
このようなナビゲーション効果は Web ページでよく見られ、広く使用されているため、プログラマーはこれにスライディング ドアと呼ばれる名前を付けました。この記事では、HTML + CSS テクノロジーに基づいた Web ページのスライド ドアの効果を紹介します。必要な友達は参考にしてください。 Web ページ上のこれはナビゲーション効果の一種で、広く使用されているため、ほとんどのプログラマーはこれにスライディング ドアという名前を付けています。スライディング ドアについて学ぶ前に、まずスライディング ドアが何であるかを理解する必要があります。
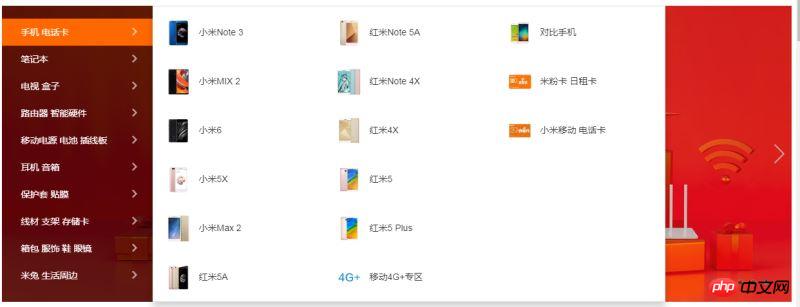
 Xiaomi公式サイト、Web引き戸効果
Xiaomi公式サイト、Web引き戸効果
2.引き戸を実現するために必要な技術
簡単なHTMLの基礎知識
CSSの配置
<p class="bg">
<ul>
<li>
<a href="#">手机 电话卡</a>
<p class="p1">
<p>这是我的第一个滑动门</p>
<img src="img/海贼.jpg" alt="" width="100%" height="100%">
</p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p2"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
<li>
<a href="#">手机 电话卡</a>
<p class="p3"></p>
</li>
</ul>
</p>3 .ポジショニングを使用する 引き戸効果を実現します
<style>
body,ul,li,p{
margin:0;
padding:0;
}
ul{
list-style: none;
padding:20px 0px;
width: 234px;
background: rgba(0,0,0,.6);
/*定位 作为父级使用*/
position: relative;
}
ul li{
height: 42px;
line-height: 42px;
padding-left: 20px;
}
ul li:hover{
background: #ff6700;
}
ul li a{
color: #fff;
text-decoration: none;
font-size: 14px;
}
</style>4. 引き戸の例
以下の例は宿題として使用されています。詳細については、上海尚学堂の公式ウェブサイト http://www.shsxt.com/ を参照してください。関連する推奨事項:
css+html はシンプルなカレンダーを実装します
以上がHTML+CSSをベースにWebページの引き戸効果を実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。