
以下に、Vue でモバイル側のスクロールを実装する方法に関する記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
1. まず、
npm install better-scroll --save
をインストールして、コンポーネント
import BScroll from ‘better-scroll'
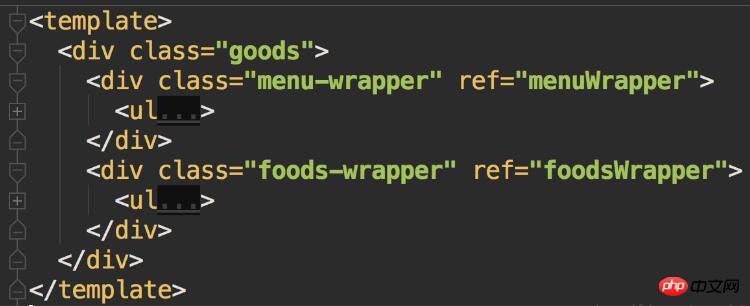
templateで参照して、スクロールされるDOM要素を指定します
参照の説明によると公式ドキュメントの属性を参照してください。 DOM 要素を参照します


3. このメソッドは better-scroll のインスタンス化であり、このメソッドはメソッドの後に実行されます。ページの DOM 構造は将来レンダリングされます
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
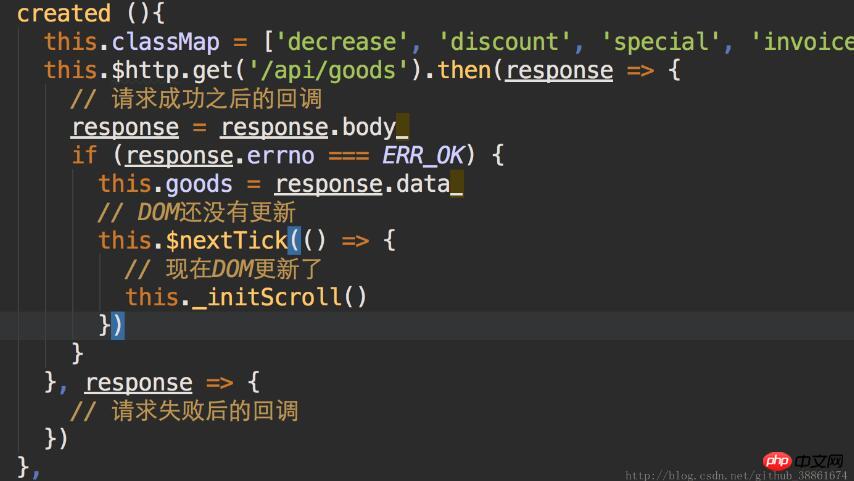
}4. バックグラウンド データが正常に取得された後のコールバックで、_initScroll() を呼び出して、データを非同期的に更新します。 , そのため、データが完全にロードされる前に、Bscroll 対象コンテンツの高さが取得できないため、スクロールできない現象が発生しますここで注意しなければならないのは、データが正常に取得された後、直接 Dom はデータを取得した後のレンダリングではないため、この中で this.nextTick() メソッドを使用する必要があります。 nextTick のコールバックで _initScroll() を使用します。 this.$nextTick() の公式の説明を参照してください。
それで、プロジェクトでは次のように書くべきです:
 上記は私がまとめたものです 皆さん、今後皆さんのお役に立てれば幸いです。
上記は私がまとめたものです 皆さん、今後皆さんのお役に立てれば幸いです。
関連記事:
 クロスドメインリクエストを実装するVue-cli開発環境メソッド
クロスドメインリクエストを実装するVue-cli開発環境メソッド
コンポーネント自体のラベルにスタイルクラスを追加するAngular5メソッド
内部コンポーネントカルーセルを実装するVueのサンプルコードスイッチングエフェクト
以上がVue のモバイル側でスクロール メソッドを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。