
babel は、既存の環境で実行できるように ES6 コードを ES5 コードに変換できる、広く使用されているトランスコーダーです。この記事では主に babel の使用方法とインストール構成を紹介します。必要な方は
はじめに
babel は現在使用できるように ES6 コードを ES5 コードに変換できる広く使用されているトランスコーダーです。環境実行機能があるため、既存の環境がサポートしているかどうかを気にすることなく、ES6 でプログラムを作成できるようになります。
インストールと構成
npm install babel-cli --save-dev または cnpm install babel-cli --save-dev タオバオミラーを使用して、インストールが速くなります。 npm install babel-cli --save-dev 或者 cnpm install babel-cli --save-dev使用淘宝镜像安装会更快。
步骤:进入项目 ==>cnpm install babel-cli --save-dev
为什么不安装在全局
如果安装在全局,那意味着项目要运行,全局环境必须有bable,也就是说项目产生了对环境的依赖。另一方面,这样做也无法支持不同项目使用不同版本的babel。
设定转码规则
根目录下安装:cnpm install babel-preset-es2015 --save-dev
安装完成之后,再创建配置文件 .babelrc这个文件,得放在项目根目录下,它的基本格式是:
{
"presets":[],
"plugins":[]
}presets字段设置的就是转码规则,plugins是设置的babel的插件。然后配置文件:
{
"presets":["es2015"]
}到这里,关于babel的基本配置就完成了。
实例演示:
在项目根目录下创建demo.js
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
因为我们现在是将babel安装到了当前目录下,所以不能直接在终端中babel转换命令,得使用npm来运行,所以先在packge.json中编写
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
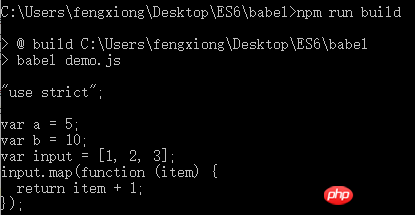
"build":"babel demo.js"
}
}进入根目录,npm run build运行,查看结果

也可以输出到指定的目录
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
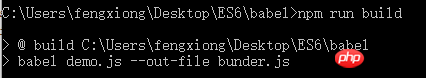
"build":"babel demo.js --out-file bunder.js"
}
}进入根目录,npm run build

グローバルにインストールしてみてはいかがでしょうか
グローバルにインストールされている場合、プロジェクトを実行するにはグローバル環境には babel が必要です。つまり、プロジェクトは環境に依存します。一方、これは、異なるバージョンの Babel を使用する異なるプロジェクトをサポートしません。 
ルートディレクトリにインストールします: cnpm install babel-preset-es2015 --save-dev
rrreee presets フィールドはトランスコーディング ルールを設定し、plugins は設定された Babel プラグインです。次に、設定ファイル: rrreee
この時点で、babel の基本的な設定は完了です。 デモの例: 🎜🎜🎜🎜プロジェクトのルートディレクトリにdemo.jsを作成します🎜rrreee🎜現在のディレクトリにbabelをインストールしたため、ターミナルでbabelコマンドを直接変換することはできません。npmを使用して変換する必要があります。それを実行します。まず、package.json に 🎜rrreee🎜 を記述し、ルート ディレクトリに入り、npm run build して実行し、結果を確認します🎜🎜 🎜🎜指定したディレクトリに出力することもできます🎜rrreee🎜ルートディレクトリを入力し、
🎜🎜指定したディレクトリに出力することもできます🎜rrreee🎜ルートディレクトリを入力し、npm run build code> を実行して結果を表示します🎜 🎜🎜🎜🎜今回は、ルート ディレクトリにコンパイル済みの binding.js ファイルが見つかります🎜🎜フォルダーのスクリーンショット🎜🎜🎜🎜🎜上記は私が皆さんのためにコンパイルしたものです。今後も皆様のお役に立ちますように。 🎜🎜関連記事: 🎜🎜🎜ES6 のマップ、セット、配列、オブジェクトの比較 (詳細なチュートリアル) 🎜🎜🎜🎜Angular を使用して変更検出を実装する方法🎜🎜🎜🎜 vue-star で星評価コンポーネントの開発を実装する方法🎜🎜以上がbabel のインストールと設定のチュートリアルの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。