
ファイル アップロード機能は、ファイルやアバターなどをアップロードすることができる、非常に一般的な機能です。この記事では、PHP を使用して一般的なファイル アップロード機能を実行する方法を説明します。必要なもの 友達の皆さん、ぜひ参考にしてください
現在、ファイルのアップロードは非常に一般的になっており、ファイルをアップロードしたり、アバターをアップロードしたりすることができます。ブラウザごとに「ファイルのアップロード」の効果も異なります
まず Firefox ブラウザの効果を見てみましょう。 、それは次のようになります:

IE ブラウザを見てください、次のようになります:

他にもたくさんのブラウザがあるので、一つ一つ効果を確認するつもりはありません。達成?
1. ファイルアップロード機能
(1) 1つ目は、このアップロードページを用意することです
1つ目は、フォーム要素(処理ページ「アップロード処理について」を含む)を記述することです。いくつかのルールを記述できます」、送信方法、そして重要な属性が指定されます。ファイルのアップロードであるため、次の属性が必要です: enctype="multipart/form-data") 次に、ボタンがあります。フォームが決まります。コンテンツでは、ファイルアップロードの通常のボタンタイプは「ファイル」です。次に、送信を必要とする「アップロード」ボタンがあるため、ボタンタイプは「送信」でなければなりません。
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
まず効果を見てみましょう:

(2) 2 番目は重要なファイルのアップロード処理ページです
まず値の出力をアップロードし、その後に何が表示されるかを確認できます。注: ファイル 値の転送メソッドである post または get はここでは使用できません。値の転送メソッド $_FILES[""] を使用する必要があります
var_dump($_FILES["file"]); //输出传过来的值
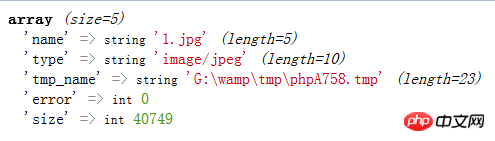
出力結果は図のようになります。

注: この図の情報は以下で使用するため、以下で使用するときに明確に説明できるように、最初に名前(配列)を付けます
いくつかの2つを見るのは難しくありません- 次元配列: ファイルの名前、タイプ、保存場所、エラー メッセージ、ファイル サイズが含まれており、ファイルはサーバーに一時的に保存されます
ファイルをアップロードする際に注意すべき点が 4 つあります。
1. アップロードされるファイルの種類を制御する2. アップロードされるファイルのサイズを制御する 3.1 保存されたファイル名を変更する 3.11 ユーザー名 + タイムスタンプ + 乱数 + ファイル名3.12 シリアル番号 3.2 フォルダーを使用する 3.21public/lch/2017-2-12/ 1.jpg
4. ファイルを保存する
これら 4 つの注意事項 (手順にも相当) を理解したら、あとは処理ページをステップごとに書き始めます
(1) 出力すると、「エラー」項目がないか確認できますif($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2) 上記は、エラーがあった場合にエラーメッセージを出力するものです。 エラーがなければ、次の内容に進みます。 注意事項に従ってください 書き始めましょう まず最初に、 のタイプとサイズを制御します。アップロード時にファイルを指定します (また、(配列) 画像からタイプとサイズを見つけて、必要なタイプの値を割り当てます) jpeg と png に制限します。これら 2 つのタイプは複数にすることもできます。「or」で記述するだけです。ここでもif文を使って判断します(ファイル形式がjpegまたはpngでファイルサイズが1024000未満であればアップロード可能、そうでなければアップロード失敗)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称nameif(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>写真をアップロードするときは、まず効果を確認してからアップロードします
(1) まず、ファイルを選択するためのボタンがあります。ファイル<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
<p id="uploadPreview"></p>
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}然后就是写事件了
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的p
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});这只是一个简单的上传预览,上传到文件中的处理页面还没有写,改天补上完整的上传图片代码
看下选中图片的效果

这样,文件上传和图片预览就结束了,这两个结合一下就可以做出图片的上传了,过后我会继续补充完整的~~~
以上就是本文的全部内容,希望对大家的学习有所帮助。
相关推荐:
以上がPHP は一般的なファイル アップロード関数を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。