
この記事では、主にvueで画像をトリミングしてサーバーにアップロードする機能を紹介します。非常に優れており、必要な友達は参考にしてください
プレビューするには、プレビューリンクをクリックしてください
。以下のようになりますので、ぜひ参考にしてコードを実装してください。

要件
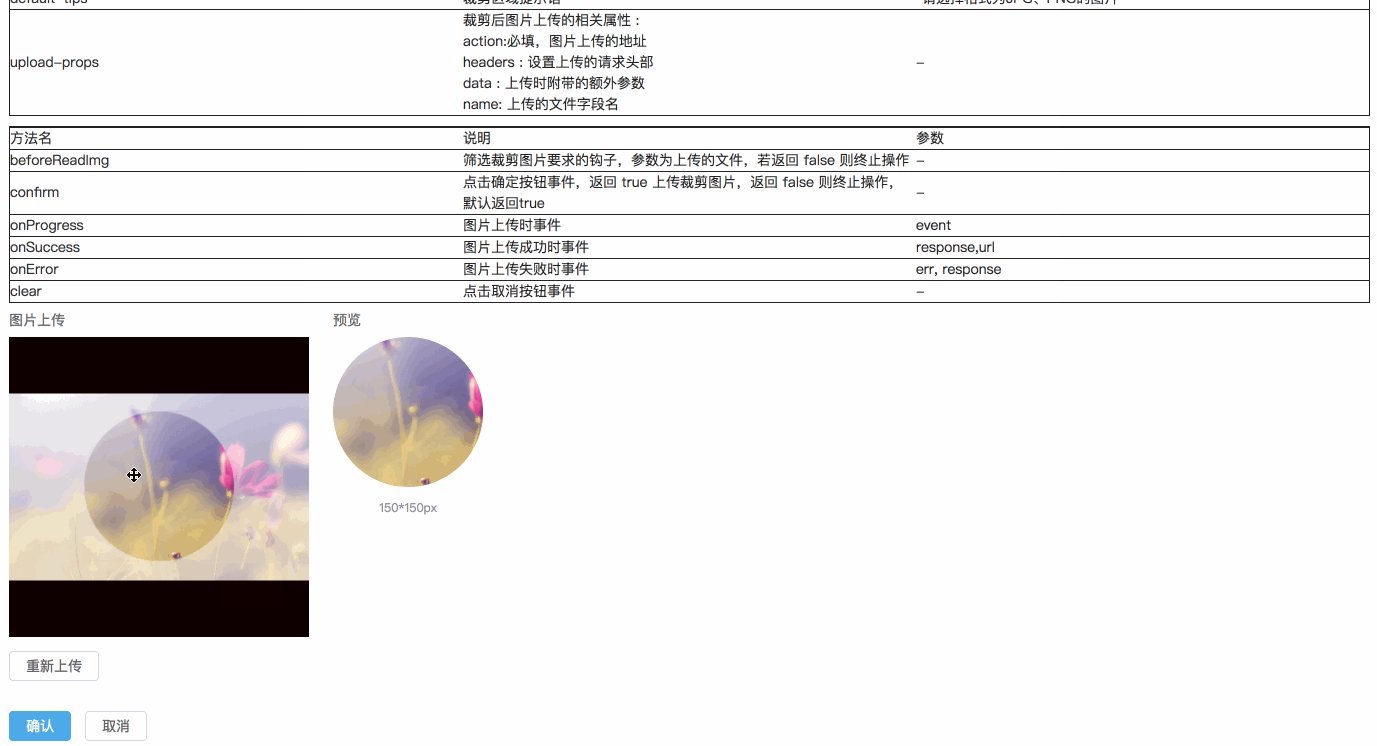
[x]プレビュー:選択した画像サイズに従って左側のトリミング領域を適応的に塗りつぶします
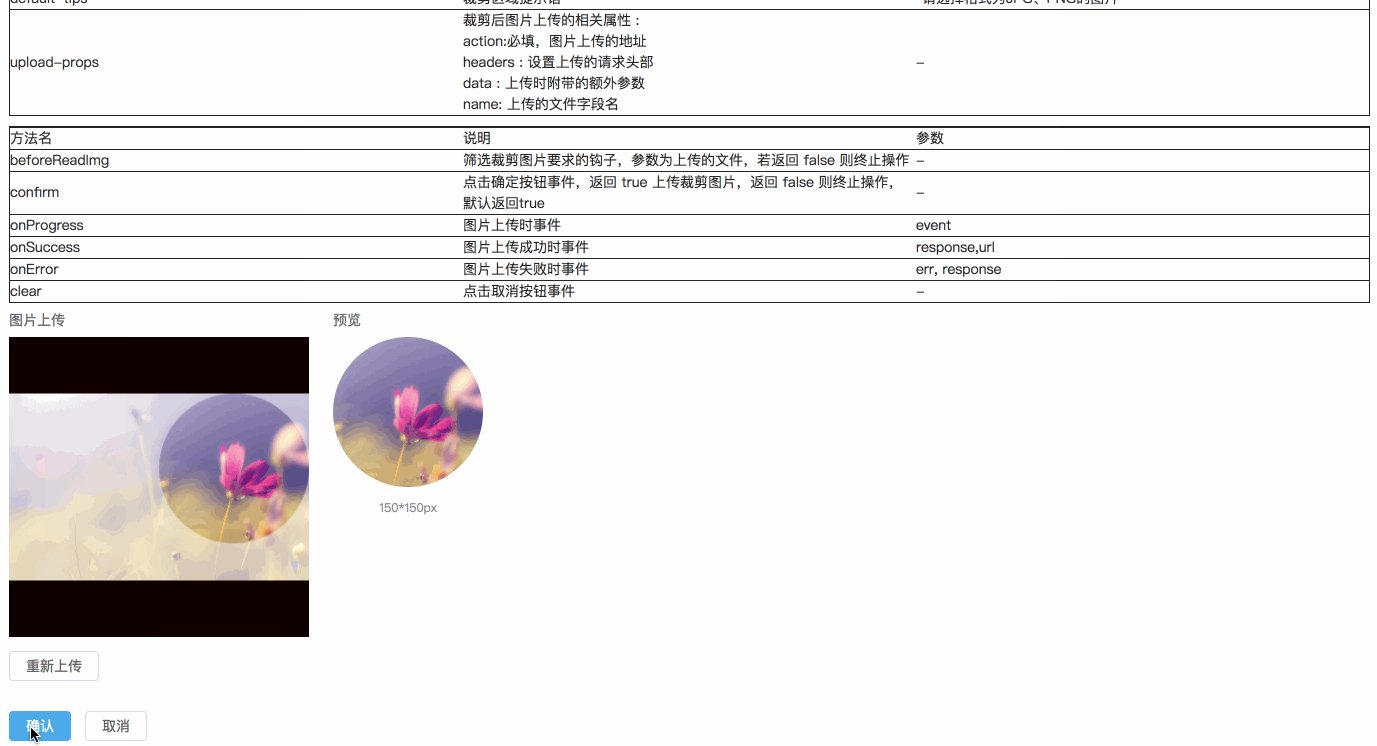
[x]トリミング:右側のプレビュー領域を移動しますリアルタイムプレビュー用のトリミングボックス
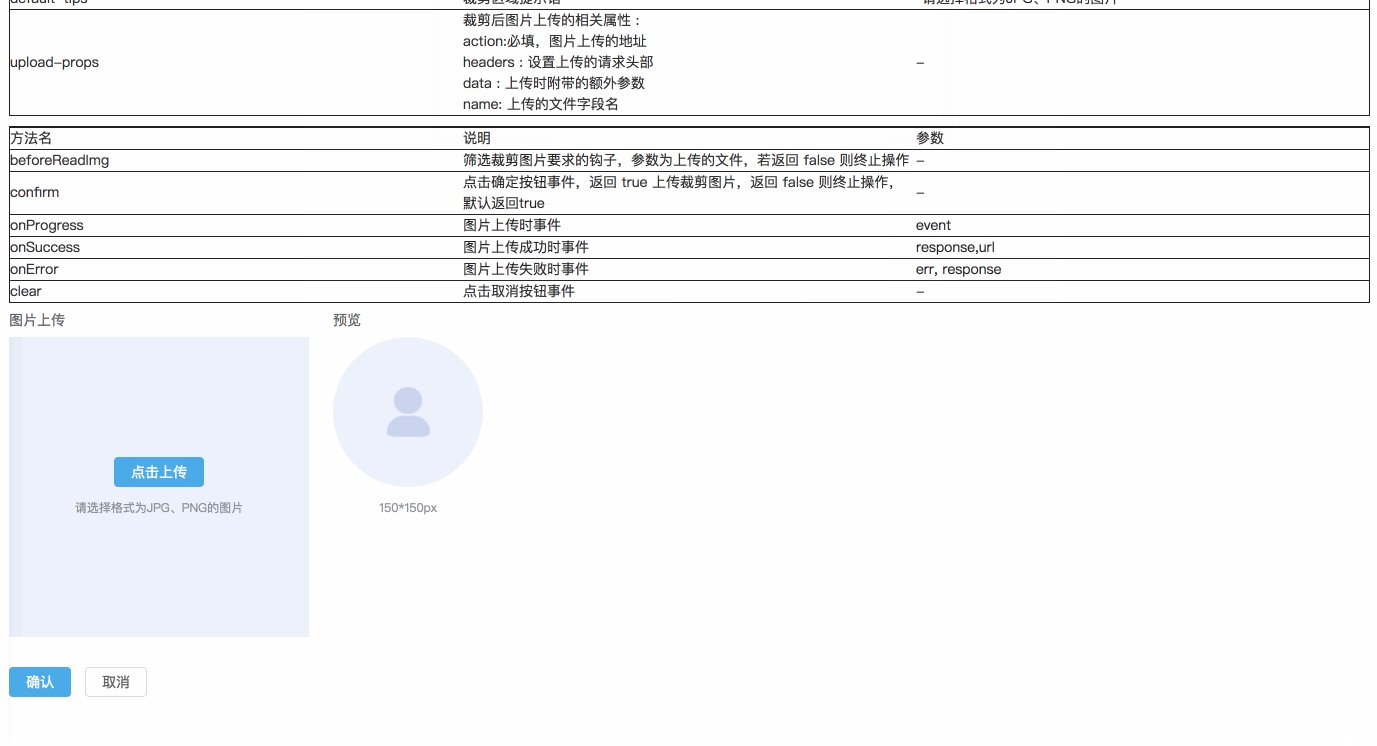
[x] アップロードとクリア: 確認をクリックしてトリミングされた画像をアップロードし、キャンセルボタンをクリックして画像をクリアします
