
今回は、JSを使用してドキュメントの作成日、変更日、ドキュメントのサイズを表示する方法を説明します。 JSを使用してドキュメントの作成日、変更日、ドキュメントのサイズを表示するための注意事項は次のとおりです。実際のケースを一緒に見てみましょう。
1 はじめに
ドキュメントの作成日、変更日、ドキュメントのサイズを表示するには、fileCreatedDate 属性、fileModifiedDate 属性、lastModified 属性、およびfileSize 属性を使用できます。
fileCreatedDateproperty
このプロパティは、ドキュメントの作成日を取得するために使用されます。 構文:[date=]fileCreatedDate[date=]fileCreatedDate
date:字符串变量,用来存储文档的创建日期。date是可选项。
fileModifiedDate属性
该属性用来获取文档最后修改的日期。
语法:
[date=]fileModifiedDate
date:字符串变量,用来存储文档最后修改的日期。date是可选项。
lastModified属性
该属性用来获取文档最后修改时间。
语法:
[date=]lastModified
date:字符串变量,用来存储文档的最后修改时间。date是可选项。
fileSize属性
该属性用来获取文档的大小。
语法:
[size=]fileSize
: ドキュメントの作成日を保存するために使用される文字列 変数。日付はオプションです。
fileModifiedDateAttribute
この属性は、ドキュメントの最終変更日を取得するために使用されます。 構文:[date=]fileModifiedDatedate: ドキュメントの最終変更日を保存するために使用される文字列変数。日付はオプションです。
lastModified属性
この属性は、ドキュメントの最終変更時刻を取得するために使用されます。 構文:
構文:
[date=]lastModified
: ドキュメントの最終変更時刻を保存するために使用される文字列変数。日付はオプションです。
property
このプロパティは、ドキュメントのサイズを取得するために使用されます。
[size=]fileSize🎜🎜🎜size🎜: ドキュメントのサイズを保存するために使用される文字列変数。サイズはオプションです。 🎜🎜🎜🎜2 つのアプリケーション🎜🎜🎜🎜ドキュメントの作成日、変更日、ドキュメント サイズを表示する🎜🎜この例では、ページ上のドキュメントの作成日、変更日、ドキュメント サイズを表示します。 🎜🎜🎜🎜3 つのコード🎜🎜🎜<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 查看文件创建时间、修改时间和文档大小</title>
</head>
<body>
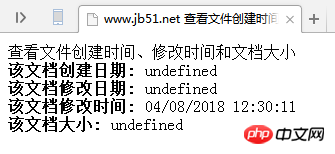
查看文件创建时间、修改时间和文档大小<br>
<script lanage="javaScript">
<!--
document.write("<b>该文档创建日期: </b>"+document.fileCreatedDate+"<br>");
document.write("<b>该文档修改日期: </b>"+document.fileModifiedDate+"<br>");
document.write("<b>该文档修改时间: </b>"+document.lastModified+"<br>");
document.write("<b>该文档大小: </b>"+document.fileSize+"<br>");
-->
</script>
</body>
</html>以上がJS を使用してドキュメントの作成日、変更日、ドキュメントのサイズを表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。