
この記事では、Angular CLI を使用してルートを生成する方法を主に紹介しますので、参考にしてください。
ng g module admin を使用すると admin モジュールが生成されることがわかっています。
そして ng g m sales --routing を使用すると、sales と sales-routing の 2 つのモジュールが生成されます。
sales-routing にはルーティング情報が含まれており、
アプリケーションのルーティングを生成します。
まず、2 つのモジュールが生成されていることがわかります:
アプリモジュールをもう一度見てください:

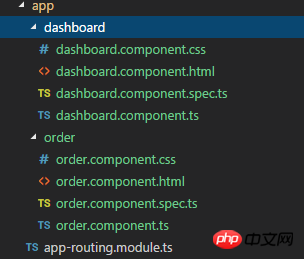
 2 つ生成されています。以下のその他のコンポーネント:
2 つ生成されています。以下のその他のコンポーネント:
ng new my-routing --routing

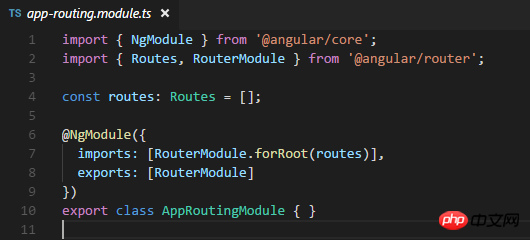
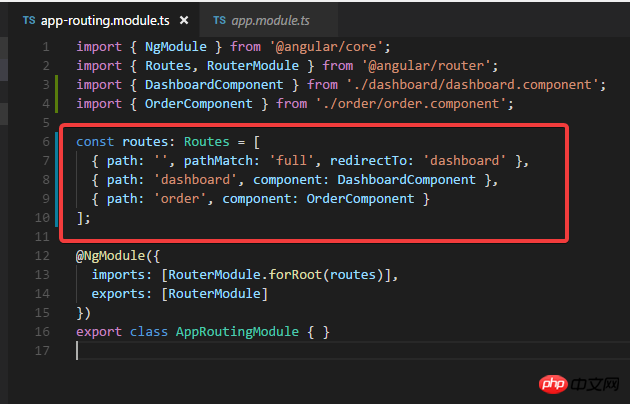
次に、app-routing.module でルーティングを設定します:

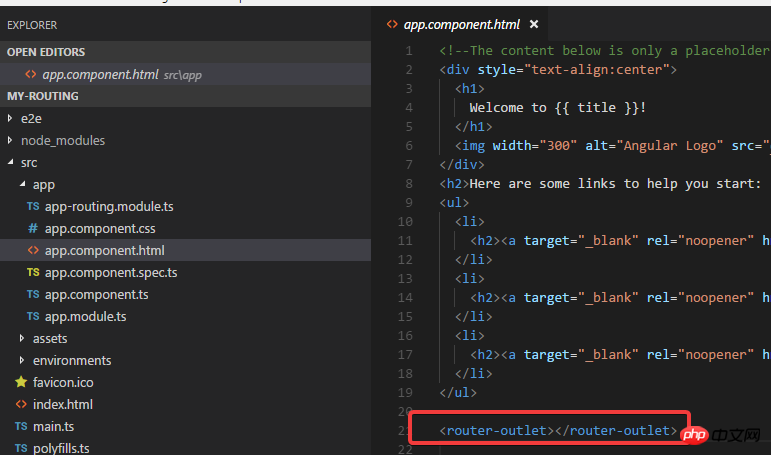
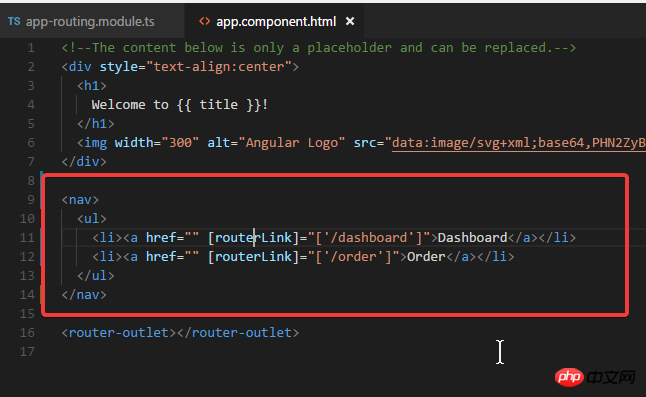
もう一度 HTML を変更します:
アプリケーションを実行します: ngserve -o