[ ] トリミングフレームのサイズは変更できます
実装手順
methods: funName( ) - ソース コードのメソッドの funName メソッドに対応します
data:dataName - ソース コードの data の dataName データに対応します
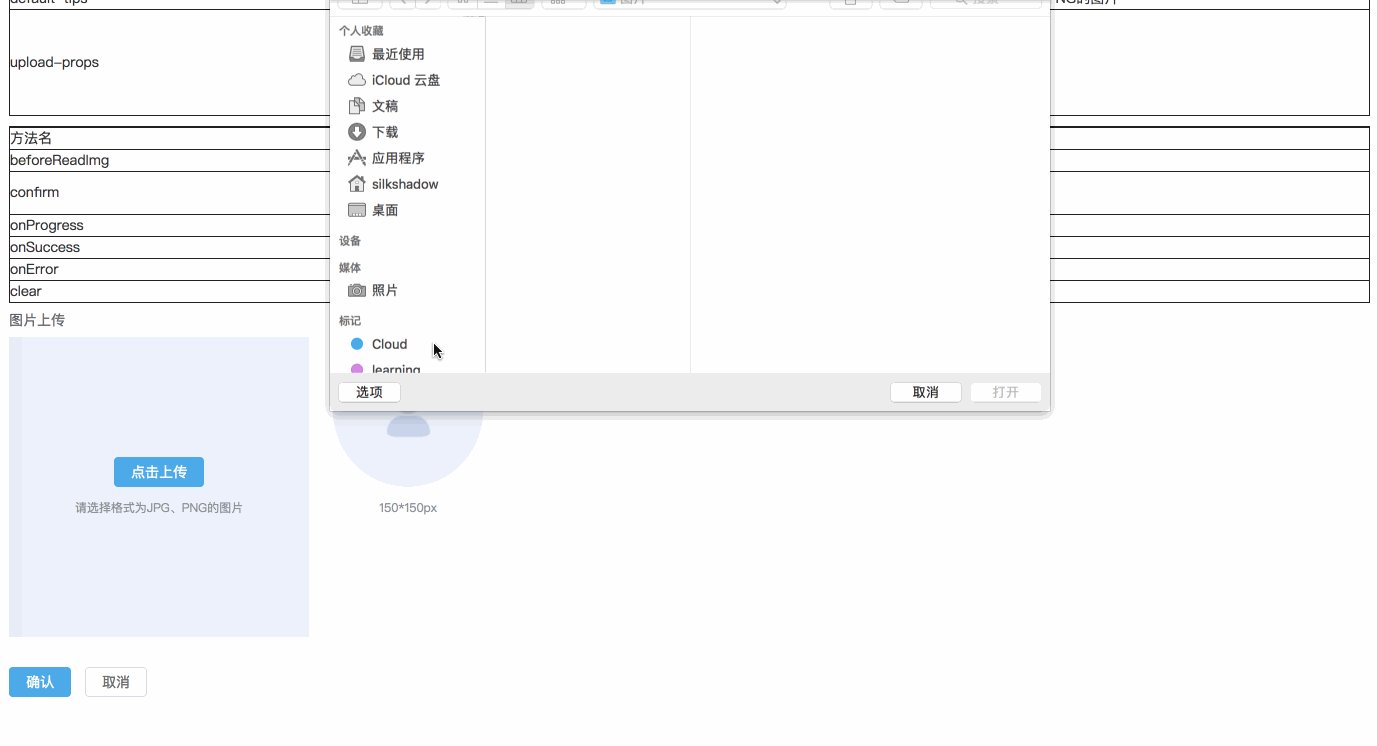
1。画像の選択と読み取り
画像を選択します: (methods:selectPic) input[type="file"] を使用すると画像選択ボックスがポップアップし、js がクリック イベントをアクティブにトリガーします
画像を読み取ります。 (methods:readImage) 画像オブジェクトを作成し、createObjectURL を使用して画像を表示します。 objectURL = URL.createObjectURL(blob) ;
