
今回は、コンパイル後に実際のプロジェクトがルートディレクトリにない場合の対処法について説明します。ケース、見てみましょう。 例:
vue-router:historyモード イントラネット環境:192.168.1.1:8080/index.html 外部ネットワーク環境:domain.com/ttsd/index.html
開発したプロジェクトはOnにデプロイするため顧客側が、デプロイメントに別のドメイン名 (またはサブドメイン) を使用したくない場合、現時点では、パッケージ化されたプログラムにいくつかの構成変更を加える必要があります。
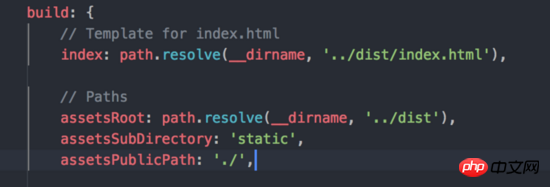
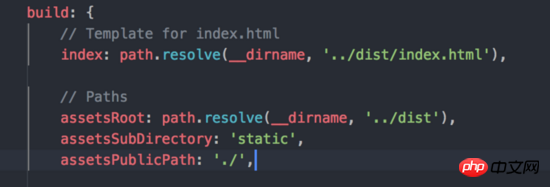
設定ファイルを変更する1. パッケージ化されたリソース参照を相対パスに変更し、config/index.js の <code>build 属性の下にある を見つけます。 code> >assetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
config/index.js 中 build 属性下的 assetsPublicPath
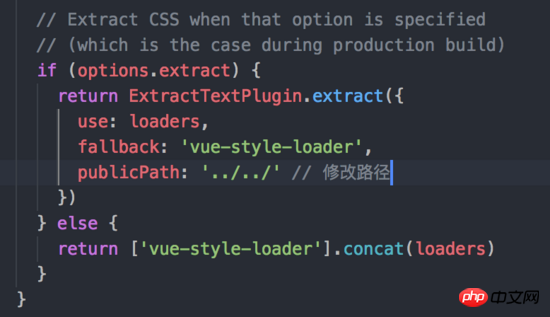
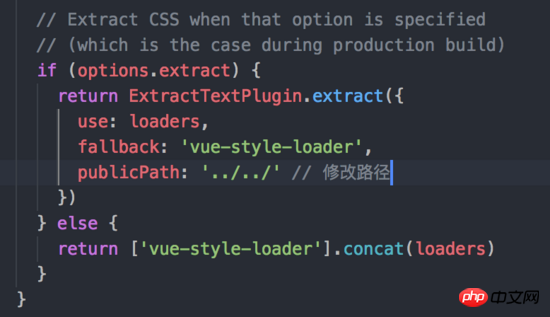
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
2、修改样式引用的资源文件(图片、视频、字体文件等)为相对路径 找到 build/utils.js 中,添加(或修改) publicPath 为 '../../'
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
修改路由
在路由的history模式下,所有的路由都是基于根路径的,如 /xxxx ,由于部署目录未知,所以我们可以根据 location.pathname 来获取到当前访问的文件路径,来修改路由。
vue-router里提供了一个base的属性
base类型: string 默认值: "/" 应用的基路径。例如,如果整个单页应用服务在 /app/ 下,然后 base 就应该设为 "/app/" 。
修改路由代码
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}至此,打包配置的相关修改已全部完成,项目也能够正常访问。 但还是会有一个问题,跳转到某个路由后,刷新页面,就gg了,页面为空白,此时就要修改nginx的配置了。
修改nginx的配置
官方给的nginx配置是根目录下的,即 https://router.vuejs.org/zh-cn/essentials/history-mode.html#nginx
rrreee注: /dist 2、 スタイルによって参照されるリソース ファイル (画像、ビデオ
を相対パスで検索します。 build/utils.js で、publicPath を '../../' に追加 (または変更) しますrrreee

ルーティングを変更
の履歴モードルーティングでは、すべてのルートは /xxxx などのルート パスに基づいています。デプロイメント ディレクトリが不明であるため、現在アクセスされているファイル パスは location.pathname に基づいて取得できます。ルートを変更します。
vue-router はベース属性を提供しますベースタイプ: string デフォルト値: "/" アプリケーションのベースパス。たとえば、シングルページ アプリケーション全体が /app/ で提供される場合、base は "/app/" に設定する必要があります。
/dist 実際にデプロイされた Web サイトのディレクトリに従って変更するだけです。 個人的には、nginx の組み込み命令を通じて動的に取得することもできると感じていますが、以下ではよくわかりません。 🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜VuePress で個人 Web ページを作成する🎜🎜🎜🎜🎜 div の動きを制御するために方向キーをバインドする方法🎜🎜🎜以上がコンパイル後に実際のプロジェクトがルート ディレクトリにない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。