
今回は、Vue のドラッグ アンド ドロップ コンポーネントを開発する方法と、Vue のドラッグ アンド ドロップ コンポーネントを開発する際の 注意事項 について説明します。以下は実際的なケースです。
Vue を選択する理由
主な理由: フロントエンド開発では、互換性は考慮しなければならない問題の 1 つです。私たちのプロジェクトは、下位バージョンのブラウザと互換性がある必要はありません。プロジェクト自体もデータドリブンです。さらに、Vue 自体には次の主な機能があります: • 仮想 DOM を使用する;• 効率的な
データ バインディング
; • 完全な開発エコロジカル チェーン。
Vue フレームワークを選択する理由をいくつか示します。
主な目的は、コードの再利用性と保守性を向上させることです。
•再利用性: コンポーネント化後、パラメータを設定することで一部のスタイルとロジックが差別化され反映されるため、パラメータの設定可能性によりコンポーネントの再利用率と柔軟性が向上します。 •保守性: コンポーネント化後、コンポーネントの内部ロジックはコンポーネントのみを担当し、外部ロジックは構成パラメータを通じてのみ適応されるため、コードのロジックの明瞭さが向上し、コードの問題を迅速に解決できます。位置した。 コンポーネントベースの構築ページの図: 上の図からわかるように、Vue では、いわゆるコンポーネントベースの構築ページは、簡単に言うと、実際には独立した機能を持つコンポーネントから構築されます。 。これらのコンポーネントを組み合わせたりネストしてページを形成することができます。 
以下は完成したコンポーネント構成です:
// 组件内模板 // 组件内逻辑代码 <script type="text/javascript"></script> // 组件内封装的样式 <style lang="scss" scoped></style>
ドラッグ原理
指の動きの間、実際には- time 要素の位置、つまり上と左の値を変更して、指の動きに合わせて要素が移動するようにします。
ドラッグ実装
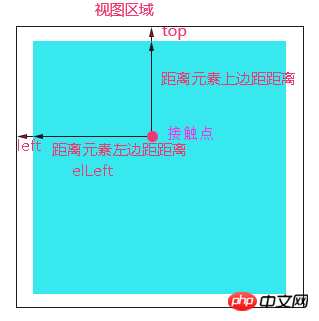
•ドラッグ開始時:ビューエリア全体に対する接触点の座標clientX, clientYを取得、要素とビューの上辺と左辺との距離を取得initTop, initLeft; 接触点と要素の上辺および左辺の間の距離を計算します elTop = clientY - initTop, elLeft = clientX - initLeft; ドラッグプロセス中: 要素と上辺および左辺の間の距離を取得します。 currTop = clientY - elTop、currLeft = clientX - elLeft を介してリアルタイムでビューを移動します。要素が指の動きに合わせて移動するように、側面の距離値が要素に割り当てられます。 • ドラッグした後、要素を配置します。
• ドラッグした後、要素を配置します。
Vueでの実装
Vueを使用する場合の最大の違いは、DOMをほとんど操作せず、ドラッグアンドドロップ機能を実装するためにVueのデータドライバーを駆使する必要があることです。この場合、要素を垂直方向にドラッグするだけでよいため、垂直方向の移動のみが考慮されます。
上の図では、ドラッグ領域のリストがデータのドラッグリストによってレンダリングされています。コードは次のとおりです:template:
<p class="drag-title">拖拽可调整顺序</p>
<ul class="drag-list">
<li class="drag-item">{{item.txt}}</li>
</ul>
script:
export default {
data() {
return {
dragList:null
}
},
created() {
this.dragList = [
{
isDrag: false,
txt: '列表1',
isShow: false
}
...
]
},
} 要素を位置 1 から位置 3 にドラッグするとします。基本的には、配列の順序です。変更されました。 Vue の最大の特徴であるデータドリブンについて言及する必要があります。
要素を位置 1 から位置 3 にドラッグするとします。基本的には、配列の順序です。変更されました。 Vue の最大の特徴であるデータドリブンについて言及する必要があります。 いわゆるデータドリブンとは、データが変更されたときに、開発者が手動で DOM を変更する必要がなく、それに応じてユーザー インターフェイスが変更されることを意味します。
Vue のデータ ドライブは MVVM フレームワークを通じて実装されており、MVVM フレームワークには主に Model、View、Viewmodel の 3 つの部分が含まれています。
– モデル: データ部分;
– ビュー: ビュー部分;– ビューモデル: ビューとデータを接続する
ミドルウェア以上がVue のドラッグ アンド ドロップ コンポーネントを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。