
今回は、スキャフォールディングを使用して React アプリケーションを開発する方法と、スキャフォールディングを使用して React アプリケーションを開発する際の 注意事項 について説明します。実際のケースを見てみましょう。
1. はじめに
React アプリケーションを開発する場合、React ソース ファイル (js) を導入して HTML で編集するという従来の方法を使用すべきではありません。 誰もが webpack + es6 を使用して、react と組み合わせてフロントエンド アプリケーションを開発します。 現時点では、npm を手動で使用してさまざまなプラグインをインストールし、最初から最後まで環境を構築できます。
例:npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
の合計3つが見つかりました。



2. 特徴
多くの利点がありますので、インストールして使用してみましょう。2.1 簡単なインストールと使用
create-react-app はインストールが非常に簡単で、他のスキャフォールディングとは異なり、スキャフォールディング全体のソースコードを複製し、それに基づいて変更を加える必要があります。 。npm install -g create-react-app
create-react-app my-app cd my-app/
my-app ディレクトリを作成しました。この時点で、次のコマンドを使用してアプリケーションの開発を開始します。
npm start
my-app目录,这个时候,使用下面的命令就可以开始开发应用了。"start": "react-scripts start"
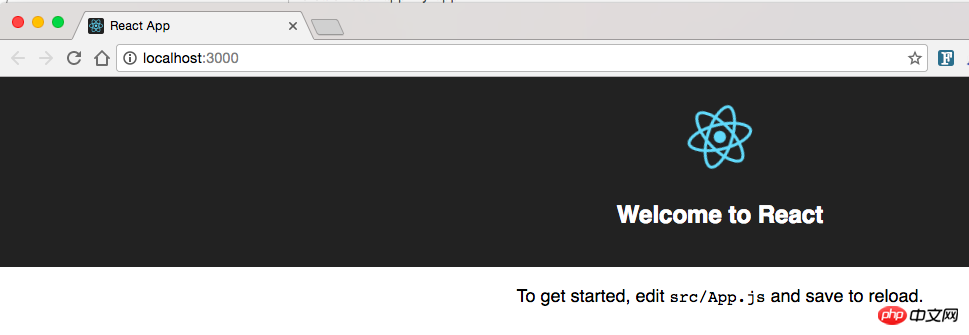
默认情况下,会在开发环境下启动一个服务器,监听在3000端口,它会主动给你打开浏览器的,可以立刻就看到这个app的效果。

是不是很简单?
2.2 源码结构简单清晰
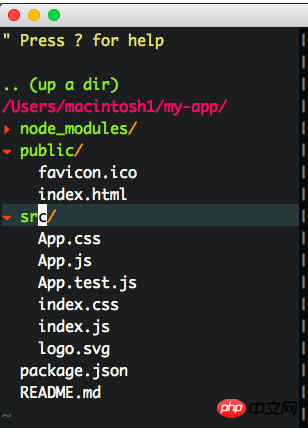
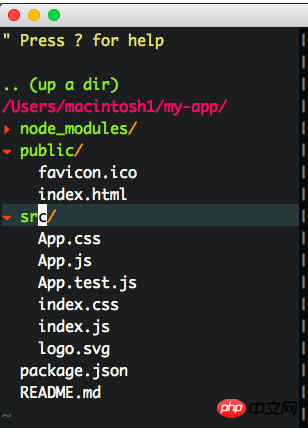
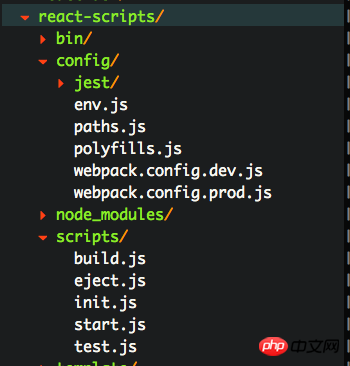
在项目my-app目录中,你会发现源码非常清晰,没有多余的文件。

