
この記事では主に Vue+webpack プロジェクトの基本的な構成チュートリアルを紹介します。必要な方は参考にしてください。
私は最近 webpack を学習しており、シングルページ アプリケーションを作成するためのコースをここに記録します。このパートでは主に、webpack 環境の構成方法と webpack dev の構成について説明します。
記録は大まかなので後ほど更新します。
1. 開発環境: vscode、node.js、vue.js、webpack
初心者向けチュートリアルを参照して自分でnode.jsをインストールできます
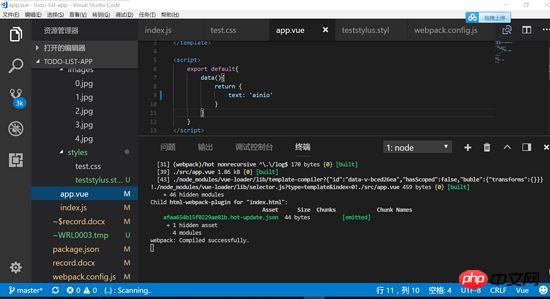
使用するIDEはVScodeです
2.
ショートカット キー ctrl+` で vscode コンソールを開きます
npm init npm i webpack vue vue-loader

npm i css-loader vue-template-compiler

<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc'
}
}
}
</script>
<style>
#test{
color: red;
}
</style> package.json ファイルと webpack.config.js ファイルを作成します
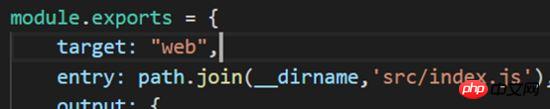
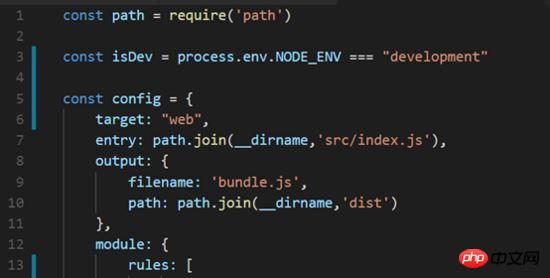
//webpack.config.js
const path = require('path')
module.exports = {
entry: path.join(__dirname,'src/index.js'), //调用Index.js作为入口文件
output: { //打包完的js文件会在bundle.js中,这个文件待会会自动生成的
filename: 'bundle.js',
path: path.join(__dirname,'dist') //用来存放bundle.js文件的地址,自己定义
},
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader'
}]
}
}//index.js
import Vue from 'vue'
import App from './app.vue'
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
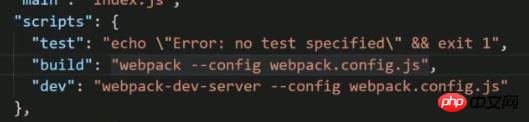
}).$mount(root)"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --config webpack.config.js"
},//webpack.config.js
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
},
{
test: /.css$/,
use:[
'style-loader',
'css-loader'
]
},
{
test: /\.(gif|jpg|png|svg)$/,
use: [{
loader: 'url-loader',
options: {
limit: 1024,
name:'[name].[ext]'
}
}]
}
]
}npm i style-loader css-loader url-loader file-loader
 目標: これらの非jsタイプのファイルの内容をjsコードでインポートします
目標: これらの非jsタイプのファイルの内容をjsコードでインポートします
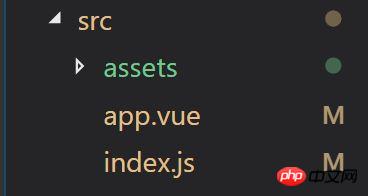
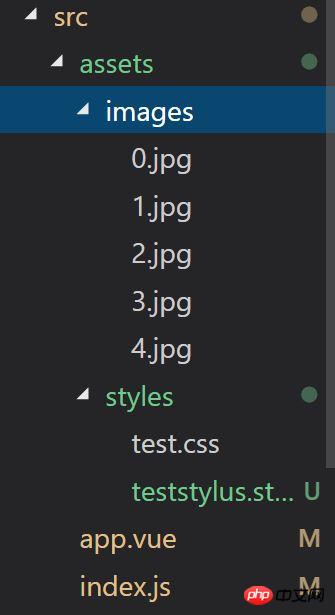
srcで作成しますサブディレクトリ テスト ファイル test.css。そして、代わりにjpg画像を画像に入れます(1つで十分です、えっと、入れすぎたのでまだ削除しません)
srcの下のファイル構造これらの非jsファイルをIndex.jsにインポートします。//index.js
import Vue from 'vue'
import App from './app.vue'
import './assets/styles/test.css' //import css文件
import './assets/images/0.jpg' //import 图片
const root = document.createElement('p')
document.body.appendChild(root)
new Vue({
render: (h) => h(App)
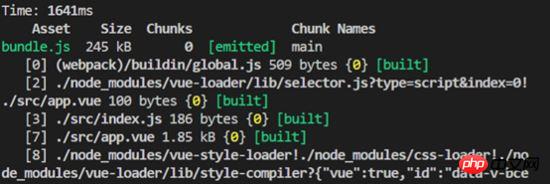
}).$mount(root)npm run build を実行して結果をテストします。 成功した梱包の写真は上記と似ています。 2.4 CSSプリプロセッサについて。 stylus の設定とテストstylus は css のプリプロセッサです。ここで設定します まず、webpack.config.js ファイルの rules:[] モジュール内で、上記のように、.styl ファイルを認識できるように次のコードを追加します
まず、webpack.config.js ファイルの rules:[] モジュール内で、上記のように、.styl ファイルを認識できるように次のコードを追加します
//webpack.config.js
{
test:/.styl$/,
use: [
'style-loader',
'css-loader',
'stylus-loader'
]
}次に、スタイラスに必要なローダー ファイルをコンソールにインストールします
npm i style-loader stylus-loader
最後に、コンソールで npm run build を実行してテストします結果。
2.5 webpack-dev-serverの設定: 開発環境でのパッケージ化に特に使用されますnpm run build 测试结果。
打包成功图片类似上面。
2.4关于css预处理器。stylus的配置和测试
stylus是css的一种预处理器,文件类型是 .styl 我们这里对其进行配置
首先在webpack.config.js文件中的rules:[]模块中跟上面一样,加入如下代码,让其可以识别.styl文件
npm i webpack-dev-server
然后在控制台安装stylus所需的loader文件
npm i cross-env
最后在控制台执行 npm run build
npm i html-webpack-plugin
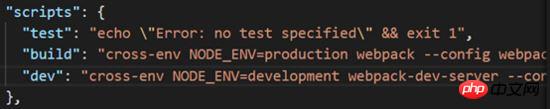
package.json ファイル構成を変更します
config.js
npm run dev
package.json ファイル build
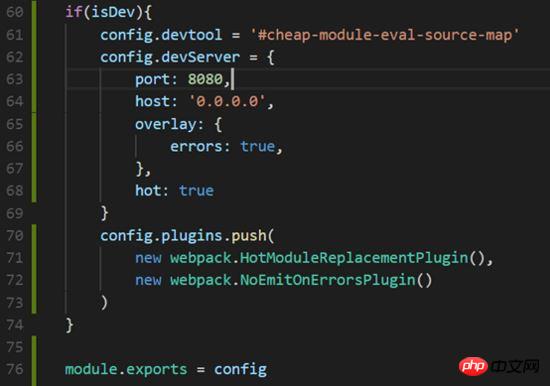
然后,在webpack.config.js文件中进行判断。
首先,配置config.devServer
webpack2之后就可以直接用config.devServer进行配置了。
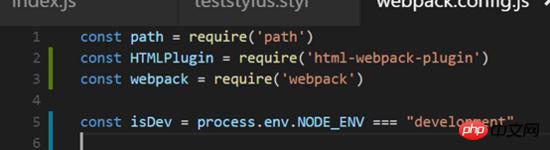
更改文件头部几行代码

