
今回はESlintの使い方と、ESlintを使用する際の注意点を紹介します。以下は実際の事例ですので見てみましょう。
1. ESlint とは何ですか?
ESLint は、ECMAScript/JavaScript 構文ルールおよびコード スタイル チェック ツールであり、その目的はコードの一貫性を確保し、エラーを回避することです。
[ESlint 中国語公式ウェブサイト]: http://eslint.cn/
2. ESlint 仕様
以下のリストから ESlint スタイルの大まかなアイデアを得ることができますが、実際には異なります。一般的な開発習慣から。
"no-bitwise": 0,//禁止使用按位运算符
"no-catch-shadow": 2,//禁止catch子句参数与外部作用域变量同名
"no-class-assign": 2,//禁止给类赋值
"no-cond-assign": 2,//禁止在条件表达式中使用赋值语句
"no-console": 2,//禁止使用console
"no-const-assign": 2,//禁止修改const声明的变量
"no-constant-condition": 2,//禁止在条件中使用常量表达式 if(true) if(1)
"no-continue": 0,//禁止使用continue
"no-control-regex": 2,//禁止在正则表达式中使用控制字符
"no-debugger": 2,//禁止使用debugger
"no-delete-var": 2,//不能对var声明的变量使用delete操作符
"no-p-regex": 1,//不能使用看起来像除法的正则表达式/=foo/
"no-dupe-keys": 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
"no-dupe-args": 2,//函数参数不能重复
"no-duplicate-case": 2,//switch中的case标签不能重复
"no-else-return": 2,//如果if语句里面有return,后面不能跟else语句
"no-empty": 2,//块语句中的内容不能为空
"no-empty-character-class": 2,//正则表达式中的[]内容不能为空
"no-empty-label": 2,//禁止使用空label
"no-eq-null": 2,//禁止对null使用==或!=运算符
"no-eval": 1,//禁止使用eval
"no-ex-assign": 2,//禁止给catch语句中的异常参数赋值
"no-extend-native": 2,//禁止扩展native对象
"no-extra-bind": 2,//禁止不必要的函数绑定
"no-extra-boolean-cast": 2,//禁止不必要的bool转换
"no-extra-parens": 2,//禁止非必要的括号
"no-extra-semi": 2,//禁止多余的冒号
"no-fallthrough": 1,//禁止switch穿透
"no-func-assign": 2,//禁止重复的函数声明
"no-implicit-coercion": 1,//禁止隐式转换
"no-implied-eval": 2,//禁止使用隐式eval
"no-inline-comments": 0,//禁止行内备注
"no-invalid-regexp": 2,//禁止无效的正则表达式
"no-label-var": 2,//label名不能与var声明的变量名相同
"no-labels": 2,//禁止标签声明
"no-lone-blocks": 2,//禁止不必要的嵌套块
"no-lonely-if": 2,//禁止else语句内只有if语句
"no-loop-func": 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
"no-multi-spaces": 1,//不能用多余的空格
"no-multi-str": 2,//字符串不能用\换行
"no-multiple-empty-lines": [1, {"max": 2}],//空行最多不能超过2行
"no-native-reassign": 2,//不能重写native对象
"no-negated-in-lhs": 2,//in 操作符的左边不能有!
"no-nested-ternary": 0,//禁止使用嵌套的三目运算
"no-new": 1,//禁止在使用new构造一个实例后不赋值
"no-new-func": 1,//禁止使用new Function
"no-new-object": 2,//禁止使用new Object()
"no-new-require": 2,//禁止使用new require
"no-new-wrappers": 2,//禁止使用new创建包装实例,new String new Boolean new Number
"no-obj-calls": 2,//不能调用内置的全局对象,比如Math() JSON()
"no-octal": 2,//禁止使用八进制数字
"no-octal-escape": 2,//禁止使用八进制转义序列
"no-param-reassign": 2,//禁止给参数重新赋值
"no-path-concat": 0,//node中不能使用dirname或filename做路径拼接
"no-plusplus": 0,//禁止使用++,--
"no-process-env": 0,//禁止使用process.env
"no-process-exit": 0,//禁止使用process.exit()
"no-proto": 2,//禁止使用proto属性
"no-redeclare": 2,//禁止重复声明变量
"no-regex-spaces": 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
"no-restricted-modules": 0,//如果禁用了指定模块,使用就会报错
"no-return-assign": 1,//return 语句中不能有赋值表达式
"no-script-url": 0,//禁止使用javascript:void(0)
"no-self-compare": 2,//不能比较自身
"no-sequences": 0,//禁止使用逗号运算符
"no-shadow": 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
"no-shadow-restricted-names": 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
"no-spaced-func": 2,//函数调用时 函数名与()之间不能有空格
"no-sync": 0,//nodejs 禁止同步方法
"no-ternary": 0,//禁止使用三目运算符
"no-trailing-spaces": 1,//一行结束后面不要有空格ESlint ルールをより包括的に理解するには、ここをクリックすることをお勧めします:
[ESlint 公式ルール リスト]: http://eslint.cn/docs/rules/
3.コードは ESlint ルールに従っていますか?
変更を加えた後にプロジェクトを開始するたびに、ESlint はコードを検出し、ブラウザー コンソールに異常なエラーを報告します。最初はコンソールのエラーメッセージを基に一つ一つ遡って修正していたのですが、この方法はあまりにも非効率でした。その後、同僚が開発ツール (ウェブストームまたはアイデア) に ESlint を直接認識させてコードをフォーマットする効率的な方法を教えてくれました。そのプロセスは次のとおりです:
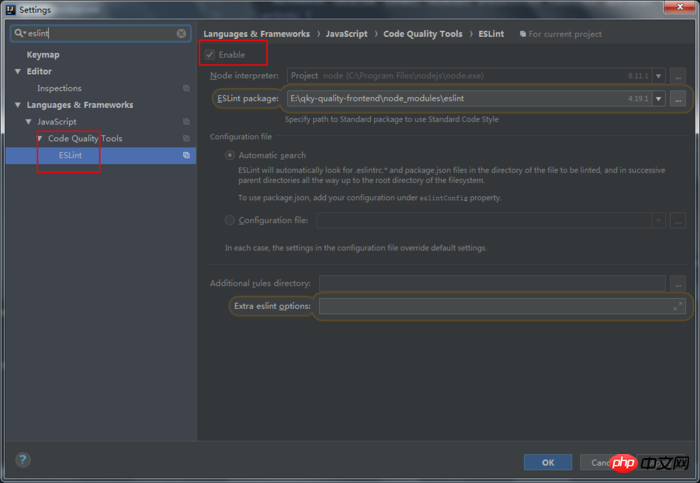
設定 -> 環境設定 -> フレームワーク -> ; JavaScript - > コード品質ツール - > Eslint を選択し、[有効にする] ラジオ ボタンをオンにします。