真的很清爽,所有的源码你将放到src目录下,什么配置文件,各种乱七八糟都不用管,你只需要专注开发就好了,create-react-app都给你处理好了。
整个源码简单,又小又清爽!管理起来也方便!
如果你使用过webpack-dev-server或webpack搭建过开发环境,你就会发现,create-react-app的开发环境也有类似webpack-dev-server的--inline --hot自动刷新的功能。
什么意思呢?
就是一旦源码文件,一更新,再保存之后,浏览器会自动刷新,让你能实时查看效果。
你总要探究一下是怎么回事,难道create-react-app也用上了webpack-dev-server デフォルトでは、サーバーは開発環境で起動され、ポート 3000 でリッスンします。サーバーはブラウザーをアクティブに開き、アプリの効果をすぐに確認できます。
 🎜🎜とても簡単ですね? 🎜🎜🎜2.2 ソース コードの構造はシンプルで明確です🎜🎜🎜 プロジェクトの
🎜🎜とても簡単ですね? 🎜🎜🎜2.2 ソース コードの構造はシンプルで明確です🎜🎜🎜 プロジェクトの my-app ディレクトリでは、ソース コードが非常に明確で、冗長なファイルがないことがわかります。 🎜🎜 🎜🎜すべてのソース コードが表示され、とても新鮮です。 設定ファイル🎜は、
🎜🎜すべてのソース コードが表示され、とても新鮮です。 設定ファイル🎜は、src ディレクトリに配置されます。心配する必要はありません。開発に集中する必要があります。create-react-app が代わりに処理します。 🎜🎜ソースコード全体はシンプルで小さく、すっきりしています。管理も簡単です! 🎜🎜 webpack-dev-server または webpack を使用して開発環境を構築した場合は、create-react-app が開発環境には、webpack-dev-server の --inline --hot と同様の自動更新機能もあります。 🎜🎜どういう意味ですか? 🎜🎜ソースコードファイルが更新されて保存されると、ブラウザが自動的に更新され、リアルタイムで効果を確認できるようになります。 🎜🎜何が起こっているかを常に調べる必要があります。create-react-app は webpack-dev-server も使用しますか?🎜翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
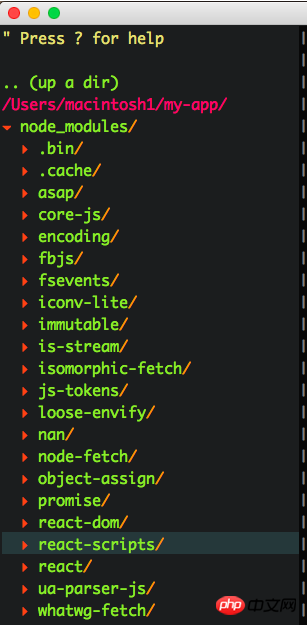
看了一下node_<a href="//m.sbmmt.com/code/8212.html" target="_blank">module</a>s目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
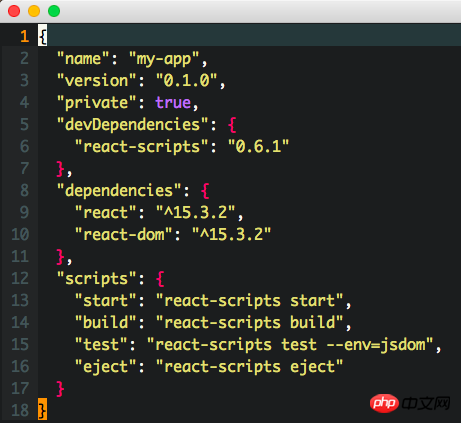
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
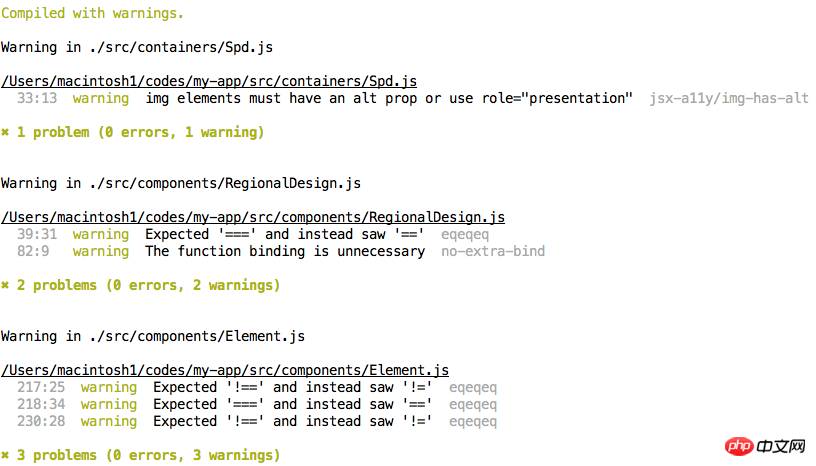
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
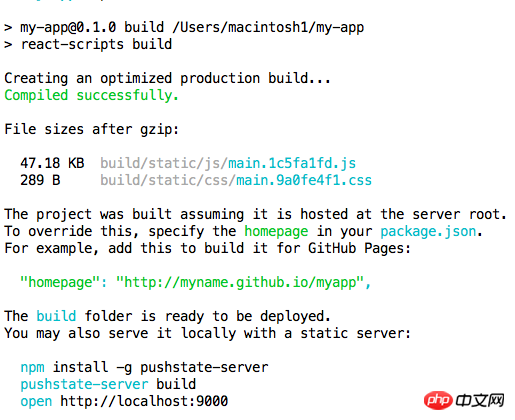
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
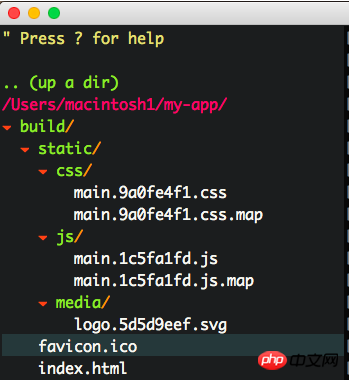
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がスキャフォールディングを使用して反応アプリケーションを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。