在文件的最后加上如下代码

config.devServer
注意:
host:'0.0.0.0'不要直接写localhost,这样别人的电脑就访问不了了;port不要被占用,不然会打不开
最后.安装html-webpack-plugin插件使得html可以作为入口,自动包含JS
npm i html-webpack-plugin
修改webpack.config.js文件

config.js

config.js
至此,dev配置基本完成
控制台执行 npm run dev
npm run dev
打包成功的话就可以在浏览器中查看效果了,
如果出现错误,根据提示修改,注意端口是否占用。我的8000端口占用了,后来用了8080端口就好了
浏览器访问:localhost:8080,可以查看渲染效果。恩,背景图0.jpg是我爱豆23333。笔芯。注意左上角有红色的abc。

浏览器效果
2.6最后还有一些东西要加在config.js中
最后还要加一些东西
1) historyFallback:{}
因为我们做的是单页应用,所以要加一下地址映射到入口index.html,这个先忽略
2) 热加载功能。
hot功能,可以实现局部渲染:比如你改了一个组件的代码,页面只重新渲染这个组件而不是整个页面进行渲染,不需要进行刷新操作。
3) 一些插件
webpack.HotModuleReplacementPlugin()启动hot功能
webpack.NoEmitOnErrorsPlugin()去除一些不必要的信息
4) 浏览器调试代码功能的工具
在浏览器中调试的时候,代码不会转码。
config.devtool = “#cheap-module-evel-source-map”

最后配置完成后,重新npm run dev一次
npm run dev
成功之后,可以在浏览器中测试热加载效果,修改app.vue文件中的text的内容,就可以看到左上角那个红色的字在变了emmmm
//app.vue
<template>
<p id="text">{{text}}</p>
</template>
<script>
export default{
data(){
return {
text: 'abc' //打开浏览器,然后直接改这里就可以实时看到文字变化效果了。
}
}
}
</script>
<style>
#test{
color: red;
}
</style>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Vue 2.5.2下使用axios + express本地请求404的解决方法
以上がVue+webpackの基本構成を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。