
この記事では、まず 2 つのフレームワークのコンポーネント間の共通点と非互換性を紹介し、次に、react-to-vue の使用法と原則を紹介します。必要な方は参照してください。
React と Vue の現在の人気に基づいて、 React-to-Vue が開発されました このツールの目的は、コンポーネントの再利用が 1 つのフレームワークに限定されないように、コンポーネントの再利用性をさらに向上させることです
はじめに
React-to-Vue ツールについては、変換されるのは基本的な React コンポーネントであり、すべての React アプリケーションではありません。基本的な反応コンポーネントの定義は、props と state に基づいてレンダリングされるコンポーネントであり、リクエストの作成も含まれる場合があります。
この記事では、まず 2 つのフレームワークのコンポーネント間の共通点と非互換性を紹介し、次に、react-to-vue の使用法と原則を紹介します。実際のビジネスでは、Lufax の React-to-Vue 基本ビジネス コンポーネントの 90% 以上を Vue コンポーネントに変換できます。
2 つのフレームワークの共通コンポーネントを確認します
1. 小道具
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
}2. コンポーネント自体の状態
| 説明 | |
|---|---|
| at 初期化中に、this.state = {xxx} を通じて | |
| を設定し、react の state とは異なり、vue はレスポンシブです |
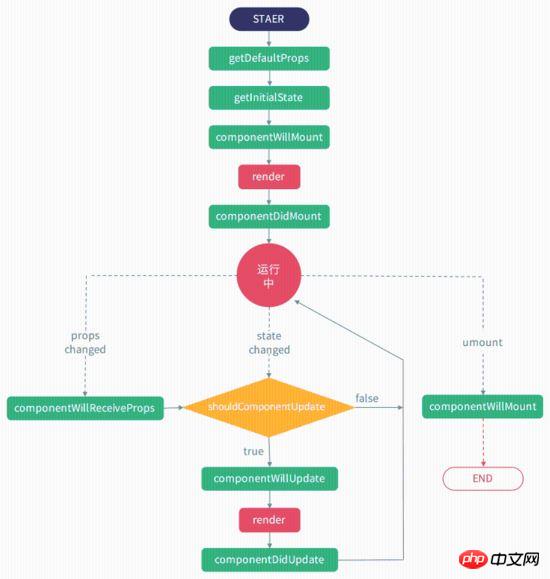
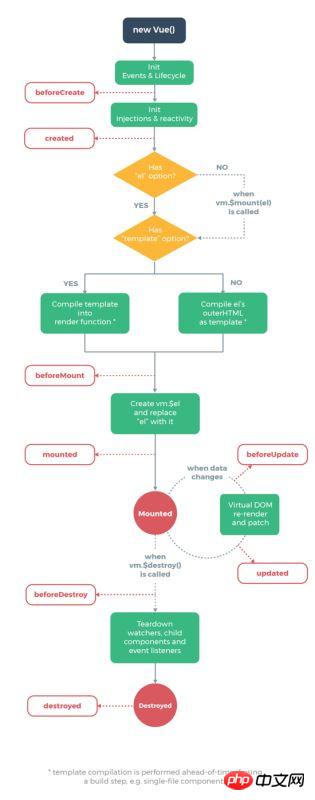
3。 ライフサイクル名は異なりますが、ほぼ対応しています

 4. イベントの処理
4. イベントの処理
| Vue | |
説明
| componentDidCatch | |
|---|---|
| react は、多くのシナリオでは vue に基づいて書かれています。 、テンプレートを使用して記述することができますが、vue は jsx 構文も完全にサポートしています。このツールでは、react の jsx 構文を vue でサポートされている jsx に変換するだけです |
最新バージョンでは、はフラグをサポートしており、ルートノードが複数のノードを返すことができます。また、react コンポーネントを設計する際には、高レベルのコンポーネントが使用されます
react-to。 -vueツール
インストールと使用
// react
class FrontendMagazine {
clickme () {
// xxxx
}
}
// vue
{
name: 'frontend-magazine',
methods: {
clickme () {
// xxx
}
}
}# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
rtvデモ.js
原則的な手順 入力ファイルには、最初にbabylonを使用します。解析してastを生成します。ファイルがtypescriptの場合、対応するts記述が削除されます
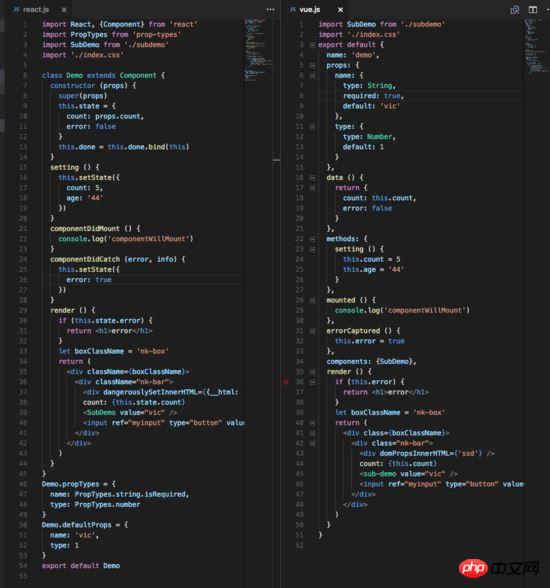
前後の比較変換
コンポーネントをオープンソースとして誰もが使用したい場合、作成者は、React コンポーネントを作成して、変換に問題がある場合は、作成したコンポーネントが React プロジェクトと vue プロジェクトの両方で使用できるように、できる限りクロスフレームワークをサポートするようにコードを変更してください。
上記は私があなたのためにまとめたものです。 
VUEX 互換 IE でのエラー問題を解決する方法 (詳細なチュートリアル)
Node.js で readline を使用してファイルの内容を 1 行ずつ読み書きする方法
Vuex とは値の変化を観察できないことに対する解決策はありますか?
以上がReact コンポーネントを使用して Vue コンポーネントを転送する場合、どのようなコマンドを記述すればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。