2. キャンバスに画像を表示します
キャンバス関連の知識が必要です:
キャンバスをクリアします ctx.clearRect(x,y,width,height ) ;
長方形を塗りつぶす ctx.fillRect(x,y,width,height) ;
円弧を描く ctx.arc(x,y,r,startAngle,endAngle,counterclockwise) ;長方形を描く ctx.rect (x,y,width,height);
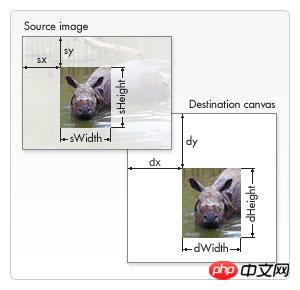
画像を描画drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. 画像を切り取る ctx.clip() ;
具体的な手順:

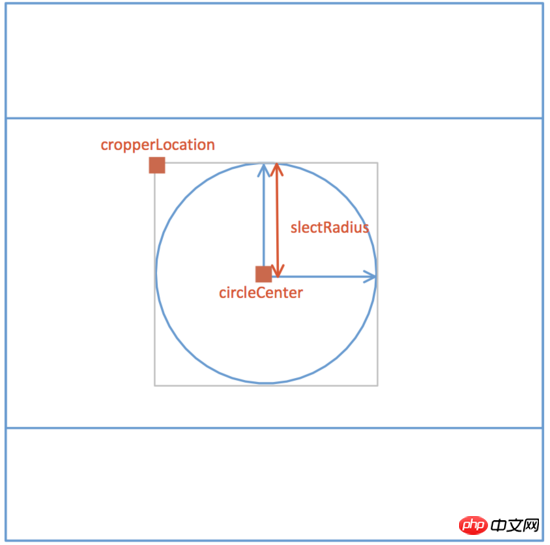
3. トリミングフレームを移動します
知識ポイント: onmousedown、onmousemove、onmouseup具体的な実装:methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. 画像をサーバーにアップロードします
知識ポイント:
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});ES6 を使用して WeakMap を通じてメモリ リーク問題を解決する (詳細なチュートリアル)
jquery を使用して Enter キーをクリックしてログイン効果を実現する (詳細なチュートリアル)
グローバルを設定するvue または Data メソッドに従った変数 (詳細なチュートリアル)
以上がvueで写真をトリミングしてサーバーにアップロードする機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。