
ここで、vue2.0 に style/css ローダーをインストールする方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
プロジェクトが追加の ui コンポーネント ライブラリを参照する必要がある場合は、style-loader と css-loader をインストールする必要があります
style-loader をインストールします (css-loader にはデフォルトで含まれています)
npm install style-loader -D
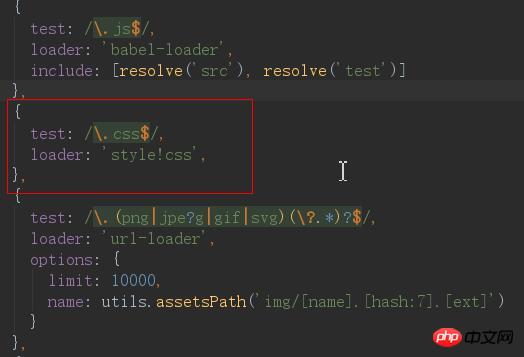
次に、テンプレート build --webpack.base.conf.js を開き (初期化テンプレートによっては、ビルドの下に webpack.base.conf.js が含まれる場合もあります)、新しい json を追加し、スタイルに注意してください。 CSS の順序を逆にすることはできません (! は接続を意味します)

以上は、皆さんのためにまとめたものです。
関連記事:
jQuery+ajaxでjsonデータを読み込み、価格で並べ替える例
vue-cli bulid
の下に足場構成ファイルを作成する
以上がvue2.0にstyle/cssローダーをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。