
今回は、vue コンポーネントを npm に公開する手順について詳しく説明します。vue コンポーネントを npm に公開する際の 注意事項 について、実際のケースを見てみましょう。
なぜこのような考えを持ったのでしょうか? それは主に、vue プロジェクトのカスタマイズされたコンポーネントが複数のプロジェクトで使用されているためです。バグを変更する場合は、必ずプロジェクト ブランチで変更してからメインラインに同期する必要があります。これにより、変更後にブランチがメインラインに同期されなくなり、徐々にコンポーネントのバージョンが不一致になります。そのため、コンポーネントのアップグレードが非常に面倒になり、最終的には複数のコンポーネントの異なるバージョンを維持する必要が生じる可能性がありますが、これは私たちが望んでいることではありません。 そのため、各プロジェクトでコンポーネントをパッケージ化して npm に公開する予定です。最新バージョンと同期するには、package.json 内のコンポーネントのバージョンを変更するだけです。コンポーネントのリリースプロセス
1. 最初はパッケージ化についてあまり知りませんでしたが、単に元の .vue ファイルと関連する CSS および画像リソースを抽出し、それらをプロジェクトの下に配置しました。コンポーネントを npm に公開します 詳細な手順: (1) 新しいコンポーネント プロジェクトを作成し、npm init を通じて package.json ファイルを初期化します (2) 抽出したコンポーネントをプロジェクト パスに配置します。
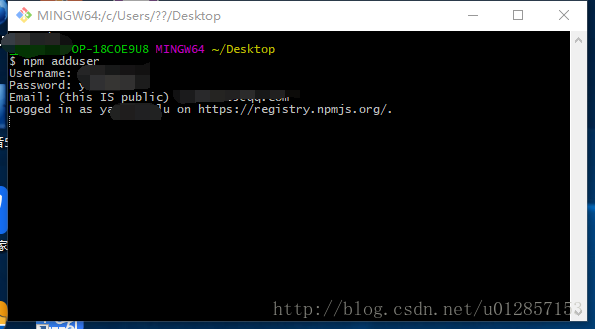
(3) package.jsonがあるディレクトリで、npm adduserを実行します。ここでは、npm アカウントを登録する必要があります
(4)。その後、登録時に入力したユーザー名、パスワード、メール アドレスの入力を求められます。図に示すように:

attribute があることがわかりました。写真に示すように:

設定ファイル webpack.prod.conf.js を削除し、ここで HtmlWebpackPlugin などを削除することです。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書: VeeValidate を使用して vue プロジェクトでフォーム検証を実行する方法
以上がvue コンポーネントを npm に公開するための詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。