
ここで、Vue で this.$router.push パラメーターを取得する方法に関する記事を共有します。これは優れた参考値であり、皆さんのお役に立てれば幸いです。
パラメータを渡すメソッド:
1.Params
動的ルーティングはparamsも渡すため、this.$router.push()メソッドでpathをparamsと一緒に使用することはできません。そうでない場合、paramsは効果はありません。ページを指定するには名前を使用する必要があります。
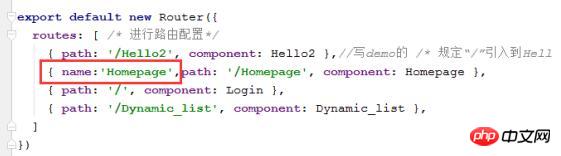
ルーティング設定の name 属性を通じてアクセスされます
ルーティング設定ファイルでパラメータを定義します:

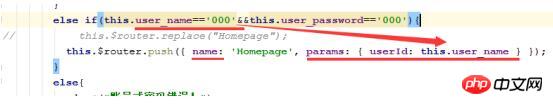
name を通じてページを取得し、params を渡します:

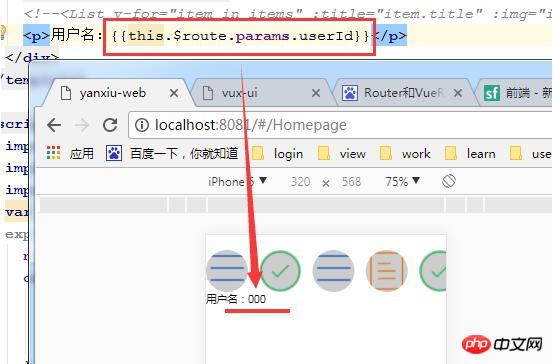
this.$route.params を渡しますターゲットページでパラメータを取得します:

2. Queryページはパスとクエリを介してパラメータを渡します。この例では、rowはテーブルデータ
 の行であり、これを通じて取得されます。ターゲットページの .$route.query パラメータ:
の行であり、これを通じて取得されます。ターゲットページの .$route.query パラメータ:
this.$route.query.row.xxx
以上は、皆さんのためにまとめたもので、今後皆さんのお役に立てれば幸いです。
関連記事:
vueで子コンポーネントに複数のデータを渡す親コンポーネントを実装する方法vueでjqgridコンポーネントのURLアドレスを動的に変更できない問題を解決する方法方法React でネイティブを使用する プルアップのロードされたリストを更新するカスタム プルダウンを実装します以上がVue で this.$router.push パラメータを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。