
この記事ではReact Nativeで画像コンポーネントを表示する方法を中心に紹介しますので、参考にしてください。
React Native 画像表示コンポーネント: React-native-image-viewer、純粋な JS コンポーネント、小さくて高速なアイコン表示コンポーネント。画像のズームインとズームアウト、画像の読み込みに失敗した場合の代替画像の設定、画像のローカル保存をサポートします。
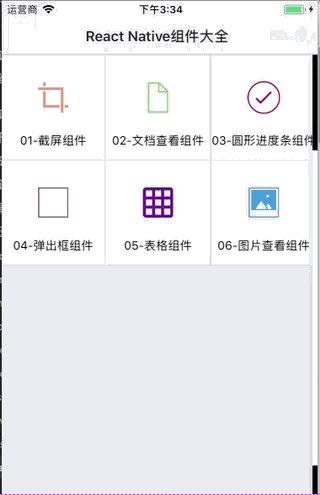
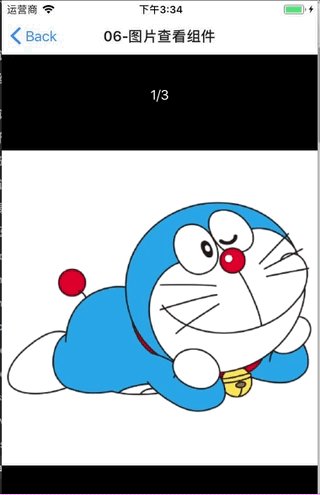
レンダリング

インストール方法
npm i react-native-image-zoom-viewer --save
使用例
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}主なパラメータの説明
imageUrls画像URLアドレスの配列
enableImageZoomスケーリングを許可するかどうか
failImageSource 読み込み失敗時に表示される 画像
loadingレンダリング読み込み
renderHeaderヘッダースタイル
renderFooter Bottomスタイル
renderIndicatorページ番号インジケータースタイル
上記は私があなたのためにまとめたものです、私はそうであることを願っています全員に役立つ将来の助け。
関連記事:
vueとvue-i18nを組み合わせてバックグラウンドデータの多言語切り替え方式を実現
JQueryでselectコンポーネントの選択値メソッドを選択
以上がReactでNativeを使った画像閲覧コンポーネントを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。