
今回は、Vue を使用して動的コンポーネントをカスタマイズする方法と、Vue を使用して動的コンポーネントをカスタマイズする際の 注意事項 について説明します。実際のケースを見てみましょう。
iview、element-ui など、vue に基づいた UI コンポーネント ライブラリが多数あります。ただし、これらのコンポーネント ライブラリでは開発ニーズを満たせない場合があります。現時点では、プラグインを自分で作成する必要があります。最初のクリを見てみましょう
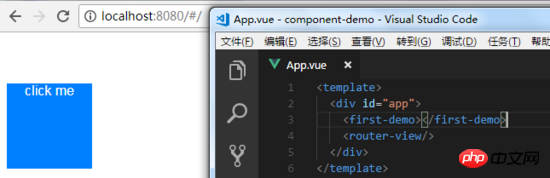
vue-cli でプロジェクト ディレクトリを設定した後、図に示すように、src/components の下に書きたいプラグインを置く新しいフォルダーを作成します。 index コンポーネントを .vue に記述します。コードは次のとおりです。
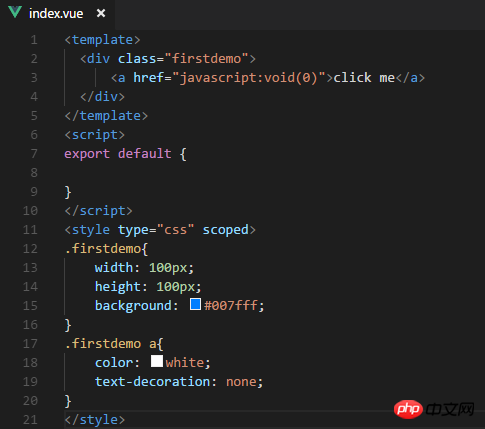
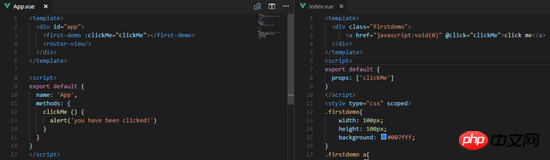
index コンポーネントを .vue に記述します。コードは次のとおりです。
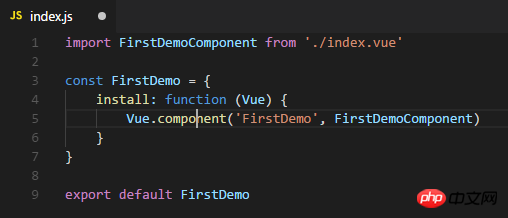
 index.js にindex.vueのインストールメソッドを記述し、Vue.componentを使用してコンポーネントを登録します。コードは次のとおりです。
index.js にindex.vueのインストールメソッドを記述し、Vue.componentを使用してコンポーネントを登録します。コードは次のとおりです。
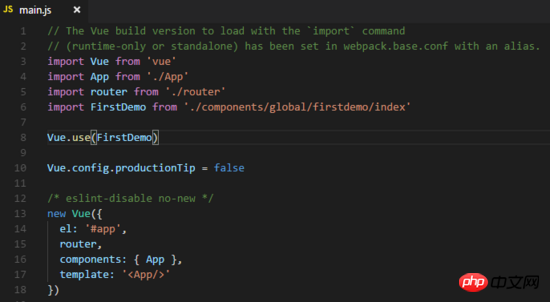
 次に、先ほど書き込んだindex.jsファイルをmain.jsにインポートし、Vue.useを通じて使用するデフォルトを追加する必要があります。コードは次のとおりです。
次に、先ほど書き込んだindex.jsファイルをmain.jsにインポートし、Vue.useを通じて使用するデフォルトを追加する必要があります。コードは次のとおりです。
 これで完了です。次に、app.vue で直接使用するだけです。図に示すように、対応するコンポーネントが表示されます。
これで完了です。次に、app.vue で直接使用するだけです。図に示すように、対応するコンポーネントが表示されます。
 この時点で、click
この時点で、click
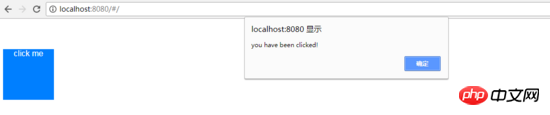
をカスタマイズして渡すこともできます。図に示すように、プラグインは props 属性を通じてイベントを取得できます:
 ページが有効になっていることがわかります:
ページが有効になっていることがわかります:

Vue.component(id, [定義]) は、コンポーネントの登録または取得に使用されます。
Vue.use(plugin) は、インストールに使用されますVue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
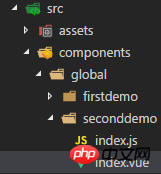
我们再建一个文件夹,如图:

