
今回は、jQueryを使って雪の結晶を降らせる方法と、jQueryを使って雪の結晶を降らせるための注意事項を紹介します。実際の事例を見てみましょう。
はじめに
最近暇なので、雪の結晶が降るエフェクトを書くつもりです。あまり素晴らしい特殊効果を書かなかったので、コードの量が大幅に簡略化され、コードが読みやすくなりました。使いやすく、初心者にとってはありがたいもので、読みやすく、学びやすいです。コードを直接記述してから、1 つずつ説明していきます。変更するのはさらに簡単です。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<p class="bk">
</p>
</body>
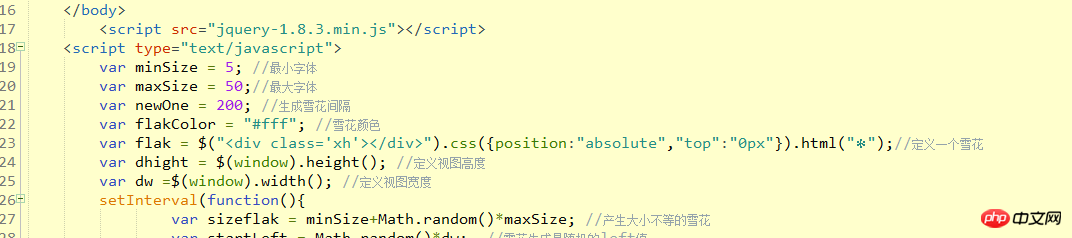
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
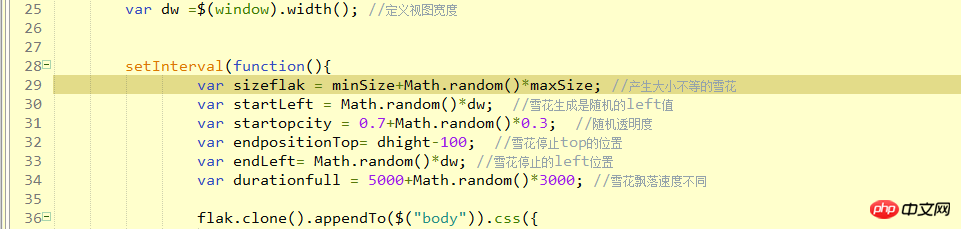
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
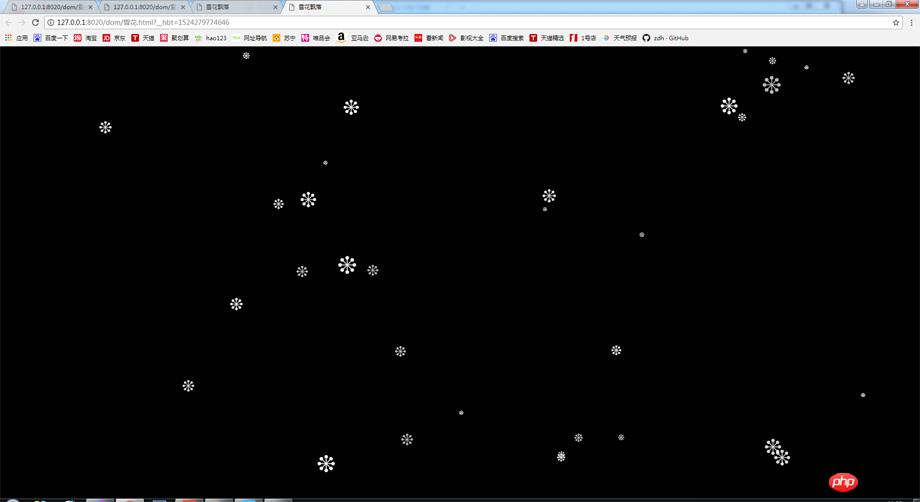
</html>上記のコードは非常に簡単ですが、目的の効果が得られるか教えていただけますか?以下のエフェクトを見てみましょう

上記はエフェクトです。雪の結晶をお金や他のものに変更でき、背景も変更でき、サンタクロースの写真などを追加できます。シンプルなクリスマスページですが、実際にはかなりクールです。
もちろん、他のインタラクティブなエフェクトを追加したり、画像を小さな飛行機に変更したりして、マスターベーションに関する Web ゲームを作成することもできます。実際には、インタラクションとロジックを追加するだけです。ここで、プログラミングのアイデア全体を段階的に説明します。
前提条件の概要: もちろん、ネイティブ記述を使用することもできますが、jq の方が手間がかからないため、jq を使用しました。
まず jq を紹介します: <script src="jquery-1.8.3.min.js"></script> これは、独自の実際のディレクトリに従って記述する必要があります。 import 2つの点に注意してください: <script src="jquery-1.8.3.min.js"></script> 这个需要根据自己的真实目录来写,引入的时候注意两点:
一、记住一般引入的话最好放到整个页面的最下面,因为在页面加载的时候是从上往下加载的,如果jq引入的时候在样式的上面就会使得页面加载速度慢,影响用户体验,所以放在下面就会使得先加载样式和图片,有利于用户体验。
二、引入的时候不要放到依赖jq代码的下面,因为页面加载从上往下加载,要是放到下面的话就会使得依赖的代码找不到jq变量和方法,就会报错。
二、在写之前先想一下需要的变量,然后定义一下变量:

