
今回は、vue select コンポーネントの使用方法と無効化方法について説明します。vue select コンポーネントを使用する場合と無効にする場合の 注意事項 については、次のとおりです。
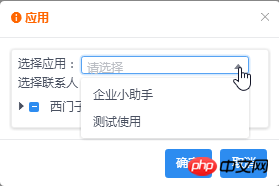
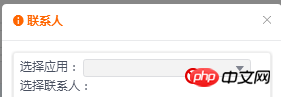
ビジネス: メッセージをプッシュするには「WeChat」と「メール」の2つの方法があります。WeChatで送信する場合は、「送信するアプリケーション」を選択する必要があります。WeChatで送信する場合は、「送信するアプリケーション」を選択する必要があります。 、ページは次のようになります:


| Description | Type | Default value | |
|---|---|---|---|
| 無効にするかどうか | Boolean | fal se |
の実装:
追加 無効な属性は次の赤いマークの形式で記述され、この選択ボックスが使用可能かどうかを決定するための TRUE 値と FALSE 値を格納するために使用される isAble 変数を定義します。<select>v-bind:disabled="isAble" clearable v-model="dataAgentEntity.ID" style="width:240px">
<option>{{ item.name }}</option>
</select>
export default {
data(){
return{
isAble: false,//select下拉框是否可用
}
} methods:{
Test(){
var vm = this;
if (vm.alertType == '邮件') {
vm.isAble = true; //不可用
}
}
}antdドロップダウンボックス連携を使用する手順の詳細な説明
以上がvue select コンポーネントの使用方法と無効化方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。