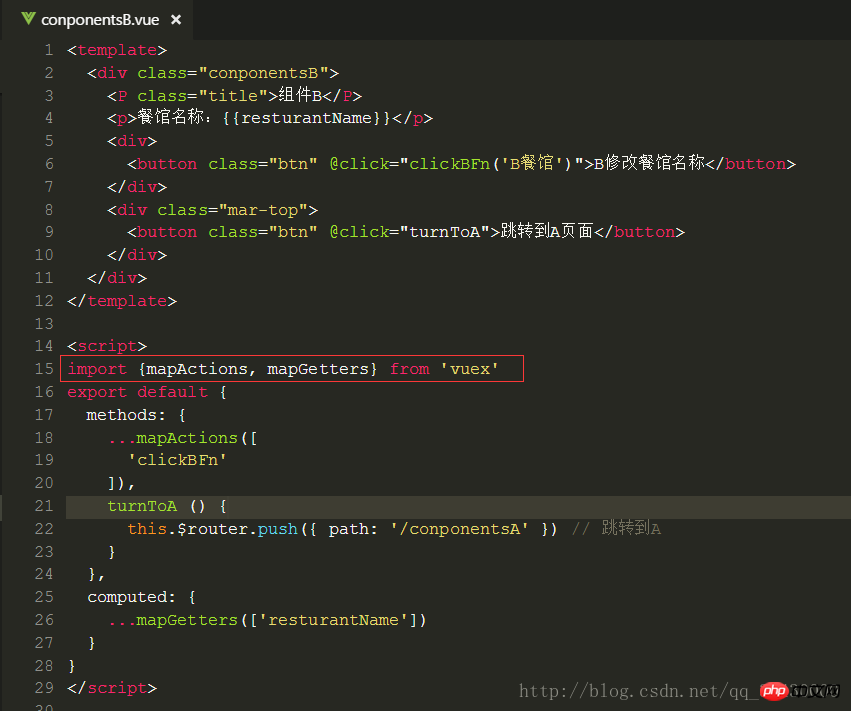
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

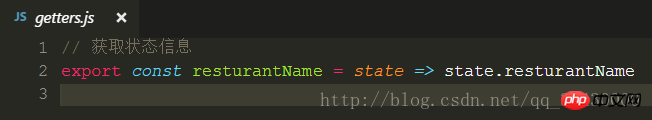
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
以上がvue2.0 コンポーネントで値の受け渡しと通信を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。