
通常、新しい JavaScript コードを作成すると、構文エラーまたは論理エラーが発生することがよくあります。デバッグ ツールがなければ、頭が爆発してしまうと思います。以下の記事では、コンソールを使用してデバッグするための高度なテクニックを 10 個まとめて紹介しています。必要な方は参考にしてください。
はじめに
過去 10 年にわたり、私の最大の情熱の 1 つはフロントエンド開発 (特に JavaScript) でした。私は「職人」として、さまざまな道具に特化するのが好きです。この記事では、昔ながらのコンソールを使用したデバッグ手法をいくつか紹介します。
はい、私たちは皆、以下の基本的なスキルを知っています:
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
これから、あなたが知らないいくつかのスキルを教えて、あなたを経験豊富なドライバーにさせます!
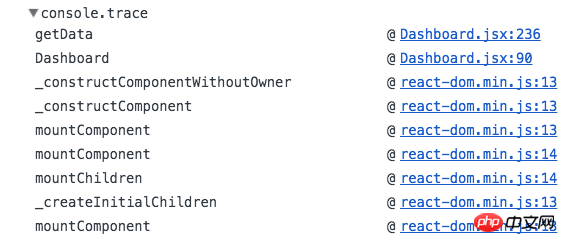
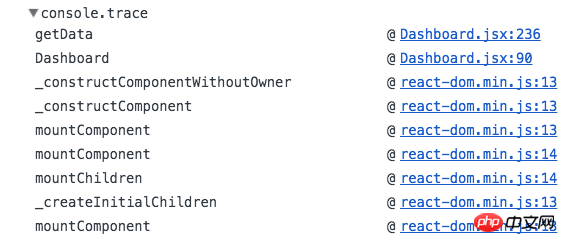
1. console.trace()
メッセージが出力される場所を知りたい場合は、console.trace() を使用して、出力されるデータのスタックトレースを取得します。 。 console.trace()来获取要打印的数据的stacktrace。

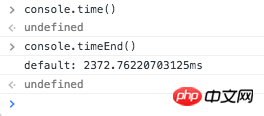
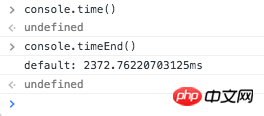
2. console.time() && console.timeEnd()
如果你想分析函数的性能,可以使用console.time()来计时,console.timeEnd()来结束计时,控制台会打印出两次之间的时间差。

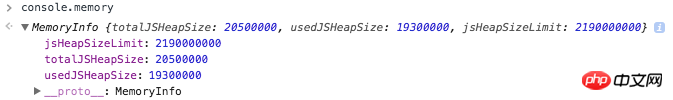
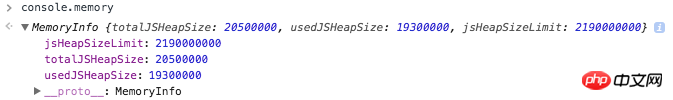
3. console.memory
如果你发现性能问题很难分析,可能还要考虑是否有内存泄露,你可以使用console.memory(注意memory是console的属性,不是函数),来查看当前的堆的使用情况。