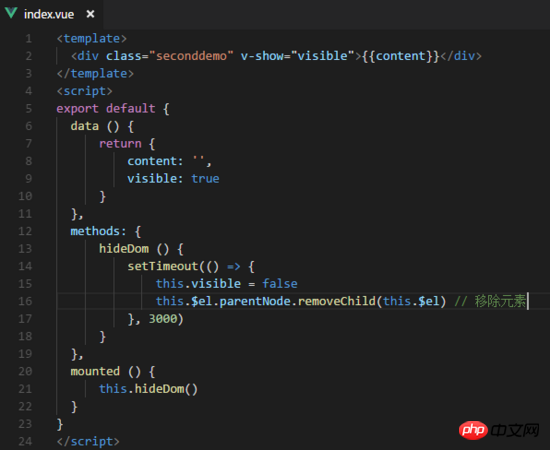
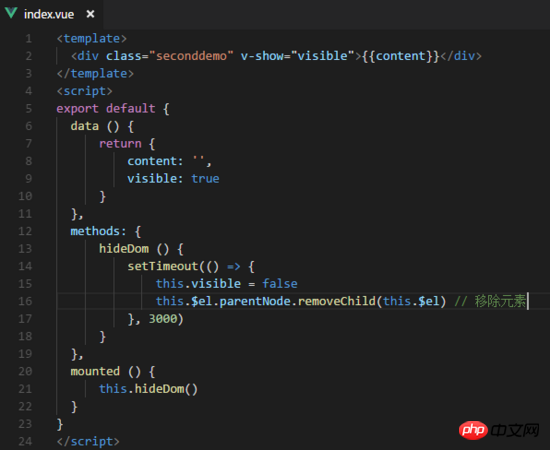
我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

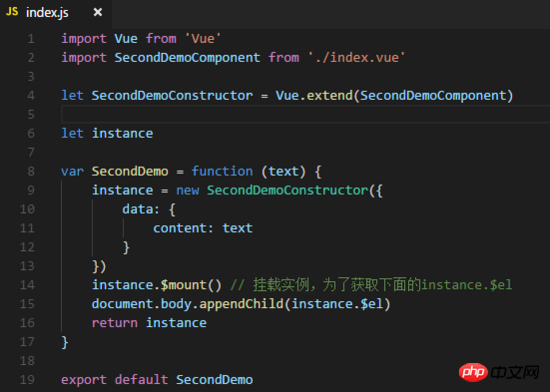
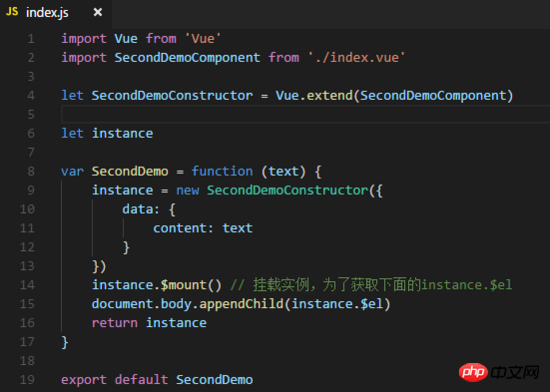
接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
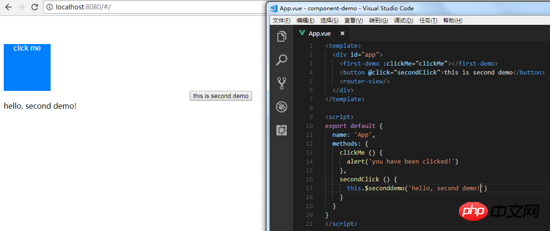
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options) Vue.js プラグイン。プラグインがオブジェクトの場合は、インストール メソッドを提供する必要があります。プラグインが関数の場合、それがインストール方法として使用されます。 install メソッドが呼び出されるとき、Vue がパラメータとして渡されます。同じプラグインによって install メソッドが複数回呼び出された場合、プラグインは 1 回だけインストールされます。
2番目の栗を取ってみましょう 図に示すように、別のフォルダーを作成しましょう:

 🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜
🎜🎜次に、index.js のコンストラクターを使用して作成する必要があります。図に示すように: 🎜🎜  🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜
🎜🎜引き続き参照デフォルトの main.js js ファイルにある前のコードを Vue インスタンスに追加して、 this.$seconddemo() を通じて直接呼び出すことができるようにします。 コードは次のとおりです。 🎜rrreee🎜 app.vue で使用します。図に示すように、プラグインが正常にロードされていることを確認します。 🎜 🎜 🎜🎜
🎜🎜Vue.extend(options) は、「サブクラス」の作成に使用される Vue のコンストラクターです。 🎜🎜🎜🎜独自定義コンポーネントの統合管理🎜🎜🎜🎜🎜コンポーネントが多い場合、統合されたエクスポートファイルを提供することで、これらのカスタムコンポーネントを管理できます。まず、グローバルフォルダーの下に新しいindex.jsファイルを作成します。コードは図に示すとおりです: 🎜<p style="max-width:90%"><img alt="" src="https://img.php.cn/upload/article/000/061/021/a341e0a3d2b558c1c96aa3196c363e47-11.png"></p>
<p style="text-align: left;">index.js ファイルは、Vue.component を介してすべてのカスタム コンポーネントを登録するのに役立ち、最後にインストール メソッドを含むオブジェクトを Vue.use() にエクスポートします。 </p>
<p>この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 </p>
<p>推奨読書: </p>
<p><a href="//m.sbmmt.com/js-tutorial-398509.html" target="_blank">JS でメールアドレス形式を確認する方法</a><br></p>
<p><a href="//m.sbmmt.com/js-tutorial-398510.html" target="_blank">パフォーマンスを最適化するために JS タイムシェアリング機能を使用する方法</a><br></p>以上がVue を使用して動的コンポーネントをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。