
ここで、vue コンポーネントで axios を使用する方法を共有します。これは非常に参考になるので、皆さんのお役に立てれば幸いです。
これで、webpack+vue-cli を通じて vue プロジェクト フレームワークを構築できました。バックグラウンドからデータを取得するために vue コンポーネントで axios を使用する必要がある場合はどうすればよいでしょうか?
通常、構築したプロジェクトディレクトリは次のようになります

まず、axiosをインストールする必要があります。npmを知っている人なら誰でもこれを知っています
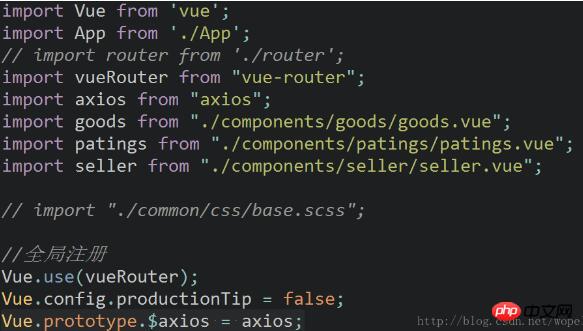
次のステップでは、main.jsにaxiosを導入します
import axios from "axios";

多くのサードパーティモジュールとは異なり、axios は use メソッドを使用できません。代わりに、次の操作を実行する必要があります
Vue.prototype.$axios = axios;

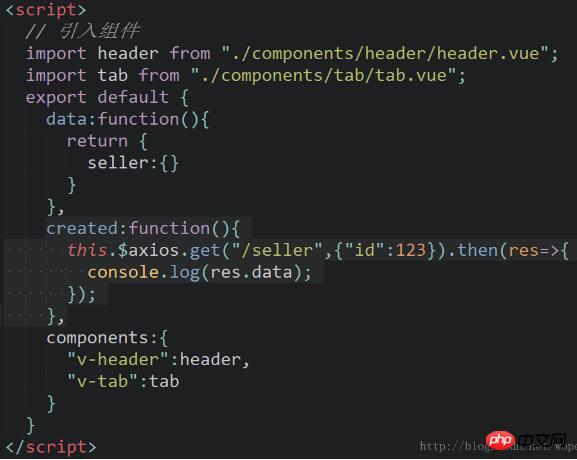
その後、App.vue で axios を使用できるようになります
created:function(){
this.$axios.get("/seller",{"id":123}).then(res=>{
console.log(res.data);
});
}
上記は次のとおりです。皆さんのためにまとめました。今後皆さんのお役に立てれば幸いです。
関連記事:
Vueでv-showに式を追加する問題(表示するかどうかの決定)
iviewを使ったVueのカスタム検証キーワード入力ボックスの問題と解決策
vuejsのvについて -The ifとv-showの違いとv-showが動作しない問題
以上がVueコンポーネントでaxiosを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。