
この記事ではvueの基本から簡単な追加、削除、変更、検索を作成するサンプルコードを中心に紹介していますので、必要な方は参考にしてください
1. vue-cliをインストールする cnpm install vue-cli - g - - グローバル インストールを実行しますvue-cli cnpm install vue-cli -g --执行全局安装
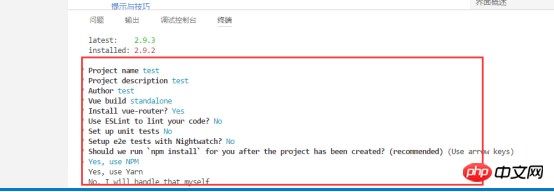
2、创建一个webpack的基础项目;命令:vue init webpack myproject
vue init webpack myproject;

Build.js // 本番環境のビルド コード check-versions.js // node&npm とその他のバージョンを確認します utils.js // ビルド構成ユーティリティ vue-loader.conf .js // vue ローダー webpack.base.conf.js // Webpack基本環境設定 Webpack.dev.conf.js // Webpack開発環境設定 webpack.prod.conf.js // Webpack本番環境configuration config——vue project Configuration dev.env.js // 開発環境変数(言葉の意味を参照) index.js // プロジェクトの一部の設定変数 prod.env.js / /本番環境変数 node_modules——[依存関係パッケージ] src——[プロジェクトコアファイル] App.vue——ルートコンポーネント Main.js——エントリファイル Router——ルーティング設定 static//一部の画像、json データなどの静的ファイル Wait Editorconfig//コード形式を定義する gitignore//git Upload で無視する必要があるファイル形式 index.html//Homepage package.json //プロジェクトの基本情報 README.md//プロジェクトの説明 3. element-ui コマンドをインストールします: npm i element-ui -S Main.js を設定する必要があります
import elementui from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementui);

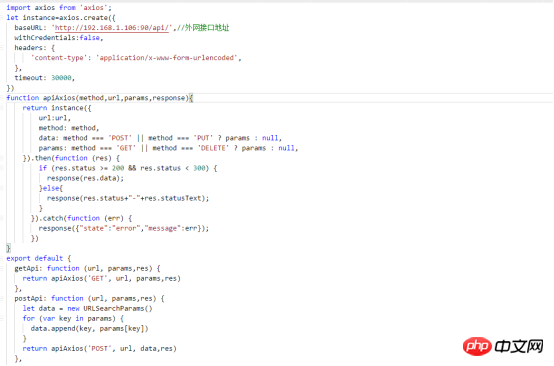
import Api from './api'; Vue.prototype.$api=Api;
import List from '@/Test/List'
{
path: '/List',
name: 'List',
component: List
}






以上が私があなたのためにまとめたものです。将来的に役立つでしょう。
関連記事:
Vue 2.5.2でaxios + Expressを使用した404ローカルリクエストの解決策
以上がVue の基本を使用して追加、削除、変更、クエリを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。