
今回は、ES6テンプレート文字列の使い方と、ES6テンプレート文字列を使用する際の注意事項を紹介します。実際のケースを見てみましょう。
1. 以前は、JavaScript を使用して、通常は次のようにテンプレート文字列を出力することもできました:
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);` 私は男です。`` あなたが何をしても、私はあなたを信頼します。`3. 最初に変数を定義し、次にテンプレート文字列で定義することもできます。埋め込み変数:
var name="zzw";
` ${name},no matter what you do,
I trust you.`5. 注: テンプレート文字列を使用して複数行の文字列を表す場合、すべてのスペースとインデントが出力に保存されます。 !
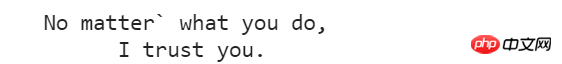
console.log( `No matter\` what you do, I trust you.`);
出力結果は次のとおりです:
6. ${} の中括弧内に任意の JavaScript
式を入れることができ、操作を実行したり、オブジェクトのプロパティを参照したりすることもできます。
var x=88;
var y=100;
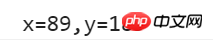
console.log(`x=${++x},y=${x+y}`);結果は次のようになります: 
7. さらに強力: テンプレート文字列は関数を呼び出すこともできます:
function string(){
return "zzw likes es6!";
}
console.log(`你想说什么?嗯,${string()}`);結果は次のようになります:

さらに、関数が文字列ではない場合、一般規則に従って文字列に変換されます:
function string(){
return 666;
}
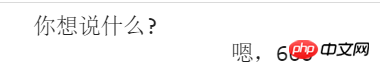
console.log(`你想说什么? 嗯,${string()}`);結果は次のようになります:

ここでは、実際には数値 666 が文字列 666 に変換されます。
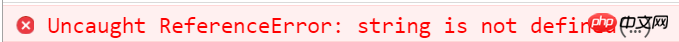
8. ${} 内の変数に名前が付けられていない場合、エラーが報告されます:
console.log(`你想说什么? 嗯,${string()}`); 上記のコードでは、string() 関数が宣言されていないため、エラーが報告されます: 
9. 実際、${} A 文字列を入力することもできます。ナレッジ結果は次のようになります:
 10. テンプレートを引用したい場合。文字列自体は次のように記述できます:
10. テンプレートを引用したい場合。文字列自体は次のように記述できます:
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);結果は次のようになります:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連情報に注目してください。 php 中国語 Web サイトに記事が掲載されました。
推奨読書:
WeChat ミニ プログラムのカスタム複数選択イベントを実装する方法
以上がES6テンプレート文字列の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。