
今回は、フロントエンドでのページレンダリングを最適化する方法についてまとめてみます。フロントエンドでのページレンダリングを最適化するための注意事項は何ですか?実際のケースを見てみましょう。
典型的な問題: 白画面時間が長すぎる、ユーザーエクスペリエンスが低い
原因: ネットワークの問題、クリティカルレンダリングパス (CRP) の問題
最適化を行う方法は、オンラインで検索してください。多くの最適化の概要は、ネットワークの最適化と静的リソース (html、js、css、画像) の最適化に他なりません。次に、ネットワークの最適化を脇に置き、静的リソースの最適化のみを分析します。静的リソースを最適化するための鍵は、クリティカル レンダリング パス (CRP) の動作原理とルールを深く理解する必要があることです。
面接で聞かなければならない質問:
1. URL 入力からページ表示までのプロセス全体について説明しますか?
2. HTML 読み込みのプロセス全体を説明してください。
上記のような質問に正確に答えるには、ブラウザのクリティカル レンダリング パスを完全に理解する必要があります。動作原理を理解することによってのみ、静的リソースの最適化ソリューションをより深く理解することができます
レンダリングのクリティカル パス以下の5つのステップに分かれています
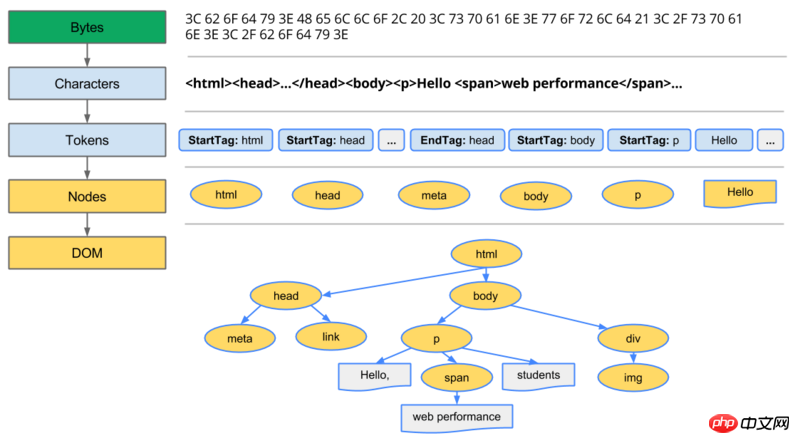
DOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->Dom

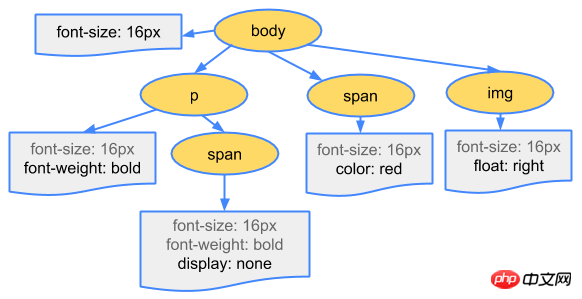
CSSOMツリーを構築する
构建过程:Bytes->Characters->Tokens->Nodes->CSSOM

