
今回は、vue2.0+boostrap プロジェクトのビルド方法と、vue2.0+boostrap プロジェクトをビルドする際の注意事項を紹介します。以下は実際的なケースです。
1. Vue CLI は Vue プロジェクトを初期化します
globalinstallationvue cli
npm install --global vue-cli は webpack テンプレートに基づいて新しいプロジェクトを作成します
vue init webpack my-projectプロジェクトディレクトリに入ります 試行します
npm run dev
2. VueプロジェクトにBootStrapを追加します
JQueryをインストールします(BoostrapはJQueryに依存しているため)
npm install jquery --save-dev
Boostrapをインストールします
npm install bootstrap --save-dev
を追加しますメインでは別途。 js jquery、bootstrap.css、bootstrap.js
import 'jquery/dist/jquery.min' import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min'
Check
任意のテンプレートに次のコードを追加します:
<p> <button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">点击我</button> <p class="modal fade" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <h4 class="modal-title">模态弹出窗标题</h4> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> </p> <p class="modal-body"> <p>模态弹出窗主体内容</p> </p> <p class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </p> </p> </p> </p> </p>
npm run dev を実行すると、ページが表示されます:

Buttonブートストラップのボタン スタイルを表示し、証明します。その Bootstrap スタイル ライブラリが正常に追加されました
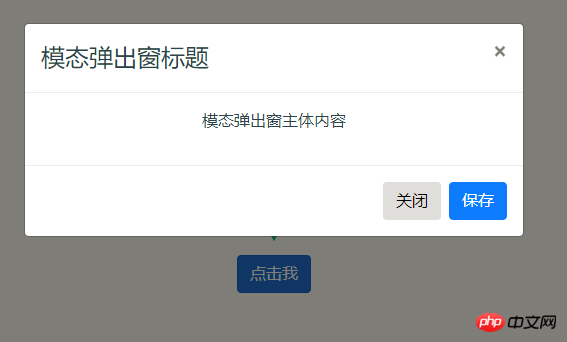
ボタンをクリックして表示されます:

ボタンはポップアップ モーダル ダイアログ ボックスに正しく応答し、JQuery ライブラリと Bootstrap の JS ライブラリが正常に追加されたことを証明します。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がvue2.0+boostrap プロジェクトのビルド方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。