
今回は、Angularを使用してテンプレート駆動フォームのカスタム検証機能を実装する方法を説明します。 Angularを使用してテンプレート駆動フォームのカスタム検証機能を実装する際に注意する必要がある注意事項について説明します。 . 次に実際のケースを見てみましょう。
HTML5 のネイティブ フォーム検証属性 (必須、長さ制限、値の間隔、コマンド開発
フォームの検証ステータスはformControlのerrors属性を通じてフィードバックされるため、基本的な考え方は検証ルールを追加し、検証結果をformControlインスタンスのerrors属性に追加することです。 。ここで問題が発生します。テンプレート駆動型フォームのコントロールは HTML テンプレート内で完了しており、formControl インスタンスに直接アクセスできません。現時点では、指示を使用して検査ルールをパッケージ化する必要があります。 Angular は、フォームのカスタム検証を処理するためのvalidatorprovider NG_VALIDATORS を提供します。まずディレクティブを作成します。
import { Directive} from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
//检验规则
}
}<input type="password" appconfirmpsw [confirmpsw]="'xxx'" >) を追加で渡すため、コマンド名 appconfirmpsw をconfirmpsw のエイリアスとして使用します。 For <input type="password" [appconfirmpsw] = "'xxx'"> の値を渡す方が便利で簡単です。 値を比較して結果を返すためのテスト関数がここに特別に書かれています。コマンドの検証で必ず
@Input('appConfirmpsw') confirmpsw: string;<input type="password" appConfirmpsw [confirmpsw]="'xxx'" >),所以我们将 指令名称appConfirmpsw作为confirmpsw的别名,这样传值会比较方便,简化为 <input type="password" [appConfirmpsw] = "'xxx'">。这里专门写一个检验函数,用来比对值和返回结果。记得在指令的validate中调用一下
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn { //传入已输入的密码值 , 返回一个ValidatorFn
return (control: AbstractControl): {[key: string]: any} => { //传入绑定表单的formControl
if ( !control.value ) { //如果绑定未输入值,则返回 required错误
return { 'required' : true };
}
//如果两次输入的值不相同,则返回confirmpsw的错误
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}完整指令如下:
import { Directive, Input } from '@angular/core';
import { NG_VALIDATORS, Validator, AbstractControl, ValidatorFn} from '@angular/forms';
@Directive({
selector: '[appConfirmpsw]',
providers: [{
provide : NG_VALIDATORS,
useExisting : ConfirmpswDirective,
multi: true
}]
})
export class ConfirmpswDirective implements Validator {
@Input('appConfirmpsw') confirmpsw: string;
constructor() {
}
validate(control: AbstractControl): {[key: string]: any} {
console.log(this.confirmpsw);
return this.confirmpsw ? comfirmPswValidator(this.confirmpsw)(control) : null;
}
}
export function comfirmPswValidator(_confirmpsw: string): ValidatorFn {
return (control: AbstractControl): {[key: string]: any} => {
if ( !control.value ) {
return { 'required' : true };
}
return control.value !== _confirmpsw ? {'confirmpsw' : {value: true}} : null;
};
}使用
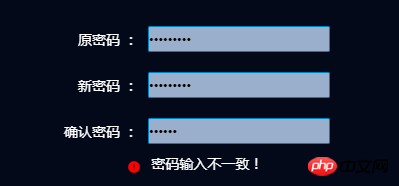
测试一下指令的效果吧
<p class="input-group"> <label class="group-label" for="psw-new"> 新密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.new" #new="ngModel" type="password" name="psw" id="psw-new" required> </p> <p class="input-group input-error" *ngIf="new.touched&&new.invalid"> <p class="group-error-content" *ngIf="new.errors?.required">确认密码为必填项!</p> </p> <p class="input-group"> <label class="group-label" for="psw-confirm">确认密码 :</label> <input class="group-input" [(ngModel)]="inputpsw.confirm" #confirm="ngModel" type="password" name="confirm" id="psw-confirm" [appConfirmpsw] = "new.value" required> </p> <p class="input-group input-error" *ngIf="confirm.touched&&confirm.invalid"> <p class="group-error-content" *ngIf="confirm.errors?.required">新密码为必填项!</p> <p class="group-error-content" *ngIf="confirm.errors?.confirmpsw">密码输入不一致!</p> </p>
传入new表单的值,并通过errors.confirmpsw を呼び出してください。完全なコマンドは次のとおりです:

 新しいフォームの値を渡して渡します。
新しいフォームの値を渡して渡します。 errors.confirmpsw 属性を使用してプロンプト フィードバックを制御します。パスワードの入力が一致していない場合は、正しく検証できます
以上がAngular を操作してテンプレート駆動フォームのカスタム検証機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。