
今回は、Nodejs の組み込み npm のデフォルト設定を変更する方法を説明します。 Nodejs の組み込み npm のデフォルト設定を変更するときの 注意事項 は何ですか?実際のケースを見てみましょう。
Nodejs の組み込み npm は、デフォルトで C ドライブのユーザー AppData ディレクトリにモジュールをインストールします (不満: 現在のソフトウェアがなぜここにリソースをインストールするのか理解できません)

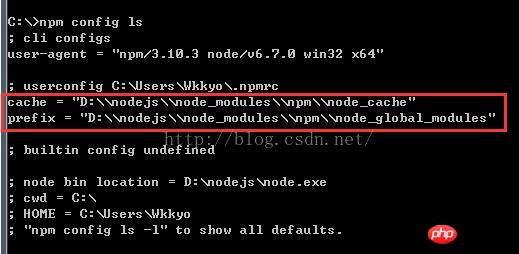
1. cmd コマンド ラインを開き、現在の構成を表示します
最初に npm config ls を入力します。現在の npm 構成環境を見てください。すでに変更済みなので、変更されたパスがわかります
ここで 2 つのパス、module
を変更する必要があります。パスとキャッシュパス cache に対応 キャッシュ まず別のディスクに 2 つのディレクトリを作成D:\nodejs\node_modules\npm\node_global_modules D:\nodejs\node_modules\npm\node_cache
npm config set prefix"D:\nodejs\node_modules\npm\node_global_modules" npm config set cache"D:\nodejs\node_modules\npm\node_cache"
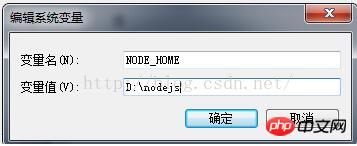
変数を変更します 環境変数 NODE_HOME を追加します
パスを変更し、%NODE_HOME% ;%NODE_HOME%node_modules;%NODE_HOME%node_modulesnpmnode_global_modules;
4. テストします。
cmd コマンドラインを再度開き、次のことを試してくださいプラグインのインストール実行
npm installcordova -g// -g 意味 グローバルディレクトリにインストールされます
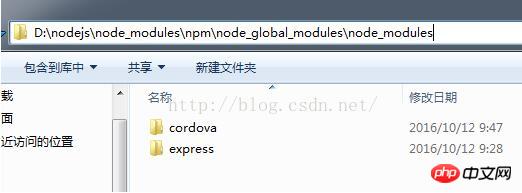
インストール完了後、設定したインストールパスを開いて成功したか確認してください
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
 推奨読書:
推奨読書:
jsを使用してajax関数の関数と使用法をカプセル化する方法
以上がNodejs の組み込み npm デフォルト設定を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。