
この記事では、クロスドメイン データ キャプチャを実現するための jquery+thinkphp の方法を主に紹介し、thinkPHP と jQuery の ajax を組み合わせてクロスドメイン データ キャプチャを実現する関連操作スキルをサンプルの形式で分析します。データをリモートでクロールする機能 jquery は Ajax を使用してリモートでクロールできますが、ドメインを越えることはできないことに注意してください。ネットでたくさん見つけました。しかし、包括的なものを行う方が良いと考えているので、単純な問題が複雑になっているように感じますが、少なくとも今のところは解決されました:
ドメイン間のデータをローカルデータベースに取得し、その後、非同期で更新します
私が実装した方法: jquery の $.post がデータをサーバーのバックグラウンドに送信し、バックグラウンドの PHP コードがリモートフェッチを実行してデータベースに保存し、ajax がデータをフロントデスクに返します。フロントデスクはJSを使用してデータを受け取り、それを表示します。
//远程抓取获取数据
$("#update_ac").click(function() {
$username = $("#username").text();
$("#AC,#rank,#Submit,#solved,#solved2,#solved3").ajaxStart(function(){
$(this).html("<span class='loading2'> </span>");
});
$.post("update_ac/username/"+$username,{},function($data){
json = eval("(" + $data + ")");
$("#Submit").html(json.data.Submit);
$("#AC").html(json.data.AC);
$("#solved,#solved2,#solved3").html(json.data.solved);
$("#rank").html(json.data.rank);
}
),"json";
});
上記のjqueryコードは4階で比較的明確ですが、私が気になるのはjsonデータの受信です
json = eval("(" + $data + ")");
//eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
実際、これはまだフロントデスクであり、クロスドメインクロールは、PHP拡張機能simple_html_domを使用して完了します(よくわからない場合は、オンラインで検索できます。PHP5に基づいて開発されています)
リモートページをローカルにキャッチします。
import("@.ORG.simple_html_dom");
//thinkphp内导入扩展,你要把网上下载的代码改名为simple_html_dom.class.php放到APPNAME\Lib\ORG的目录下面
$html = file_get_html('http://openoj.awaysoft.com/JudgeOnline/userinfo.php?user='.$username); //远程抓取了
$ret = $html->find('center',0)->plaintext; //返回数据了。
上記のコードは単なるコアコードであり、simple_html_dom は多くの機能を拡張します。自分で調べてください。
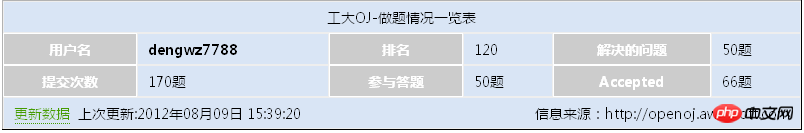
返されるデータは文字列であり、正規表現を使用して必要なデータをフィルタリングします。以下はレンダリングです
 概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。学習のお手伝い。
概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです。学習のお手伝い。
関連する推奨事項:
ユーザー登録とログイン機能を実装するPHPメソッド以上がクロスドメインデータキャプチャを実現するjquery+thinkphpの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。