
今回はvueでjsファイルを引用する方法について詳しく説明します。vueでjsファイルを引用する際の注意点は何ですか?実際の事例を見てみましょう。
1. vue-cli webpack は jquery をグローバルに導入します
(1) 最初の npm install jquery --save (--save は、モジュールをプロジェクト ディレクトリにインストールし、パッケージの依存関係ノードに書き込むことを意味します)ファイルの依存関係を入力します。)(2) var webpack = require("webpack")module.exportsの最後に
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]import $ from 'jquery'
2. 外部 js を参照する vue コンポーネントのメソッド
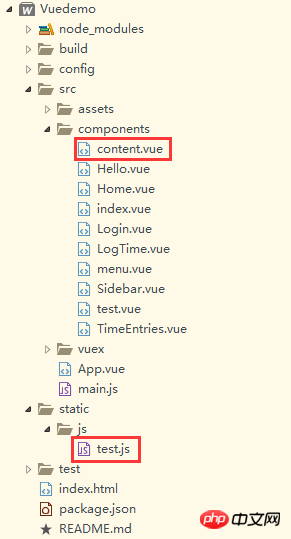
プロジェクトの構造は次のとおりです:
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>function myfun() {
console.log('Success')
}
export { //很关键
myfun
}3. 単一の vue ページは内部 js メソッドを参照します
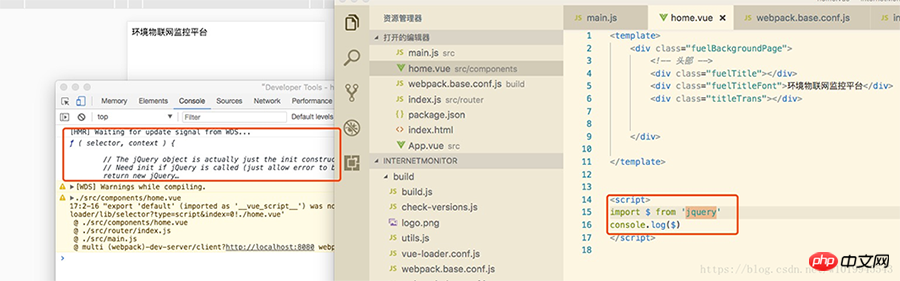
(1) 最初の npm install jquery --save (--save は、モジュールをプロジェクト ディレクトリにインストールし、依存関係ノードに書き込むことを意味します)パッケージファイルの依存関係をインポートします)(2) 参照する必要があるvueページに$をインポートして使用します
export default{
mounted: function(){
console.log($)
}
}以上がvueでjsファイルを参照する方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。