
この記事では、入力テキストボックスの内容を単純に取得および変更するJSの方法を主に紹介し、ページ要素の取得と割り当てなどのJavaScriptの関連操作スキルをサンプルの形式で分析します。それ
この記事の例では、入力テキスト ボックスの内容を取得および変更するための JS 簡単なメソッドについて説明します。参考として皆さんと共有してください。詳細は次のとおりです:
1 はじめに
テキスト ボックスの取得とその内容の変更は、getElementById() メソッドを使用して実行できます。 getElementById()方法来实现。
getElementById()
getElementById() メソッドは、指定された ID で HTML タグを取得して返すことができます。 構文:
sElement=document.getElementById(id)
id
: 取得する必要がある HTML タグの ID 値を設定するために使用されます。2番目のアプリケーション
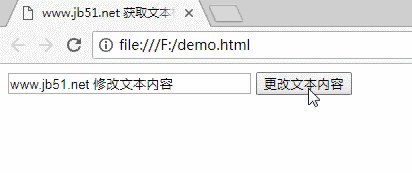
テキストボックスを取得し、その内容を変更します ボタンをクリックすると、テキストボックスに「初期テキスト内容」が表示されます。ボックスが変更になります。3 つのコード
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net 获取文本框并修改其内容</title>
</head>
<body>
<script language="javascript">
<!--
function c1()
{
var t=document.getElementById("txt");
t.value="www.jb51.net 修改文本内容"
}
-->
</script>
<input type="text" id="txt" value="初始文本内容" size="30"/>
<input type="button" value="更改文本内容" name="btn" onclick="c1();" />
</body>
</html>
AJAXクロスドメインリクエストを実装するためのサーバー側の設定
🎜以上が入力テキストボックスの内容を取得および変更する簡単な JS メソッドの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。