
ここで、Webpack の設定が原因でフォント アイコンが表示されない問題の解決策を共有します。これは良い参考値であり、皆様のお役に立てれば幸いです。
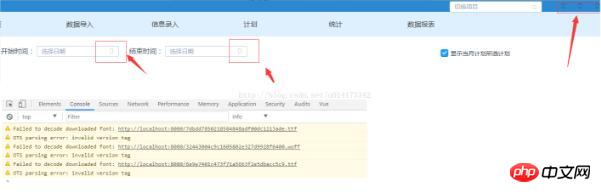
問題: プロジェクト開発中にフォント アイコンを使用すると、次のようなエラー メッセージが表示されます:

すべてのフォント アイコンが正常に表示できず、フォントをデコードできないことを示すエラー メッセージが表示されます。
問題の解決策: 長い間検索した結果、Webpack の設定中に次のコードを手動で追加したことがエラーの原因であることが最終的にわかりました。 webpack.base.conf.js ファイル内の
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},を削除します。 . 上記は私です。皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
以上がWebpack設定でフォントアイコンが表示できない問題の解決方法(詳細チュートリアル)によるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。