
この記事では、主に Javascript のプロトタイプと __proto__ の関係について、サンプル コードを通じて詳しく紹介します。必要な方はフォローしてください。編集者と一緒に学びましょう。
まえがき
プロトタイプを知ったとき、頭がクラクラするような気分になりました/(ㄒoㄒ)/~~特にプロトタイプと__proto__は、検索しても区別がつかなかったほど愚かでした。
1. コンストラクター:
コンストラクター: new キーワードを通じて特定のタイプのオブジェクトを作成するために使用できる関数。たとえば、Object と Array は組み込みのネイティブ コンストラクターであり、実行時に実行環境に自動的に表示され、直接使用できます。以下のように:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
カスタム コンストラクターを作成し、そのプロパティとメソッドをカスタマイズできます。次のとおりです:
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//Jerry次の点に注意してください:
コンストラクターの名前は常に大文字である必要があります。はじめに (主に非コンストラクター関数、つまり通常の関数と区別するため)
コンストラクターを定義するための構文は、通常の関数を定義する場合と同じです。コンストラクターと通常の関数の違いは、その使用方法にあります。 new 演算子を使用して呼び出された関数であればコンストラクターとして使用できますが、new 演算子を使用せずに呼び出された関数は通常の関数です
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2. プロトタイプ オブジェクト:
すべての関数には、プロトタイプ オブジェクトへのポインターであるプロトタイプ プロパティがあります。プロトタイプ オブジェクトは、関数の定義と同時に作成されます。プロトタイプ オブジェクトの目的は、すべてのインスタンスで共有されるプロパティとメソッドを含めることです。
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tomfunction Person(){}
alert(Person.prototype.constructor===Person);//truealert(Person.prototype.constructor===Person);//会返回true
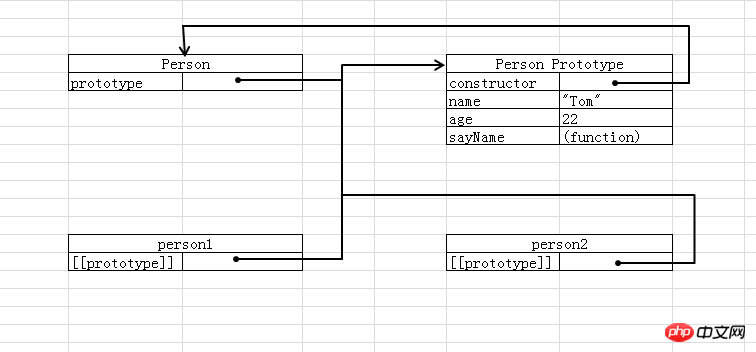
新しいインスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスの内部には、インスタンスを指すポインター [[Prototype]] が含まれます。それを作成したコンストラクターのプロトタイプ スクリプトで [[Prototype]] にアクセスする標準的な方法はありませんが、ほとんどのブラウザーは __proto__ 経由でサポートしています。
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
alert(person1.__proto__===Person.prototype);//true
① 関数が作成されていれば、関数のプロトタイプオブジェクトは同時に作成され、プロトタイプ オブジェクト内のプロパティとメソッドは、対応するコンストラクターを通じて作成されたインスタンスによって共有されます
②各関数は、作成後に関数のプロトタイプ オブジェクトを指すプロトタイプ属性を取得します③各オブジェクトの __proto__ 属性は、そのコンストラクターのプロトタイプを指します 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。 関連記事:
vueマルチエントリファイル構築 vueマルチページ構築の例説明
Angularメソッドレベルのキャッシュアノテーション(デコレータ)
Vueルーティング変更ページデータが更新されない問題の解決策 質問
以上がJavascriptのプロトタイプと__proto__の関係を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。