ESlint を設定する
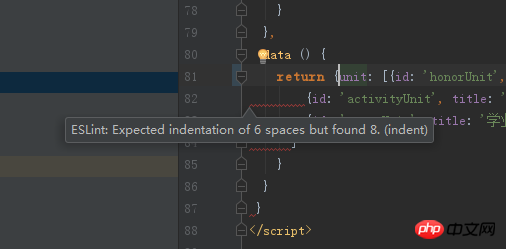
チェックすると、そのアイデアとウェブストームが ESlint ルールに準拠していないものを赤い下線で示してくれることがわかります。これにより、プロジェクトの実行後にコンソールで構文エラーが見つかるのを待つ代わりに、開発プロセス中に ESlint ルールに従ってコードを変更できます。

ESlint ルール プロンプト
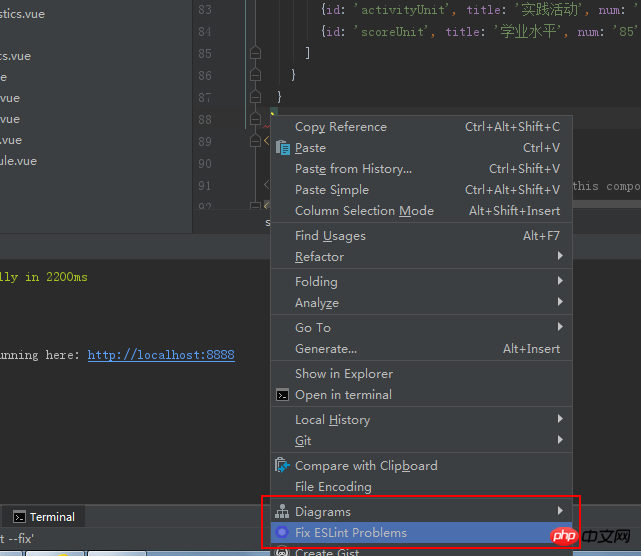
さらに、idea と webstorm はワンクリックでフォーマットすることもでき、ESlint ルールに従ってコードを自動的に調整できます。構文エラーのあるファイルを右クリックし、[ESint を修正] をクリックします:

ワンクリック形式
4. ESlint 構文検出をオフにする方法は?
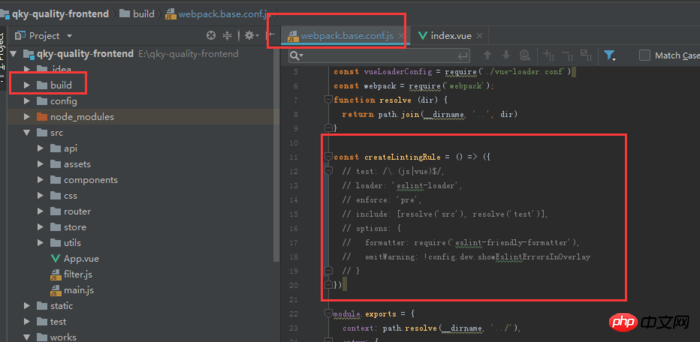
これは非常に簡単です。ビルド --> webpack.base.conf.js を実行し、画像で示されているコードをコメントアウトするだけです。

ESlint 構文検出をオフにする
// test: /\.(js|vue)$/,
// loader: 'eslint-loader',
// enforce: 'pre',
// include: [resolve('src'), resolve('test')],
// options: {
// formatter: require('eslint-friendly-formatter'),
// emitWarning: !config.dev.showEslintErrorsInOverlay
// }この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JS は最も単純な検索、並べ替え、重複排除アルゴリズムを実装します
以上がESlintの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。