
今回は、WeChatミニプログラムで長押しして写真を削除する方法と、WeChatミニプログラムで長押しして写真を削除するための注意事項を説明します。以下は実際的なケースです。見てください。
説明
最近長押しで写真が削除される問題に遭遇したので、成長の軌跡を記録していきたいと思います
要件:
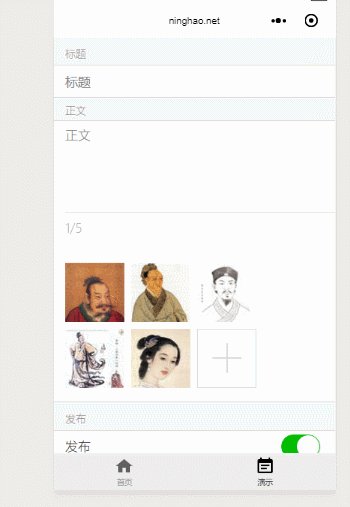
指定した写真を長押しして削除します

解決すべき問題
長押しイベントをどのように表現するか?
現在の長押し要素の添え字を取得する方法?
element?
Solution
長押しイベントはbindlongpressを使用します(クリックイベントbindtapと競合しません)。 js の .dataset.index を使用して現在の要素を取得します
<view class="uploaderfiles">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploaderfile" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploaderimg" src="{{item.path}}" />
</view>
</block>
</view>deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//获取当前长按图片下标
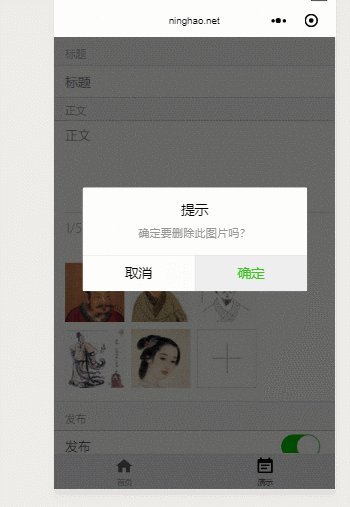
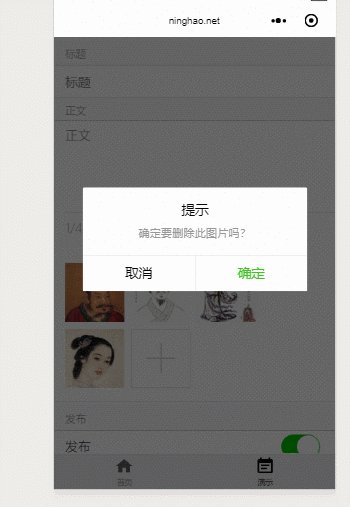
wx.showModal({
title: '提示',
content: '确定要删除此图片吗?',
success: function (res) {
if (res.confirm) {
console.log('点击确定了');
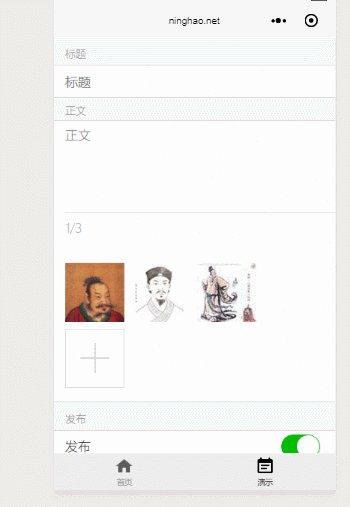
images.splice(index, 1);
} else if (res.cancel) {
console.log('点击取消了');
return false;
}
that.setData({
images
});
}
})
}コードの一部を削除します currentTarget と target の違いに注意してください
1. currentTarget: バインドされたイベントは、現在の要素とそのサブ要素によってトリガーされます
2. ターゲット: バインドされたイベントの子要素はイベントをトリガーしません
効果の表示
を読んだ後、メソッドをマスターしたと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Reactファミリーバケット環境を構築する方法
Webpack+React開発環境を構築する方法
以上がWeChatアプレットで長押しして写真を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。