
今回は、React Native を使用してフローティング ボタン コンポーネント を作成する方法と、React Native を使用してフローティング ボタン コンポーネント を作成する際の
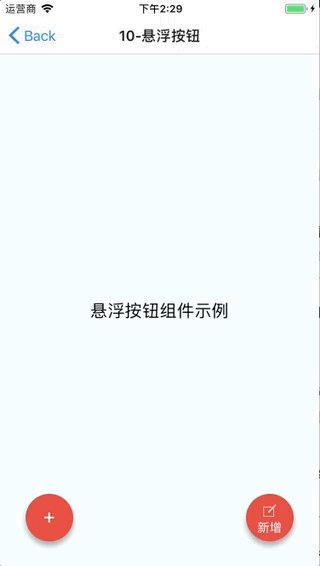
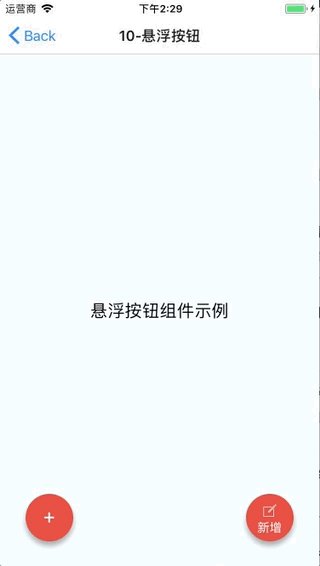
注意事項 を紹介します。実際の事例を見てみましょう。 React Native フローティング ボタン コンポーネント: React-native-action-button、純粋な JS コンポーネント、Android と IOS のデュアル プラットフォームをサポートし、サブボタンの設定をサポートし、カスタムの位置、スタイル、アイコンをサポートします。レンダリング

インストール方法
npm i react-native-action-button --save react-native link react-native-vector-icons
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
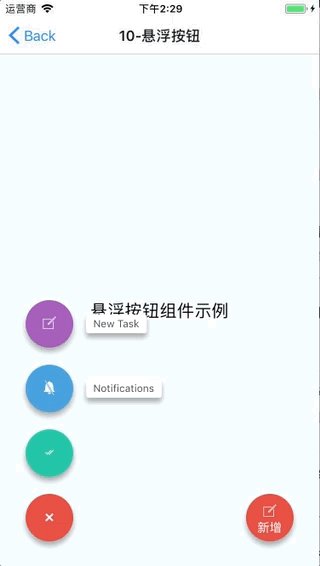
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
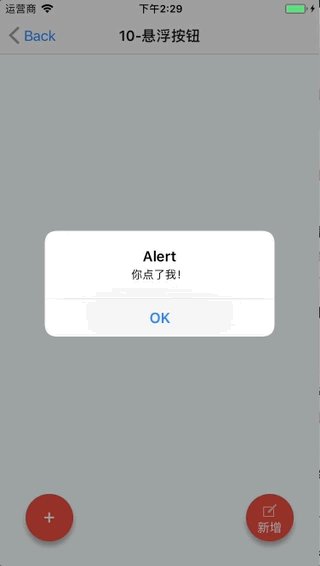
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>ActionButton
アクティブ: ボタンを表示するかどうか
ActionButton.Item
buttonColor: ボタンの色
推奨読書:
Vue で Sortable を使用する方法
以上がReact Native を使用してフローティング ボタン コンポーネントを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。