
以下に、easyui 日付と時刻ボックス IE の互換性の問題を解決するための記事を紹介します。これは良い参考値であり、皆さんに役立つことを願っています。
数日前、プロジェクトは立ち上げ準備の最終段階に入りましたが、そのテスト中に、easyuiのdatetimeboxプラグインを使用して取得した時間が、IEでは現在時刻よりも遅く取得できないことが突然判明しました。当時書いたもの:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});
Google Chromeなどの主流のブラウザをテストする場合は問題ありませんが、IEを使用すると、最初のエコー時間は表示され、時間も選択できます。時刻を選択できず、エコーされた日付が正しくありません。常に現在時刻です。長い間デバッグを続けた結果、IE ブラウザが js の parse() メソッドをサポートしていないことがわかりました。 parse() メソッドは日付を解析し、日付のミリ秒に変換します。
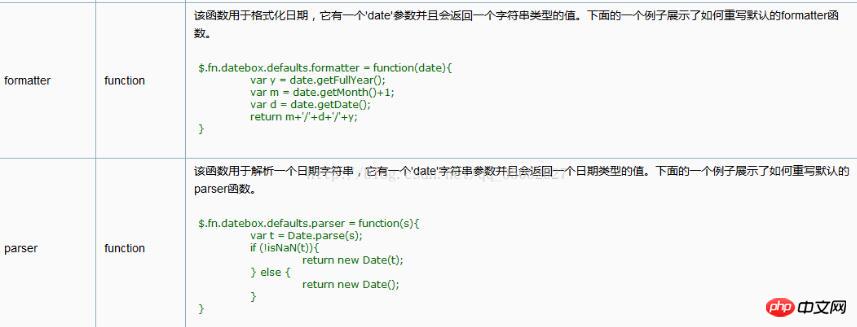
フォーマッターは日付をフォーマットするためのフォーマットです。そして、パーサーはフォーマットされた日付を解析します。具体的な書き込み方法については、私がキャプチャした API 図を参照してください:

IE では解析が使用できないため~その結果、フォーマットされた日付を解析して表示することができません。 IEの日付。以下は私が自分で変更したコードです:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});formatter フォーマットされた日付は xxxx-xx-xx xx:x です。したがって、以下を解析する場合、日付と時刻は最初にスペースで区切られます。 ss[0]==xxxx-xx-xx、ss[1]==xx:xx。この場合、- と: を介して数値に分割します。この場合、正しい日付形式を new Date() のパラメーターに直接書き込むことで返すことができます~~ まあ、テストした結果、この不正行為と完全に互換性があります。 IEブラウザ。
今日このメソッドを使用しているときに突然バグを発見しました。つまり、最初の日時タイムフレームにデータがないと分割エラーが報告されるということです。そこで、今日それを修正して空の判定を追加しました。
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}ここで注意していただきたいのは、sは文字列型です〜なのでs==nullで判定条件を作ることはできません〜
以上、皆さんの参考になれば幸いです。未来のみんなへ。
関連記事:
angular4.0のルーティングでパラメータを記述してパラメータを取得する最も良い方法についての簡単な説明
VueはQQの左スワイプ削除コンポーネント機能を模倣しています
のtouchstartイベントJS がクリックイベントと競合する解決策
以上がeasyui 日付時刻ボックスの実際的な問題、つまり互換性を解決する方法 (詳細なチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。