
今回は、Webpack で publicPath パスを使用する方法と、Webpack で publicPath パスを使用する際の 注意事項 を説明します。実際のケースを見てみましょう。
output
output オプションは、Webpack 出力の場所を指定します。より重要でよく使用されるのは、path と publicPathoutput.path
デフォルト値: process.cwd()。 Output .path は、絶対パスに対応する出力ディレクトリを示すだけです。たとえば、次の設定は通常プロジェクトで行われます:output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
デフォルト値: empty publicPath の説明公式ドキュメントでは、はいwebpack は、パブリック パス (publicPath) と呼ばれる、プロジェクト内のすべてのリソースのベース パスを指定するのに役立つ非常に便利な構成を提供します。 このパスを適用する方法について明確な説明はありません...実際、ここで言及されているすべてのリソースの基本パスは、プロジェクト内のcss、js、img およびその他のリソースを参照するときの基本パスを指します。基本パスは特定のリソースで指定されたパスと組み合わせて使用されるため、実際にはパッケージ化されたリソースのアクセス パスは次の式で表すことができます: 静的リソースの最終的なアクセス パス = 出力。 publicPath + リソースローダーまたはプラグインの設定パス
たとえば、
output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'この最後の静的リソースのアクセスパスは、html-webpack-plugin を使用してパッケージ化した後に取得される HTML で確認できます。したがって、publicPath が相対パスに設定された場合、ビルド後の相対パスは、index.html からの相対パスになります。たとえば、publicPath: './dist/' が設定されている場合、パッケージ化された js の参照パスは ./dist/main になります。ただし、ここで問題が発生します。ローカルにアクセスする場合は相対パスは問題ありませんが、静的リソースが CDN でホストされている場合、アクセス パスは明らかに相対パスを使用できません。は localhost:8080/ dist/main.js であり、ローカルにアクセスできません
そこで、オンラインにするときに publicPath を手動で変更する必要があるのですが、あまり便利ではないように感じますが、解決方法がわかりません...
。一般的に、publicPath は '/' で終わる必要があります。その他、ローダーやプラグインの設定は '/' で始まるべきではありません
webpack-dev-server の publicPathクリックして devServer.publicPath の概要を表示します公式ドキュメントにあります
開発段階では、devServer を使用して開発サーバーを起動します。ここで publicPath も設定され、ここで publicPath パスの下にあるパッケージ化されたファイルにブラウザーでアクセスできます。静的リソースは引き続き、output.publicPath を使用します。
webpack-dev-server によってパッケージ化されたコンテンツは、メモリに保存されます。つまり、ここで設定するのは、パッケージ化されたリソースが保存される場所です。例:
// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
cosnt mainJsPath = `${pablicPath}main.js`上記には、http://lcoalhost:8080/dist/main.js から直接アクセスできます。
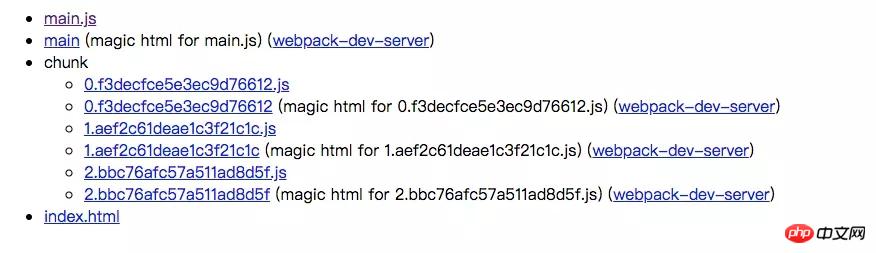
http://localhost:8080/webpack-dev-server にアクセスすると、devServer 起動後にリソースのアクセスパスを取得できます。 図に示すように、静的リソースをクリックすると、静的リソースのアクセスパスが表示されます。リソースは http://localhost: 8080${publicPath}index.html
 html-webpack-plugin
html-webpack-plugin
このプラグインは、CSS と JS を HTML テンプレートに追加するために使用されます。ここで、テンプレートとファイル名はソースコードからのパスの影響を受けます
テンプレートでわかるように、関数: テンプレートファイルのパスを定義するために使用されますソースコード:
コードをコピーしますコードは次のとおりです次のように:
this.options.template = this.getFullTemplatePath(this.options.template , COMPILER.CONTEXT); したがって、テンプレートは webpack のコンテキストで定義されている場合にのみ認識されます。 webpack のデフォルト値。 context は process.cwd() で、ノード コマンドが実行されるフォルダーの絶対パスです。
ファイル名。機能: 出力HTMLファイル名、デフォルトはindex.htmlで、サブディレクトリを使用して直接設定できます
ソースコード:
コードをコピー コードは次のとおりです:
this.options.filename = path.relative (compiler.options .output.path, filename);
つまり、filename のパスは、output.path に対する相対パスであり、webpack-dev-server では、webpack-dev-server で設定された publicPath に対する相対パスです。
webpack-dev-server の publicPath とoutput.publicPath が矛盾している場合、html-webpack-plugin を使用すると静的リソースの参照が失敗する可能性があります。これは、静的リソースは依然として devServer の出力.publicPath と webpack によって参照されているためです。 -dev-server 指定されたリソース アクセス パスが矛盾しているため、正常にアクセスできません。
例外が 1 つあります。つまり、output.publicPath は相対パスであり、この時点でローカル リソースにアクセスできます
そのため、通常の状況では、devServer の publicPath が Output.publicPath と一貫していることを確認する必要があります。 。
最後に
Webpackのパスについての説明は以上です。Webpackのパスを勉強する過程で、次のようなパスに関する断片的な知識を見つけました。
スラッシュ/
構成/の意味。 http://localhost:8080/dist/js/test.js の http://localhost:8080/
devServer.publicPath および devServer.contentBase
devServer などの URL ルート パスは、コンテンツを提供するサーバー。静的ファイルを提供する場合にのみ必要です。
devServer.publicPath はバンドルの提供元を決定するために使用され、このオプションが優先されます。
ノード内のパス
dirname: 常に実行されたjsが配置されているフォルダーの絶対パスを返します
filename: 常に実行されたjsの絶対パスを返します
プロセス.cwd(): ノードコマンドが実行されるフォルダーの絶対パスを常に返します
この記事のケースを読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで!
推奨読書:
JS を使用して文字列に含まれるコンテンツを決定する方法の概要
JS+HTML5 マウス イベントのリアル バインディング パーティクル アニメーション
以上がWebpackでpublicPathパスを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。