
以下に、Vue2.0 でタブとページ切り替えトランジションにスタイルを追加する方法についての記事を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
vue-router を使用して単一ページのアプリケーションを構築する場合、現在のページのタブにスタイルを追加するにはどうすればよいですか?
1. app.vue ファイルでルーティング アドレスを nav に追加します

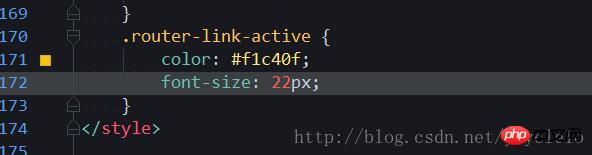
2. 引き続き app.vue ファイルにスタイルを追加します

任意の位置にクラスを追加する必要はなく、cssに名前を記述するだけでスタイルを自由に変更できます。
単一ページを切り替えるときにトランジションを追加するにはどうすればよいですか?
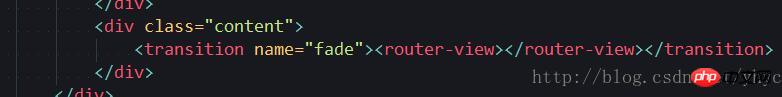
1. app.vue ファイルで、ルータービューをトランジションでラップし、トランジションに名前を追加します。

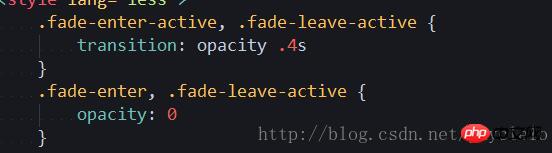
2. app.vueにCSSスタイルを追加します(トランジションの名前は何ですか、最初の単語はそれです)

上記は、私が皆さんのためにまとめたものです。 , 今後皆さんのお役に立てれば幸いです。
関連記事:
以上がVue2.0 タブとページ切り替えトランジションにスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。