
今回は、携帯電話でスライド削除を行うための Vue+Mint UI を紹介します。携帯電話で Vue+Mint UI を使用してスライド削除を行うための注意事項 は何ですか。実際のケースを見てみましょう。一見。
Mint UIに関しては、ドキュメントが正確で詳細ではない、コンポーネントがやや粗い、機能が十分に完成していないなどの問題がありますが、高度にコンポーネント化されており、サイズが小さいという利点もあります。
インストールMint UI:
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
コンポーネントの紹介:
// 引入全部组件 import Mint from 'mint-ui'; import 'mint-ui/lib/style.css' Vue.use(Mint); // 按需引入部分组件 import { CellSwipe } from 'mint-ui'; Vue.component(CellSwipe.name, CellSwipe);
ドキュメントからAPIを抽出します。スロットは次のとおりです:

コードサンプル:
{{section.PartName}}
{{section.TeacherName}}
:rightは複数のボタンを定義できます、または、CellSwipe を自分で変更することもできます。 デフォルトのスタイル
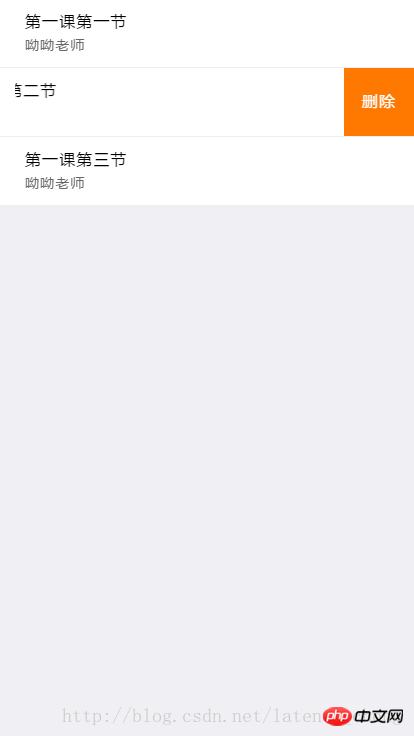
効果の表示:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 phpの中国語サイトです!
推奨読書:
以上がVue+Mint UI で携帯電話上でスライド削除が可能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。