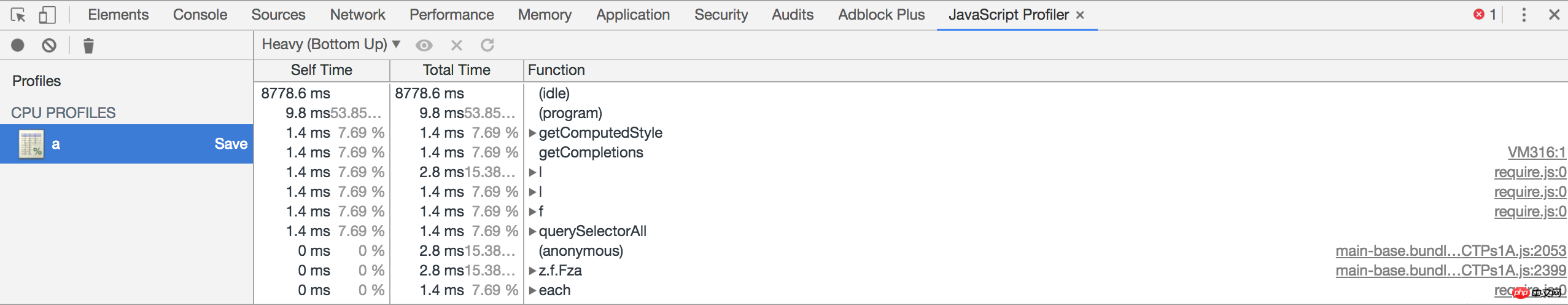
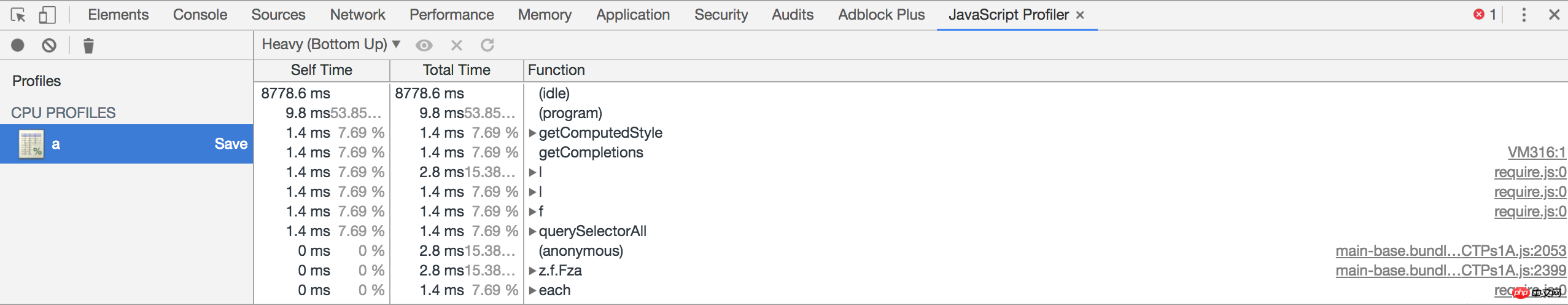
4. console.profile(‘profileName') & console.profileEnd(‘profileName')
虽然不是一个标准的做法,不过被广泛接受使用。你可以使用这两个命令来启动和停止profiling。这样有助你你在代码中做精准的profiling。而不依赖于手动的鼠标点击。你可以在浏览器控制台Javacript Profiler中找到刚刚的profile。

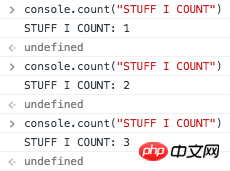
5. console.count(“STUFF I COUNT”)
有时候为了记录一个函数或则一段代码重复执行了多少次,可以使用console.count('?')来记录。每一次执行到该代码,就会自动加1。

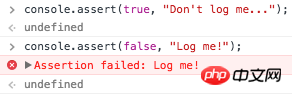
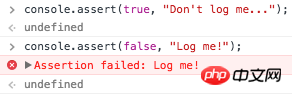
6. console.assert(false, “Log me!”)
你可以使用console.assert来在某些为假的条件下输出消息,而不是用if-else。
注意:在Node.js下会报错(Assertion Error)。

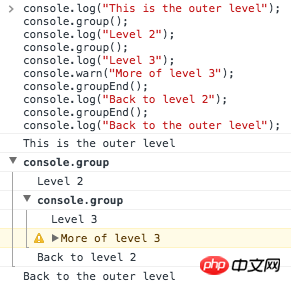
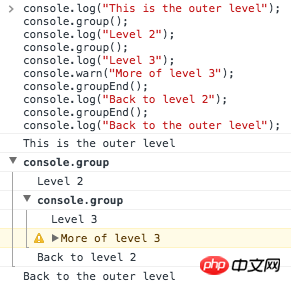
7. console.group(‘group') & console.groupEnd(‘group')
如果你想对打印的log做一个格式化的整理,可以使用console.group()和console.groupEnd() 。使用console.group可以将log聚合成组,并且形成嵌套的层级。
请看示例:

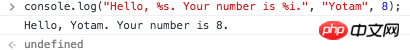
8. String substitutions
你可以使用console.log打印变量(%s = string, %i = integer, %o = object, %f = float)。

9. console.clear()
我们已经在控制台输出了很多记录,来使用console.clear()


