
今回は、jQuery コンテンツ フィルターの使用方法と、jQuery コンテンツ フィルターを使用する際の 注意事項 について説明します。実際のケースを見てみましょう。
1 はじめに
コンテンツフィルターは、DOM 要素に含まれるテキストコンテンツと、それらに一致する要素が含まれるかどうかによってフィルター処理します。コンテンツフィルターには、下表に示すように、合計 4 種類があります。| Filter | Description | Example |
| contains(text) | 指定されたテキストを含む要素と一致します | $("li:contains('DOM')") // "DOM"を含む要素と一致しますテキストコンテンツの " "li 要素 |
| :empty | は、子要素またはテキストを含まないすべての空の要素と一致します | $("td:empty") //子要素またはテキストを含まないセルと一致します |
| :has(selector) | セレクターによって一致する要素を含む要素と一致します | $("td:has(p)") //テーブルのセル内の マークを含むセルと一致します |
| :parent | セルと一致します子要素またはテキスト要素を含む | $("td:parent") //空ではないセルと一致します。つまり、セルには子要素またはテキストも含まれます |
2 番目のアプリケーション
空のセル、空ではないセル、指定されたテキストを含むセルに一致するコンテンツ フィルターを適用します
3 つのコード
| 编号 | 祝福对象 | 祝福者 | 字条内容 | 发送时间 |
| 1 | 琦琦 | 妈妈 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | wgh | 爸爸 | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 花花 | wgh | 愿你健康快乐的成长! | 2011-07-05 13:06:06 |
| 1 | 科科 | wgh | 2011-07-05 13:06:06 |
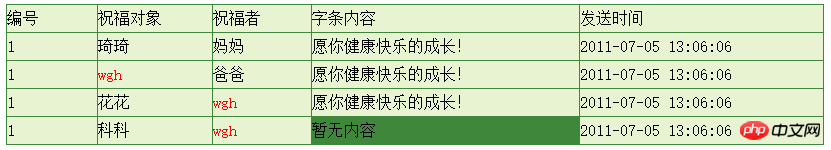
4 つの実行結果

私この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vue を使用してドメイン間で proxyTable パラメータを設定する方法
以上がjQueryコンテンツフィルターの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。