うーん、問題ありません。
アプリケーションに複数のモジュールがある状況の場合。
 別のモジュールを生成し、ルーティング モジュールを使用します (最初に -d パラメーターを使用できます)。生成されるファイル):
別のモジュールを生成し、ルーティング モジュールを使用します (最初に -d パラメーターを使用できます)。生成されるファイル):
ng g c dashboard ng g c order


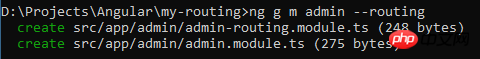
ng g m admin --routing
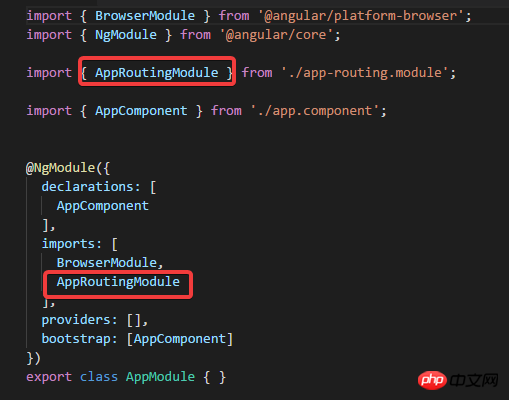
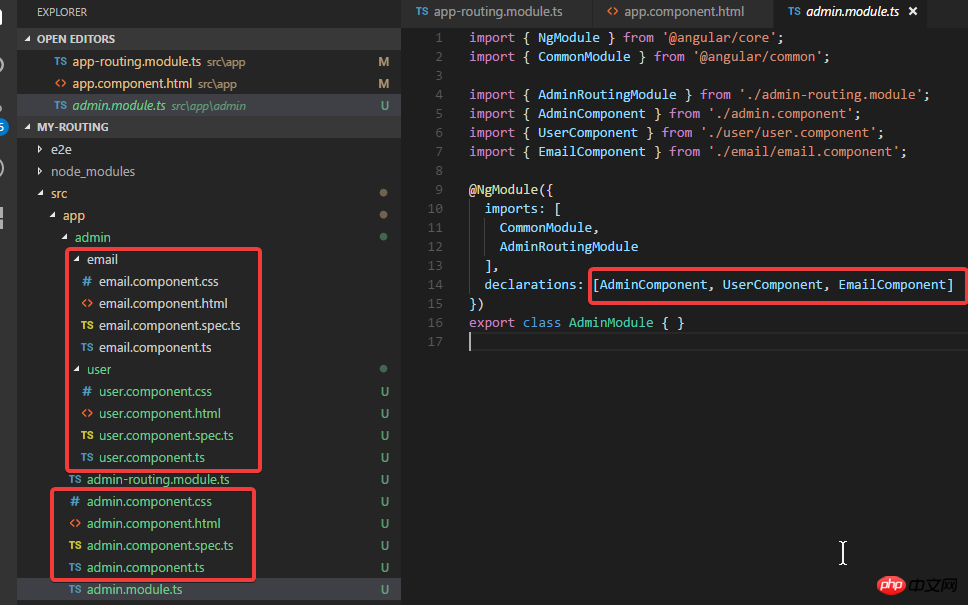
次に、 app.module:
に管理モジュールを追加する必要があります。 
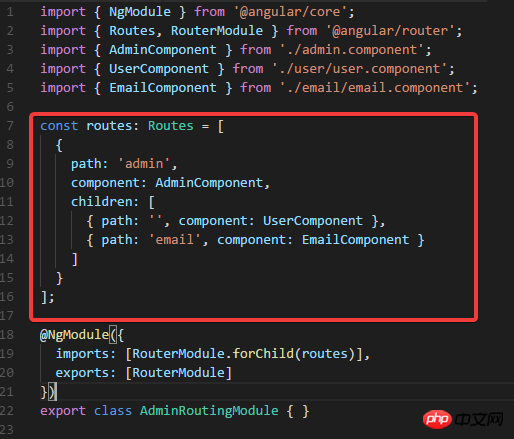
を追加して、 admin-routing.module.ts:
 を変更します。 Run: ngserve -o
を変更します。 Run: ngserve -o
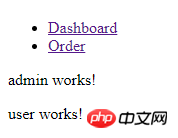
アドレスを直接入力します: http://localhost:4200/admin
OK 参照:
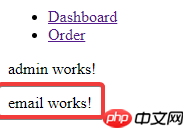
 そして URL を入力してください: http://localhost:4200/admin/email
そして URL を入力してください: http://localhost:4200/admin/email
すると、次のように表示されます:

問題.
Generate Gurad.
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
 関連記事:
関連記事:
JSで左のリストを右のリストに移動する機能を実装
elの使い方jsメソッドの式と空でない判定以上がAngular CLI を使用してルートを生成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。