2. console.time() && console.timeEnd()
関数のパフォーマンスを分析したい場合は、console.time() を使用して時間を測定し、console.timeEnd() code> を入力してタイミングを終了すると、コンソールは 2 つの時刻間の時間差を出力します。
 🎜🎜🎜🎜3. コンソール.メモリ🎜🎜 🎜🎜🎜 パフォーマンスの問題を分析するのが難しい場合は、メモリ リークがあるかどうかを検討することもできます。
🎜🎜🎜🎜3. コンソール.メモリ🎜🎜 🎜🎜🎜 パフォーマンスの問題を分析するのが難しい場合は、メモリ リークがあるかどうかを検討することもできます。console.memory を使用できます (メモリはコンソールのプロパティであることに注意してください)。 、関数ではありません)現在のヒープ使用量を表示します。 🎜🎜 🎜🎜🎜🎜4. profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜これは標準的なアプローチではありませんが、広く受け入れられ、使用されています。これら 2 つのコマンドを使用して、プロファイリングを開始および停止できます。これは、コード内で正確なプロファイリングを行うのに役立ちます。手動のマウスクリックに頼るのではなく。ブラウザ コンソールの JavaScript プロファイラでプロファイルを見つけることができます。 🎜🎜
🎜🎜🎜🎜4. profileName') & console.profileEnd('profileName')🎜🎜🎜🎜🎜これは標準的なアプローチではありませんが、広く受け入れられ、使用されています。これら 2 つのコマンドを使用して、プロファイリングを開始および停止できます。これは、コード内で正確なプロファイリングを行うのに役立ちます。手動のマウスクリックに頼るのではなく。ブラウザ コンソールの JavaScript プロファイラでプロファイルを見つけることができます。 🎜🎜 🎜 🎜🎜🎜5. console.count("STUFF I COUNT")🎜🎜🎜🎜🎜 関数またはコードの一部が繰り返し実行された回数を記録するために、
🎜 🎜🎜🎜5. console.count("STUFF I COUNT")🎜🎜🎜🎜🎜 関数またはコードの一部が繰り返し実行された回数を記録するために、 console.count( '?') を記録します。このコードが実行されるたびに、自動的に 1 ずつ増加します。 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/6149f30c33bcbc9b7affbd09735227e8-4.png" class="lazy" alt="">🎜🎜🎜🎜6. 、「ログに記録してください!」)🎜🎜🎜🎜🎜if-else を使用する代わりに、<code>console.assert を使用して、特定の false 条件下でメッセージを出力できます。 🎜🎜🎜🎜注: 🎜🎜 は Node.js でアサーション エラーを報告します。 🎜🎜 🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜🎜 出力されたログをフォーマットしたい場合は、
🎜🎜🎜🎜7. group') & console.groupEnd('group')🎜🎜🎜🎜🎜 出力されたログをフォーマットしたい場合は、console.group() と console .groupEnd() を使用できます。 コード>。 <code>console.group を使用して、ログをグループに集約し、ネストされた階層を形成します。 🎜🎜例を参照してください: 🎜🎜 🎜🎜🎜🎜 8 . 文字列の置換🎜🎜🎜🎜🎜
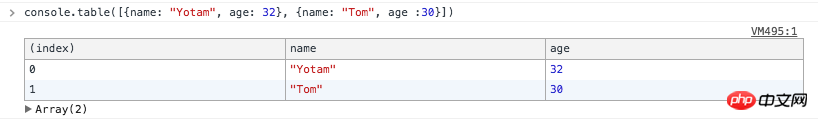
🎜🎜🎜🎜 8 . 文字列の置換🎜🎜🎜🎜🎜 console.log を使用して、変数 (%s = string, %i = integer, %o = object, %f = float) を出力できます。コード> )。 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/118/027/d45cc2d3957bbbb4916fc12d238393e7-7.png" class="lazy" alt="">🎜🎜🎜🎜9. console.clear() 🎜🎜🎜🎜🎜コンソールに大量のレコードを出力しました。<code>console.clear() を使用してそれらをクリアしましょう。 🎜🎜🎜🎜🎜🎜🎜10. console.table()🎜🎜🎜🎜最後です! console.table() を使用してオブジェクトを表形式で印刷できます。

上記は私が皆さんのためにまとめたものであり、今後皆さんのお役に立てば幸いです。
関連記事:
数値配列の重複排除と最適化のためのjsによるバイナリツリー構築の詳細説明
Vueのbass.scss処理ソリューションのグローバル導入の詳細説明
nodeを使って作成独自のコマンドラインツールメソッドのチュートリアル
以上がコンソールを使用してデバッグするための 10 の高度なテクニックの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。