我们做的是雪花飘落,所以我用*好来代替雪花,所以我们就要知道定义一个雪花,var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉"); //定义一个雪花 ,然后我们要想一下雪花的属性,知道雪花的几个属性。
1、我们知道下雪的时候雪花的大小是不一样的,所以我们在定义雪花大小的时候要用个最大雪花和最小雪花的尺寸,在js 指定间隔执行函数setinterval中我们用了随机数,使得雪花随机生成在最大的到最小的之间的尺寸:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //产生大小不等的雪花
2、定义一下间隔执行函数的间隔,这个也可以不定义,直接写上也行
3、定义一下雪花的自身固定属性颜色,定义一下视图的宽度。
三、根据之前定义变量引入到间隔循环函数内:

到了这一步就简单的多了,因为这个函数是每隔多少秒执行一次,所以我们只需要把之前定义的东西都取最大值和最小值之间就行了。然后将之前定义的雪花克隆一下,这里讲一下jq的克隆和js的克隆
jq的克隆是节点直接.clone() ,是封装好的js克隆方法。js就是直接节点.cloneNode(true) ,只需要知道就行了,这样就不会过于依赖jq库了。
最后一步 :将克隆好的节点放入到我们的父节点中,也就是视图中,我们这里的视图是body,所以直接appendto(body)
 🎜🎜私たちがやっていることは雪の結晶を降らせることなので、 *good を使って雪の結晶を置き換えるので、雪の結晶を定義する方法を知る必要があります。
🎜🎜私たちがやっていることは雪の結晶を降らせることなので、 *good を使って雪の結晶を置き換えるので、雪の結晶を定義する方法を知る必要があります。 var flak = $("<p class='xh'></p>").css({position:"absolute","top":"0px"}).html("❉ "); //スノーフレークを定義したら、スノーフレークのプロパティについて考え、スノーフレークのいくつかのプロパティを知る必要があります。 🎜🎜 1. 雪が降ると雪の結晶のサイズが異なることがわかっているので、雪の結晶のサイズを定義するときは、最大の雪の結晶と最小の雪の結晶のサイズを使用する必要があります。js で指定された間隔で乱数を使用します。実行関数 setinterval. により、最大と最小の間のサイズで雪の結晶がランダムに生成されます: 🎜🎜 <code>var sizeflak = minSize+Math.random()*(maxSize-minSize);さまざまなサイズ 🎜🎜 2. 関数を実行する間隔を定義します。これを定義する必要はありません。直接記述するだけで大丈夫です 🎜🎜 3. スノーフレークの固定属性の色を定義し、ビューの幅を定義します。 🎜🎜3. 間隔ループ関数に導入された以前に定義された変数に従って: 🎜<p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/f668da47c071e69f143ae4227c1e9b99-3.png" class="lazy" alt=""> 🎜🎜 このステップでは簡単です。この関数は数秒ごとに実行されるため、たくさんあります。そのため、事前に定義されたものをすべて取得するだけで済みます。最大値と最小値。次に、以前に定義したスノーフレークのクローンを作成します。ここでは、jq cloning と js cloning について説明します🎜🎜 Jq cloning は、カプセル化された js cloning メソッドであるノード ダイレクト <code>.clone() です。 js はダイレクト ノード .cloneNode(true) です。jq ライブラリに依存しすぎないように、それを知っておくだけで済みます。 🎜🎜🎜最後のステップ: 🎜クローン化したノードを親ノード (ビュー) に置きます。ここでのビューは body なので、直接 appendto(body) として、jq にアニメーション API を追加します。この API を直接使用して、スノーフレーク全体をクローン作成から移動に移動させ、移動が完了した後にクローンされたスノーフレークを削除することで、スノーフレーク全体が落ちるエフェクトを実現します。 🎜

概要: このページにはあまりインタラクションはありませんが、いくつかの知識ポイントも含まれており、使用されている主要なテクノロジーが要約されています。
1. ランダムに降る雪の結晶とランダムなサイズ Math.random() は0から1までの乱数を生成します
2. インターバル実行関数 setInterval (function(){}, 時間間隔) の応用
3. JQ アニメーション関数 animate
4. ノードのクローンを作成して削除する clone()remove()
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
Vue でページの一番下までスクロールしてデータの無限ロードを実装する方法
Angular CLI を使用して Angular プロジェクトを作成する方法
以上がjQueryを使って雪の結晶を降らせる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。