DOMツリーとCSSOMツリーをマージするレンダリングを構築するにはレンダリングツリーに従ってtree
1、过滤掉不可见节点(脚本标记、元标记) 2、过滤掉样式隐藏的节点(display:none)
レイアウトするには、ノードの幾何情報を計算します(レイアウト)
各ノードを画面上に描画します(ペイント)
まず、できる限り上記の 5 つのステップから分かるように、DOM ツリーと CSSOM ツリーが構築されて初めてレンダリング ツリーが構築できるため、これらの 2 つのステップは全体のレンダリングをブロックします。 もちろん、DOM ツリーはページ コンテンツを提供するために必要です。 、CSSOM の必要性はそれほど明白ではないため、CSSOM で構築されます。プロセス中にいくつかの最適化を行うことができます。最適化を行う前に、まずこれらの知識ポイントを理解する必要があります。
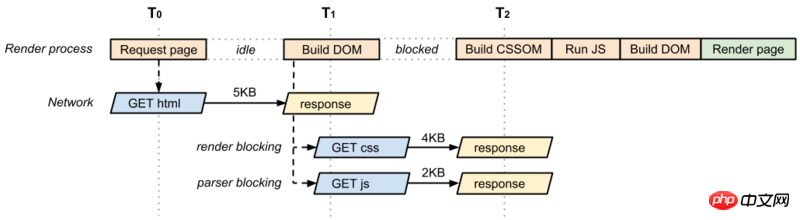
1、默认情况下,CSS是阻塞渲染的资源 2、我们可以通过媒体查询和媒体类型把一部分CSS标记为不阻塞渲染 (媒体查询的不足就是会严重影响关键渲染路径的性能) <link> <link> <link> 3、浏览器**会下载所有CSS资源**、无论它阻塞还是不阻塞
上記の 3 つの知識ポイントに基づいて、CSS 最適化でできることは、さまざまな CSS 使用シナリオと優先度に従ってノンブロッキング マーキングを実行することであることが明確にわかります。
CSSが必要な場合は、最初のレンダリングのブロックを減らすためにできるだけ早くクライアントにロード(1.参照位置を高くする、2.ファイルサイズを小さくする)してください
まず、JavaScript について説明します。 Web ページ、コンテンツ、スタイルのあらゆる側面を変更し、ユーザーの操作に応答することができます。ただし、JavaScript は DOM の構築を妨げ、Web ページのレンダリングを遅延させる可能性もあります。 JavaScript、DOM、CSSOM の間の依存関係を見てみましょう。
JavaScriptはコンテンツとスタイルを変更できます
(インラインJavaScriptまたは外部JavaScriptファイル)に関係なく、DOMの構築を妨げます
DOM构建过程中如果遇到(非异步加载async)的javascript标签,浏览器将会终止DOM的构建,立即执行javascript。 这就是为什么非异步执行的javascript要放在尾部或者将可执行代码要放在DOMContentLoaded回调中? 因为如果该javascript代码操作了未构建完的DOM节点就会因为无法获取该节点而无法执行响应的操作。
CSSOMの構築はJavaScriptの実行に影響します
如果在浏览器尚未完成CSSOM的下载和构建时,去运行javascript脚本,那么浏览器会延迟脚本的执行和DOM的构建,直至完成CSSOM的下载和构建。可以这样理解,当出现非异步加载的javascript时,CSSOM构建完成时间是早于javascript的执行,两者早于DOMContentloaded(即DOM构建彻底完成)。


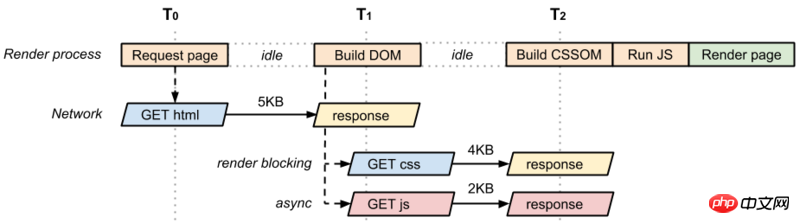
上記の分析に基づいて、最初にロードする必要のない js にとっては、非同期読み込み を選択することが最良の選択であることが明確にわかります。
画像は最初の画面のレンダリングを妨げませんが、ユーザーエクスペリエンスを向上させるために、画像のレンダリングを高速化するために適切なサイズの画像をロードすることを検討する必要があります。
前のコンテンツでは、クリティカル パス レンダリングの基本原則と考えられる最適化の機会を理解することができます。次に、既存のページの CRP パフォーマンスを評価するためにいくつかのツールを使用する必要があります。
テストツール: LighthouseはWebページを素早くテストし、パフォーマンスレポートを提供します
モニタリングツール: Nivigation Timing Api コードを設定し、ユーザーのパフォーマンスをリアルタイムでモニタリングします。
JavaScriptはDOM構築をブロックし(DOMCommentLoadedトリガーが遅延する)、CSSのダウンロードと完了はJavaScriptの実行をブロックします。 JavaScript を使用しないページ、または非同期 JavaScript のみを使用するページでは、DOM の構築と CSSOM の構築は相互に影響しません。
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
フロントエンド テスト ピラミッドを使用する手順の詳細な説明
MySQL データベースへのアクセスが拒否された場合の対処方法
以上がフロントエンドにおけるページレンダリングの最適化方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。