
ここで、webpack パッケージ化によって生成された Bundle.js ファイルが大きすぎる問題について簡単に説明します。これは良い参考値であり、皆さんの役に立つことを願っています。
問題
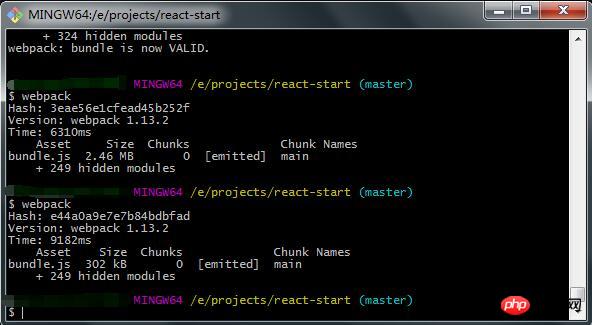
パッケージ化にwebpackを使用しているとき、bundle.jsが2Mを超えていることがわかりました。
解決策
インターネット上には、プラグインの削除、サードパーティのライブラリの抽出、コードの圧縮などの方法があります。
無視しやすいもう 1 つの理由は、ソースマップがオンになっているということです
実稼働環境では、devtool: false を使用する必要があります
ソースマップをオフにした後、bundle.js のサイズは 2.46M から 302k に減少しました

上記は私です。皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
vueでjqgridコンポーネントのURLアドレスを動的に変更できない問題を解決する方法
カスタムドロップを実装する方法React で Native を使用して -down ロードされたリストを更新します
以上がWebpack パッケージを使用して、大きすぎる Bundle.js ファイルの問題に対処するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。