
Twitter の Bootstrap は、非常に人気のあるフロントエンド フレームワークです。 Bootstrap は HTML、CSS、JAVASCRIPT に基づいており、シンプルかつ柔軟で、Web 開発を高速化します。 [1] Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された、CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。 [2] WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
機能:
Bootstrap は HTML5 と CSS3 に基づいて開発されており、jQuery に基づいてよりパーソナライズされており、独自の Web サイト スタイルを形成しており、ほとんどの jQuery プラグインと互換性があります。
Bootstrap は習得が非常に簡単で、提供されるスタイルは非常に美しいです。少し勉強すれば、美しいページを作成することができます。
ブートストラップ中国語 Web サイト: http://v3.bootcss.com/
ブートストラップは 3 種類のダウンロードを提供します:
----------------------------------------------- --- ---------------
本番用のブートストラップ
コンパイルおよび圧縮された CSS、JavaScript、およびフォント ファイル。ドキュメントとソース コード ファイルは含まれません。
ブートストラップ ソース コード
Less、JavaScript、フォント ファイルのソース コードとドキュメント。必要なコンパイラとセットアップ作業が少なくなります。
サス
これは、Less から Sass へのブートストラップ ソース コード移行プロジェクトであり、Rails、Compass、または Sass のみのプロジェクトに迅速に導入するために使用されます。
----------------------------------------------- --- -------------
実際、ブートストラップはダウンロードせずに使用できます:
Bootstrap 中国の Web サイトは、Bootstrap 用に独自の無料 CDN アクセラレーション サービスを特別に構築しました。国内クラウドベンダーのCDNサービスをベースにしており、アクセス速度が速く、高速化効果がより明らかで、速度や帯域幅の制限がなく、永久無料です。
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css"> </head> <body> <h1>你好,bootstrap!</h1> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </body> </html>
bootstrap は、base.html に導入されています。これを保存すると、bootstrap が提供するスタイルを使用できるようになります。
フォントアイコン
Bootstrap には、デフォルトで 200 を超えるアイコンが用意されています。これらのアイコンは、span タグを通じて使用できます:
<h3>图标</h3> <span class="glyphicon glyphicon-home"></span> <span class="glyphicon glyphicon-signal"></span> <span class="glyphicon glyphicon-cog"></span> <span class="glyphicon glyphicon-apple"></span> <span class="glyphicon glyphicon-trash"></span> <span class="glyphicon glyphicon-play-circle"></span> <span class="glyphicon glyphicon-headphones"></span>

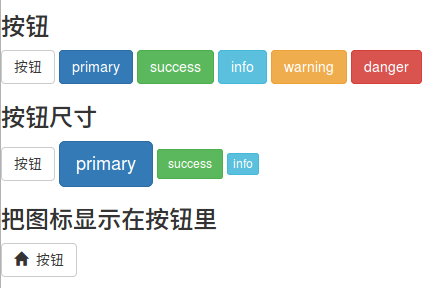
ボタン
タグはボタンの作成に使用され、ブートストラップは豊富なボタン スタイルを提供します。
<h3>按钮</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-danger">danger</button> <h3>按钮尺寸</h3> <button type="button" class="btn btn-default">按钮</button> <button type="button" class="btn btn-primary btn-lg">primary</button> <button type="button" class="btn btn-success btn-sm">success</button> <button type="button" class="btn btn-info btn-xs">info</button> <h3>把图标显示在按钮里</h3> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
ボタンのデフォルト サイズに加えて、ブートストラップはボタンのサイズを調整するための 3 つのパラメータ (btn-lg、btn-sm、および btn-xs) も提供します。

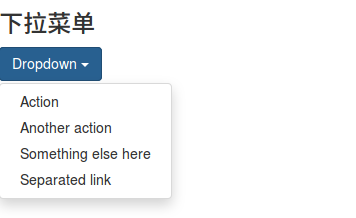
ドロップダウンメニュー
ドロップダウン メニューは最も一般的な操作の 1 つであり、ブートストラップは美しいスタイルを提供します。
<h3>下拉菜单</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
入力ボックス
タグを使用して入力ボックスを作成します。
<h3>输入框</h3> <div class="input-group"> <span class="glyphicon glyphicon-user"></span> <input type="text" placeholder="username"> </div> <div class="input-group"> <span class="glyphicon glyphicon-lock"></span> <input type="password" placeholder="password"> </div>

ナビゲーションバー
ナビゲーション バーは、Web サイト全体のガイドとして不可欠です。
<h3>导航栏</h3>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
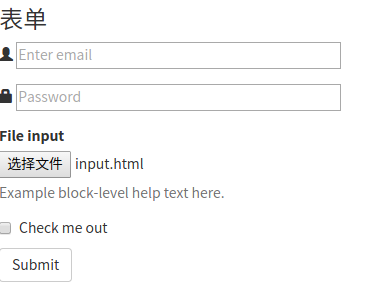
フォーム
人間とシステムの間のデータ転送はフォームに依存する必要があります。例えば、登録・ログイン情報の提出、クエリ条件の提出など。
タグを使用してフォームを作成します。
<h3>表单</h3>
<form>
<div class="form-group">
<span class="glyphicon glyphicon-user"></span>
<input type="email" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<span class="glyphicon glyphicon-lock"></span>
<input type="password" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form> 
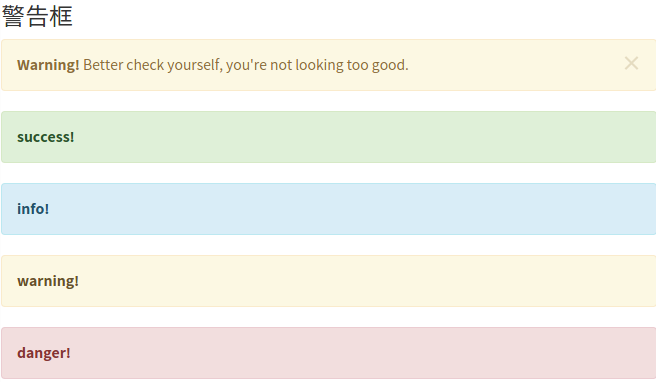
警告ボックス
警告ボックスは、システムが情報を伝え、ユーザーにガイダンスを提供する重要な手段です。警告ボックス用のタグはありません。ブートストラップが提供するスタイルを使用して、美しい警告ボックスを即座に作成できます。
<h3>警告框</h3>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">success!</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">info!</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">warning!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">danger!</a>
</div> 
進行状況バー
システムの処理では、ユーザーが待たされることがよくあります。プログレスバーにより、ユーザーはシステムの処理を認識できるため、耐性が高まります。
<h3>进度条</h3>
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
70%
</div>
</div>