
この記事では、コード例を使用して、JavaScript でデフォルトのアバターを入力する方法を説明し、これに興味のある友人がコードを共有することができます。
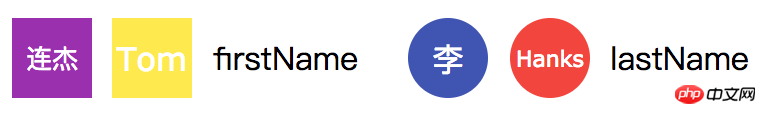
私のプロジェクトの多くでは、デフォルトのアバターに問題があります。個性を保ち、識別しやすくするため、アバターを持たないユーザーには名前が記入されます。
コード共有: https://github.com/joaner/namedavatar

呼び出しは簡単
アップロードされたアバターが存在しない場合は、デフォルトのアバターが タグに直接入力されます。 、ユーザー名は alt から始まります。 取得:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>  リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになります。このように
リソースが無効な場合、namedavatar.setImgs() は alt にユーザー名を入力し、src は次のようになります。このように
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
他の同様のプロジェクトと比較して
まず第一に、中国語の名前のサポートが優れています
データURIをに直接入力し、緑色で追加せずに、下のアプリケーションに追加します。コスト
表示する部分やランダムな背景色など、より多くの設定項目をサポートします
Vueもサポートしています。 jsのディレクティブコマンドのやり方
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>を皆さんのためにまとめてみました。今後皆さんのお役に立てれば幸いです。
関連記事:
VUEX互換IEでのエラー問題の解決方法(詳細チュートリアル)
Node.jsでreadlineを使って実装する方法ファイルの内容を 1 行ずつ読み書きします
以上がJavaScriptでデフォルトのアバターを入力する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。