
今回は、iView の時間コントロールで選択される時間が常に 1 日短くなる問題を解決する記事を共有します。これは良い参考値なので、皆さんのお役に立てれば幸いです。
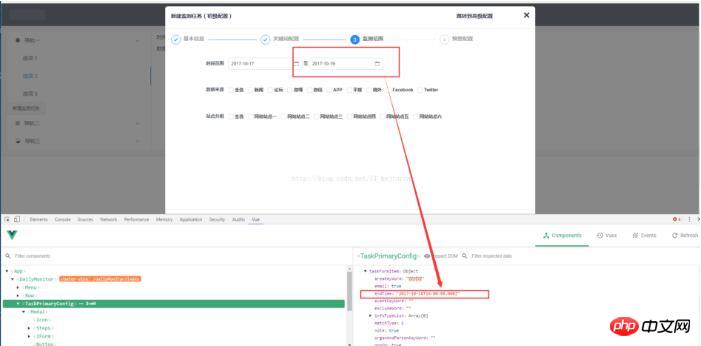
今日、フロントエンドページの開発に iview を使用していたときに、奇妙な問題に遭遇しました (おそらく私は主にバックエンド開発を行っているので、当時は明らかに 2017-10-19 を選択しました)。 の時間制御ですが、vue デバッガで見ると以下のようになりました。

当時はまだ戸惑っていましたが、iview の時間制御は本当に素晴らしいので調べてみました。 Baidu と Google を長い間調べましたが、公式ドキュメントによると、時刻の取得方法が正しくありませんでした。当時は v-mode をバインドするために l を使用していました。バインド後に取得された時刻は utc と呼ばれるようです。正しい時刻を取得したい場合は、 @on-change イベントを通じてバインドするだけです、( @on-change を使用して時刻を取得する場合、v-model を追加できないことに注意してください。時間は同じです、ここで注意してください、私は罠に落ちました)、次のコード: <p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
@on-change時間取得タイムコードについては、私も投稿しました
getStartTime: function (starTime) {
console.log(startTime)
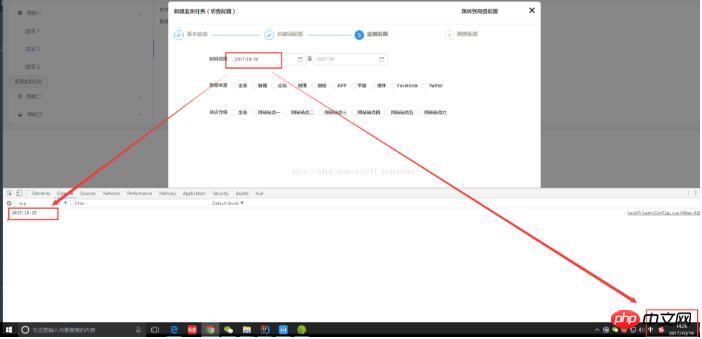
},After Vue のタイムトラベルを見てみましょう。私は時間を使用しなかったので、選択後の年、月、日のみを選択しました。これは、以下の図に示すように、プロジェクトの要件に応じて選択できます。
上記は、皆さんのためにまとめたものであり、将来的に皆さんのお役に立つことを願っています。
 関連記事:
関連記事:
Vueでv-showに式を追加する問題(表示するかどうかの判定)
以上がiView の時間コントロールで選択される時間が常に 1 日未満になる問題を解決の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。