
今回はvueを使って一覧ページからidで詳細ページに飛ぶ方法と、vueを操作してidで一覧ページから詳細ページに飛ぶ時の注意点を紹介します。 . ここで実際のケースを見てみましょう。
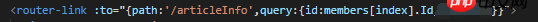
1. リストページ: ID で詳細ページにジャンプします

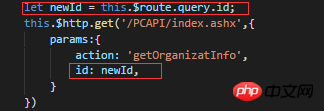
詳細ページ: ID をバックグラウンドに渡してデータを取得します

2。詳細ページ そして、詳細ページのタイトルを変更します

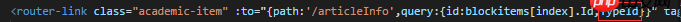
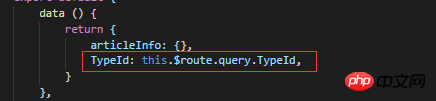
リストページ: IDとページタイトルを含むtypeidで詳細ページにジャンプします

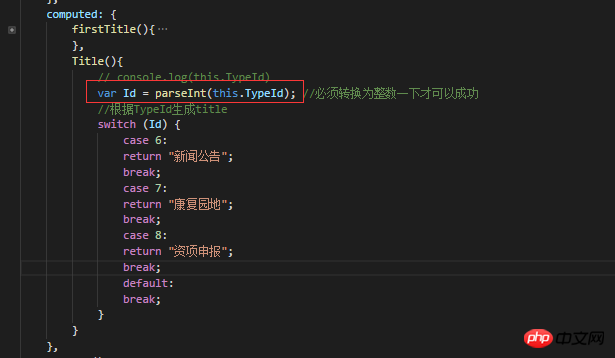
詳細ページ: htmlでタイトルをバインドし、渡されたtypeidを取得し、次に、typeid に対応する戻りタイトルを判断します。



補足: バックグラウンド データを取得するには、バックグラウンド サーバーにアクセスする必要があります (アクセス方法は? 回答: Web サイトにアクセスする方法です)。次に、必要なパラメーターを定義するときに、バックグラウンド データを取得するために接続後にもたらされる必要があるパラメータです。接続に従う必要はなく、接続には影響しません。 2 番目の例と同様に、最後の TypeId は必須ではなく、再入力することもできます
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 php中国語のウェブサイトです!
推奨読書:
以上がvueを操作してid経由で一覧ページから詳細ページにジャンプする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。