
この記事では主に p5.js でフィボナッチスパイラルを実装するサンプルコードを紹介しますので、参考にしてください。
この記事では主にフィボナッチスパイラルを実装するためのp5.jsのサンプルコードを紹介し、みんなで共有したり、自分用にメモしたりすることを目的としています
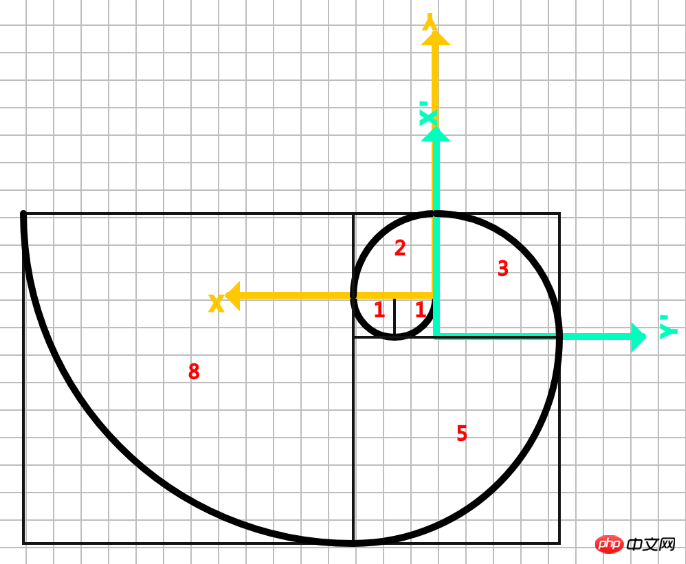
効果は以下の通りです:

Mainメソッド
translate( )
rotate()
arc()
フィボナッチスパイラル
フィボナッチスパイラルは「黄金スパイラル」とも呼ばれ、フィボナッチ数列に基づいて描かれ、スパイラル曲線を描きます。フィボナッチ数を辺とした正方形の90度の扇形で、円弧がつながったものがフィボナッチスパイラルです。
スケッチ

プロセス分解
1. 空のフィボナッチ配列を定義します:
var Fibonacci = [];
2. 初期化
デフォルトの場合のdraw()関数 描画は無限に繰り返されますFrameRate() 関数は、映画で 1 秒あたりに再生されるフレーム数と同様に、1 秒あたりに描画が繰り返される回数を設定できます。
function setup(){
createCanvas(windowWidth, windowHeight);//创建一块画板,画板的宽高与浏览器宽高相同
background(255);//设置背景颜色为白色
frameRate(10);//设置每秒10帧
}3. フィボナッチスパイラルのスタイルを設定します
function draw(){
...
stroke(0);//线条颜色为黑色
noFill();//无填充色
strokeWeight(5);//线条宽度为5
translate(windowWidth/2, windowHeight/2);//将坐标系移动到页面中央
...
}4. フィボナッチスパイラルの描画を開始します
5. ジャン・フィボ その螺旋は動く
function draw(){
...
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
...
for( var i = 0; i < 20; i ++){//绘制20段90度弧线
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
//这是条件表达式,如果i等于0或1,那么a等于1;否则等于斐波那契数列前两项的和
Fibonacci.push(a);//将新得到的a加入斐波那契数列中
arc(0,0,a * 2,a * 2,0,PI / 2);//绘制圆心在(0,0)直径为2*a度数为90度的弧形
/**********以下是为下一段弧线做准备************/
rotate(PI / 2);//将坐标系按顺时针旋转90度
translate(-Fibonacci[i-1],0); //将坐标系沿着X轴反向移动上一项的长度
}
}完全なコード
function draw(){
background(255);//将背景设置成白色,“遮盖”之前的绘图
stroke(0);
noFill();
strokeWeight(5);
translate(windowWidth/2, windowHeight/2);
rotate(-PI / 6 * frameCount);//每帧旋转30度,frameCount表示当前已播放帧数
for( var i = 0; i < 20; i ++){
var a = i <= 1 ? 1 : Fibonacci[i-1] + Fibonacci[i-2];
Fibonacci.push(a);
arc(0,0,a * 2,a * 2,0,PI / 2);
rotate(PI / 2);
translate(-Fibonacci[i-1],0);
}
}注文番号が存在するかどうかを同期的に検証するAjaxメソッド
Javaバックグラウンドから返されたjsonオブジェクトを処理し、ループ内のテーブル
以上がp5.jsでフィボナッチスパイラルを実装するサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。