
以下に、angularjs を使用してテーブルに tr を追加する方法に関する記事を紹介します。これは参考になるので、皆さんのお役に立てれば幸いです。
要件:

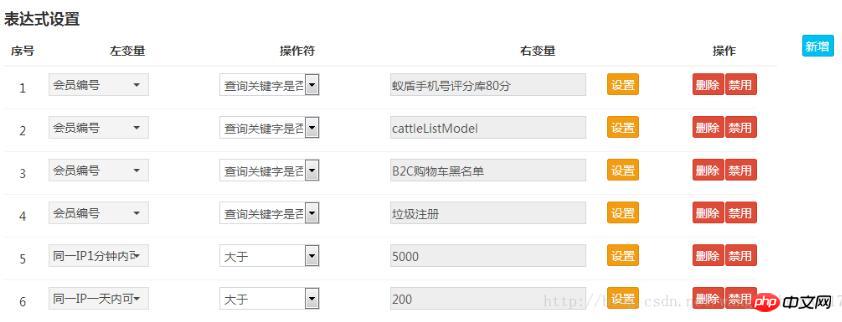
上記は
<tr ng-repeat="rule in formData.ruleList track by $index">
ループ表示を使用した表です。現在の要件の 1 つは、フィールドを各行に追加する必要があることですが、同じ行に表示することはできず、次の行に表示する必要があります。最初は直接追加することを考えましたが、行を変更する方法がありませんでした。以下に別のものを追加することはできません。信頼できるのは強力な angulaj とカスタム命令のみです。始めましょう。
1 カスタム指示
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<p ng-show="rule.type!==1">'
+ '<p class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</p>'
+'</p>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rules.html はオリジナルのコンテンツです
<td class="form-control-static">
<p class="form-control-static">{{$index+1}}</p>
</td>
<td>
<p class="form-control-static" ng-show="rule.type===1"
style="text-align: -webkit-left;">   {{rule.rightVar.desc}}</p>
<p ng-show="rule.type!==1">
<p class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</p>
<p class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</p>
</p>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<p class="form-control-static" style="padding-top: 0;">
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</p>
</td>
<td class="td-button" style="padding-left: 0; padding-right: 1px;">
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" style="padding: 8px 0;">
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>変更する必要はありません、オリジナルとはここに書かれている内容です。
3 最初のページの tr ループ部分を新しいコマンドで書き換えます:
<p class="row">
<p class="col-xs-12 row">
<h4 class="col-xs-12">
<b>表达式设置</b>
</h4>
</p>
<p class="col-xs-12">
<p class="row">
<p class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</p>
<p class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</p>
</p>
</p>この方法で初期要件を完了できますが、上記のわずかな変更でより良い機能を実現できます。次のようになります。自動的に縮小:

上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てば幸いです。
関連記事:
Vue で親子コンポーネントのデータ転送、変更、更新を実装する方法 (詳細なチュートリアル)
vue2.0 子コンポーネントで props 値の変更を実装し、それらを渡す方法親コンポーネントの値
vue で単一コンポーネントのデータを動的に変更するときにすべての再レンダリングを実装する方法
以上がangularjsでテーブルにtrを追加するメソッドを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。